元素的绝对居中应该是很多人熟悉的一个小应用,我记得很多年前去神州数码面试的时候就遇到过这个面试题。方法比较简单,代码如下:
.node{ width : 300px; height : 400px; position : absolute; left : 50%; top : 50%; margin-left : -150px; /*一半的高度*/ margin-top : -200px; /*一半的宽度*/ }
这样的用法网上很多,我那时候也是只知其然不知其所以然,margin负值是一方面,这里要说的是left和top的百分比。
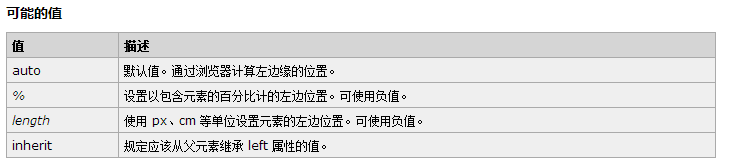
先看下w3c里面对这个概念的介绍:

其实这里也没有清楚,这里left和top的百分比,我觉得应该标尺应该是父元素,也就是分别是 left的50% 其实是父元素宽度的50%,top值为50%,也是父元素高度的50%,
并且这个值是可以实时计算的,改变浏览器窗口的大小时,会发现元素始终居中,就是实时计算的结果。
了解了这一点就简单了。
画个图说明一下:

(吐个槽:好久不用ps 画个这么简单的图都笨的不行了)
通过postion的定位,现在子元素被定到了黄色区域,这个时候,通过margin的负值,就可以移到绝对居中的位置了
本想再画个图的,画图技能太差,这一点也比较好理解,就不画了。
除了这种常用的居中方法外,还有一种css3的方法,也比较好理解,是当前方法的一个改进,不需要知道元素的宽和高。
.node { width: 600px; height: 400px; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); /* 50%为自身尺寸的一半 */ }
这个用法主要是用到css3中的transform,这里就不多介绍了,但是在网上,看到了还有一种方式,用的是margin:auto;我觉得比较好玩。
.node { width: 600px; height: 400px; position: absolute; left: 0; top: 0; right: 0; bottom: 0; margin: auto; /* 有了这个就自动居中了 */ }
有点神奇