1、通用选择器“*”和元素选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>css选择器练习</title> <link rel="stylesheet" type="text/css" href="css.css"> </head> <body> <h3>h3标签</h3> <p>h标签</p> <div>div内容</div> </body> </html>
@charset "UTF-8";
/* 通用选择器 “*” 作用于所有元素*/
*{
color: #639;
}
/* 元素选择器 优先级高于通用选择器,即使将p样式置于*样式上面*/
p{
color:#294;
}

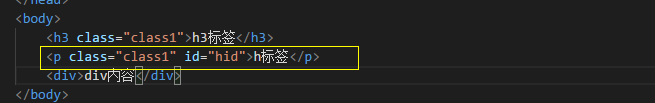
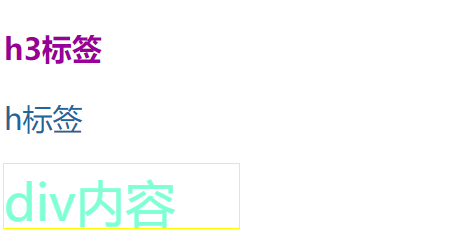
2、id选择器
<body> <h3>h3标签</h3> <p id="hid">h标签</p> <div>div内容</div> </body> /* id选择器,优先级高于元素选择器,即使置于元素样式上面 */ #hid{ color:#269; }


3、类选择器


/***********************************两个类选择样式***********************************************/



/*******************************************************************************************************/



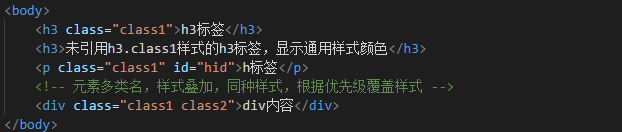
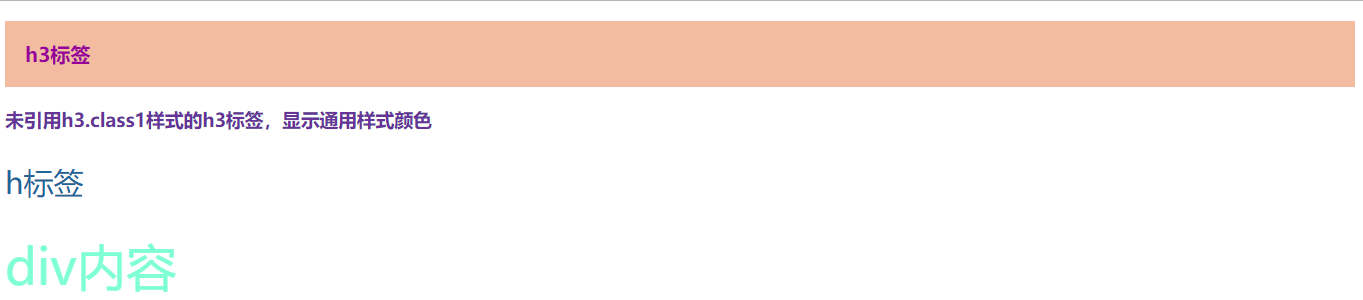
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>css选择器练习</title> <link rel="stylesheet" type="text/css" href="css.css"> </head> <body> <h3 class="class1">h3标签</h3> <h3>未引用h3.class1样式的h3标签,显示通用样式颜色</h3> <p class="class1" id="hid">h标签</p> <!-- 元素多类名,样式叠加,同种样式,根据优先级覆盖样式 --> <div class="class1 class2">div内容</div> </body> </html>
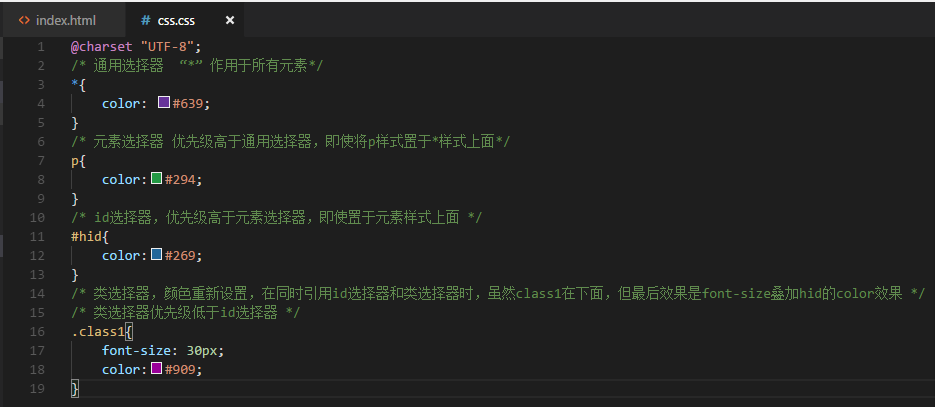
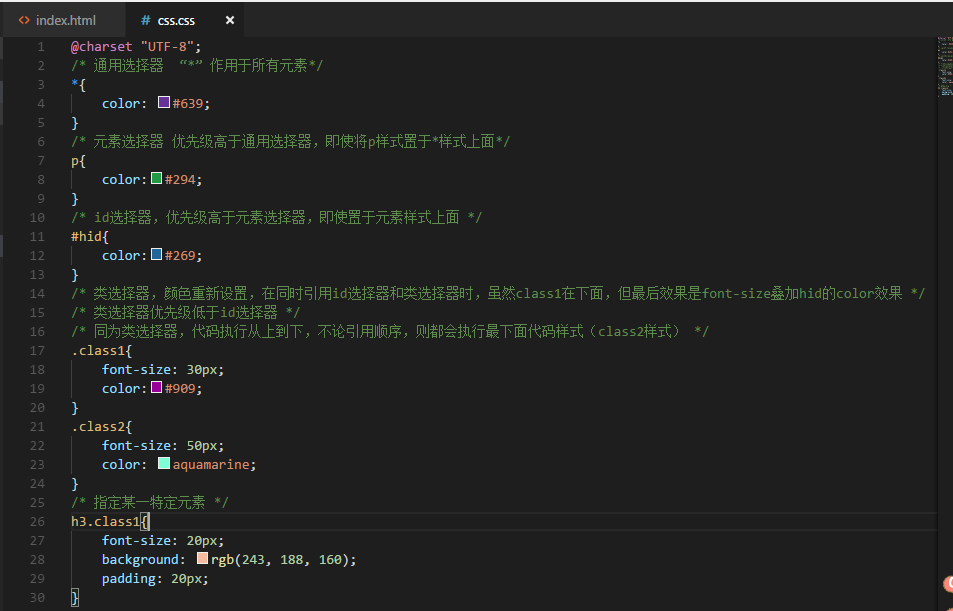
css.css文件代码
@charset "UTF-8";
/* 通用选择器 “*” 作用于所有元素*/
*{
color: #639;
}
/* 元素选择器 优先级高于通用选择器,即使将p样式置于*样式上面*/
p{
color:#294;
}
/* id选择器,优先级高于元素选择器,即使置于元素样式上面 */
#hid{
color:#269;
}
/* 类选择器,颜色重新设置,在同时引用id选择器和类选择器时,虽然class1在下面,但最后效果是font-size叠加hid的color效果 */
/* 类选择器优先级低于id选择器 */
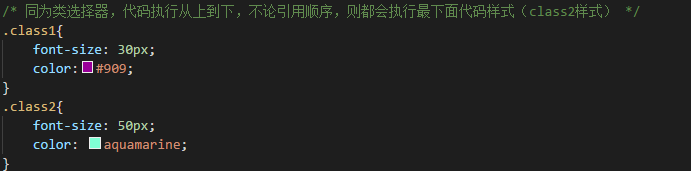
/* 同为类选择器,代码执行从上到下,不论引用顺序,则都会执行最下面代码样式(class2样式) */
.class1{
font-size: 30px;
color:#909;
}
.class2{
font-size: 50px;
color: aquamarine;
}
/* 指定某一特定元素 */
h3.class1{
font-size: 20px;
background: rgb(243, 188, 160);
padding: 20px;
}
/****************************************总结**********************************************/
可以一步步屏蔽代码,看执行效果