一,概述
基于单section设计布局下实现的UICollectionView Header悬浮功能,多section的思路类似。
二,思路
在UITableView中,Header悬浮功能只需设置TableView的style即可实现,但在UICollectionView中由于布局分离出来了,需要在布局中自己计算实现。使用UICollectionView的supplementaryView来作为HeaderView,在方法
//计算rect内的元素的UICollectionViewLayoutAttributes - (NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect;
中添加上计算SupplementaryView的UICollectionViewLayoutAttributes的逻辑,即可实现此功能。
三,修改自定义的布局
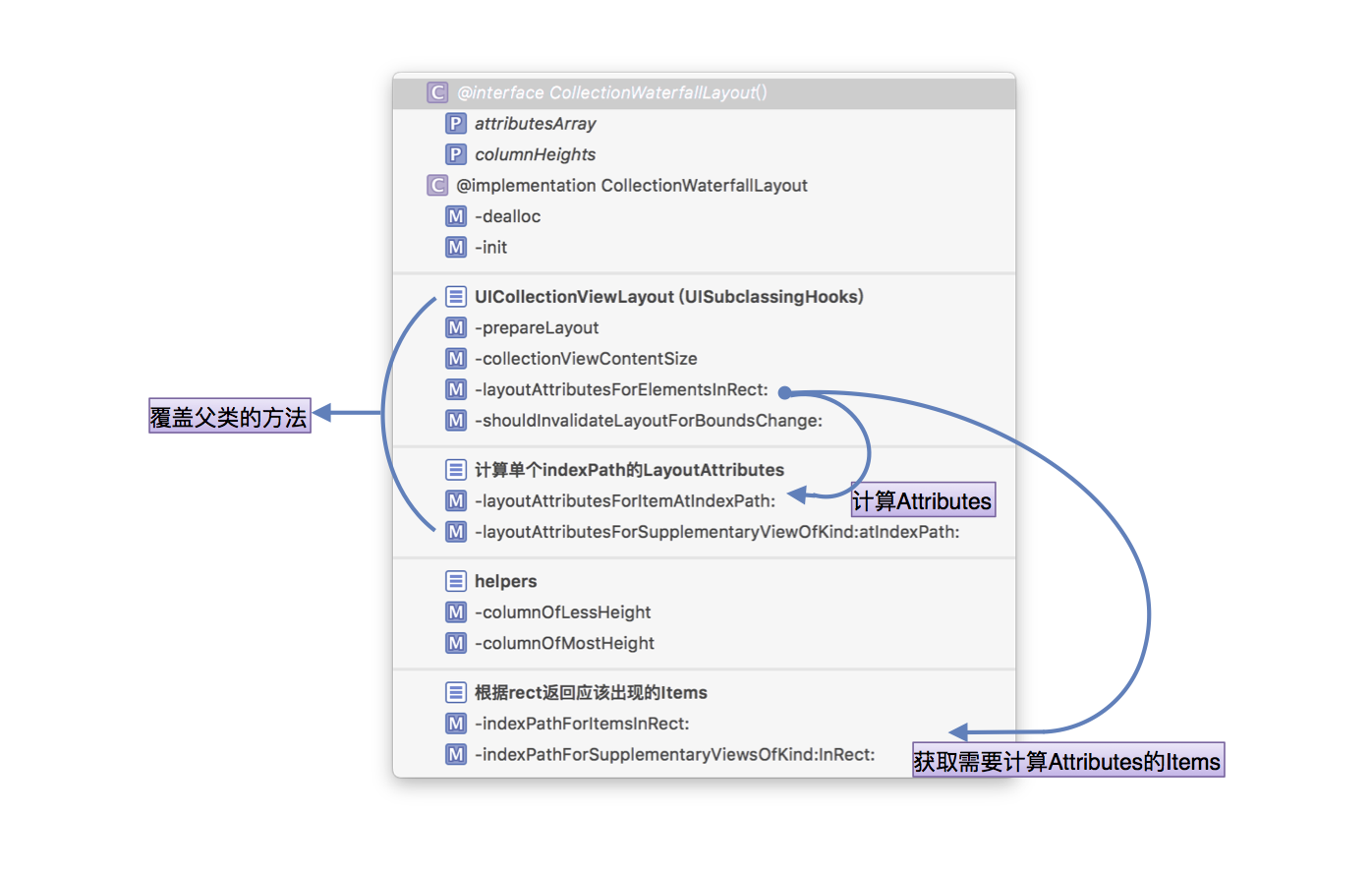
在自定义的布局类中需要处理的方法有3个:
- 在上面的第一个方法中,除了计算item的UICollectionViewLayoutAttributes外,加上计算SupplementaryView的UICollectionViewLayoutAttributes的逻辑。
/// 当CollectionView开始刷新后,会调用此方法并传递rect参数(即当前可视区域) /// @param rect 我们需要利用rect参数判断出在当前可视区域中有哪几个indexPath会被显示(无视rect而全部计算将会带来不好的性能) /// 最后计算相关indexPath的layoutAttributes,加入数组中并返回 - (NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect { NSMutableArray *attributesArray = self.attributesArray; NSArray<NSIndexPath *> *indexPaths; //1、计算rect中出现的items indexPaths = [self p_indexPathForItemsInRect:rect]; for(NSIndexPath *indexPath in indexPaths){ //计算对应的LayoutAttributes UICollectionViewLayoutAttributes *attributes = [self layoutAttributesForItemAtIndexPath:indexPath]; [attributesArray addObject:attributes]; } //2、计算rect中出现的SupplementaryViews //这里只计算了kSupplementaryViewKindHeader indexPaths = [self p_indexPathForSupplementaryViewsOfKind:kSupplementaryViewKindHeader InRect:rect]; for(NSIndexPath *indexPath in indexPaths){ //计算对应的LayoutAttributes UICollectionViewLayoutAttributes *attributes = [self layoutAttributesForSupplementaryViewOfKind:kSupplementaryViewKindHeader atIndexPath:indexPath]; [attributesArray addObject:attributes]; } return attributesArray; } ///计算目标rect中含有的某类SupplementaryView - (NSMutableArray<NSIndexPath *> *)p_indexPathForSupplementaryViewsOfKind:(NSString *)kind InRect:(CGRect)rect { NSMutableArray<NSIndexPath *> *indexPaths = [NSMutableArray array]; if([kind isEqualToString:kSupplementaryViewKindHeader]){ //在这个瀑布流自定义布局中,只有一个位于列表顶部的SupplementaryView NSIndexPath *indexPath = [NSIndexPath indexPathForItem:0 inSection:0]; //如果当前区域可以看到SupplementaryView,则返回 //CGFloat height = [self.delegate collectionViewLayout:self heightForSupplementaryViewAtIndexPath:indexPath]; //if(CGRectGetMinY(rect) <= height + _insets.top){ //Header默认总是需要显示 [indexPaths addObject:indexPath]; //} } return indexPaths; }
用kSupplementaryViewKindHeader来分辨不同的SupplementaryView。indexPathForSupplementaryViewsOfKind: InRect:方法用于计算在rect内需要展示那些指定kind的SupplementaryView。
-
重写父类的 -layoutAttributesForSupplementaryViewOfKind:atIndexPath:方法,计算指定kind和indexPath上的SupplementaryView的LayoutAttributes。
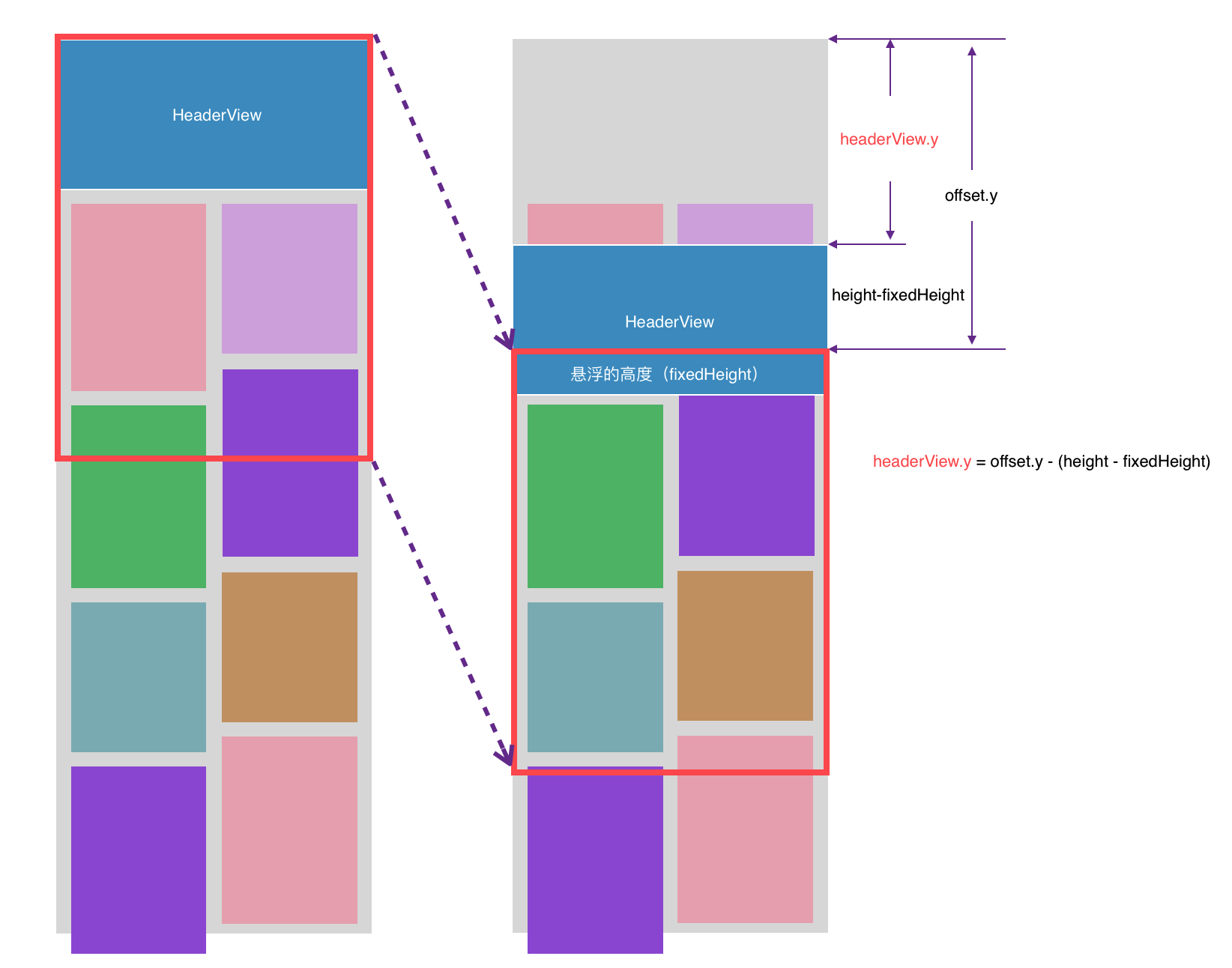
///MARK:根据kind、indexPath,计算对应的LayoutAttributes - (UICollectionViewLayoutAttributes *)layoutAttributesForSupplementaryViewOfKind:(NSString *)elementKind atIndexPath:(NSIndexPath *)indexPath { UICollectionViewLayoutAttributes *attributes = [UICollectionViewLayoutAttributes layoutAttributesForSupplementaryViewOfKind:elementKind withIndexPath:indexPath]; //计算LayoutAttributes if([elementKind isEqualToString:kSupplementaryViewKindHeader]){ CGFloat w = self.collectionView.bounds.size.width; CGFloat h = [self.delegate lx_collectionViewLayout:self heightForSupplementaryViewAtIndexPath:indexPath]; CGFloat x = 0; //根据offset计算kSupplementaryViewKindHeader的y //y = offset.y-(header高度-固定高度) CGFloat offsetY = self.collectionView.contentOffset.y; CGFloat y = MAX(0,offsetY-(h-kSupplementaryViewKindHeaderPinnedHeight)); attributes.frame = CGRectMake(x, y, w, h); attributes.zIndex = 1024; } return attributes; }
为了显示HeaderView并让其悬浮在列表顶部,需要知道它的高度,所以添加代理方法collectionViewLayout:heightForSupplementaryViewAtIndexPath:来获取高度,同时设置zIndex让其保持在所有视图的最前方。在这个方法中,主要计算HeaderView在CollectionView中的y坐标,保证在CollectionView的滚动过程中,HeaderView始终在CollectionView的顶部露出固定高度。

-
InvalidateLayout 最后需要覆盖父类的shouldInvalidateLayoutForBoundsChange方法,让其返回YES,使UICollectionView在滑动时不断刷新Layout。
///每当offset改变时,是否需要重新布局,newBounds为offset改变后的rect ///瀑布流中不需要,因为滑动时,cell的布局不会随offset而改变 ///如果需要实现悬浮Header,需要改为YES - (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)newBounds { //return [super shouldInvalidateLayoutForBoundsChange:newBounds]; return YES; }
四,最后
最后创建我们的自定义headerView,在collectionView初始化的时候注册,并在UICollectionViewDataSource的代理方法中创建相应的HeaderView就大功告成啦。