各种资源
官方vue_cli
https://cli.vuejs.org/zh/guide/
博友资料
关于npm依赖的解释
https://blog.csdn.net/weixin_33859231/article/details/88667087
https://www.cnblogs.com/weiyinfu/p/8471407.html
如何升级npm版本
https://stackoverflow.com/questions/6237295/how-can-i-update-nodejs-and-npm-to-the-next-versions
一、在Ubuntu下部署Vue环境
参考:https://www.cnblogs.com/Asterism-2012/p/10177345.html
1.升级ubuntu包管理器
sudo apt update
2.安装nodejs (类似python或jdk,js的运行环境)
sudo apt install nodejs
3.安装npm (js包管理工具,类似pip)
sudo apt install npm
4.升级,且用国内cnpm代替npm,因为国外npm太慢
sudo npm install npm -g
sudo npm install cnpm -g (特别慢)
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org (同样是安装cnpm,制定阿里源,快很多)
4.安装vue.js,可以直接用cnpm安装了
sudo cnpm install vue
5.vue-cli 命令行工具,也是脚手架,可以快速构建,配合webpack模板使用
sudo cnmp install -g vue-cli
2020/08/08更新
麻痹,费半天劲装了vue-cli 2.x,现在都4.x了
(1)卸载2.x :
vue -V
sudo npm uninstall vue-cli -g
(2)安装新版本:
sudo cnpm install -g @vue/cli
lxg@lxg-opt:~$ vue -V @vue/cli 4.4.6 lxg@lxg-opt:~$
6.安装webpack
$ sudo cnpm install webpack -g
安装完vue cli后,可以创建 vue-webpack-simple、vue-webpack 2中项目模板
创建vue程序,又简单webpack模板和复杂模板的区分
1.基于webpack模板创建项目(复杂模板)
创建一个基于 webpack 模板的
This will install Vue 2.x version of the template. For Vue 1.x use: vue init webpack#1.0 my-project ? Project name my-project ? Project description A Vue.js project ? Author runoob <test@runoob.com> ? Vue build standalone ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Setup unit tests with Karma + Mocha? Yes ? Setup e2e tests with Nightwatch? Yes vue-cli · Generated "myfirstvue". To get started: cd myfirstvue npm install npm run dev
2.基于webpack-simple模板创建项目(简单模板)
lxg@lxg-opt:~/80vue/vue1$ vue init webpack-simple webpack_simple ? Project name webpack_simple ? Project description A Vue.js project ? Author ? License MIT ? Use sass? No vue-cli · Generated "webpack_simple". To get started: cd webpack_simple npm install npm run dev
$cd webpack_simple
$cnpm install
$npm run dev
每建一个工程,都要cnpm install,下载大量的依赖,尝试做过link,但出现很多莫名其妙的错误,还是老老实实的按步骤创建
二、解决速度慢的问题
创建项目vue init webpack projectName时候,和淘宝镜像没关系的,因为vue-cli 用的是 npm 源,
所以只要设置 npm 源就行了,可以提升创建速度:
npm config set registry https://registry.npm.taobao.org
三、windows上安装vue
四、pycharm里使用vue
1、首先,主机要安装node.js, npm, vue_cli等工具,可以参考前文。
2、在pycharm,在settins下Plugins中下载vue.js插件
3、新建项目,就可以看到vue.js了
但我的机器(Ubuntu16.4)环境有点问题,安装过了ij-rpc-client,仍然报错。

4.我的应对措施是按前文,使用命令行工具,vue init, cnpm install 来创建项目
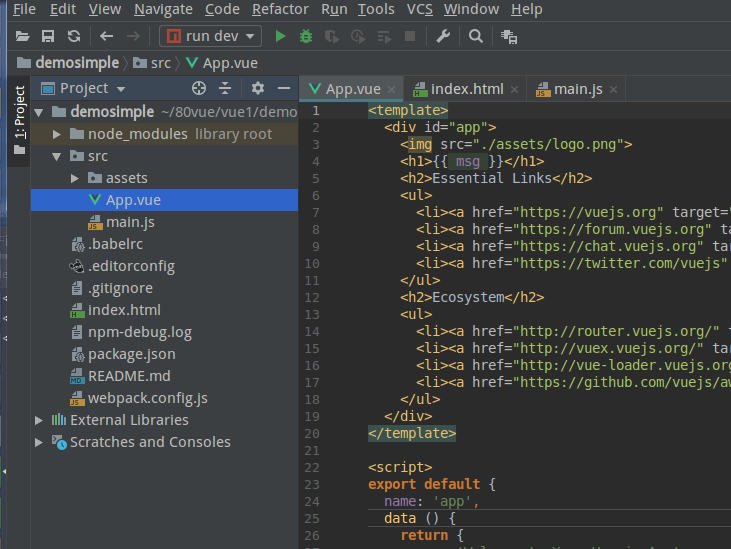
创建完项目后,用pycharm打开。

拷贝一张别人的图

5、项目打开后,是不能直接运行的。
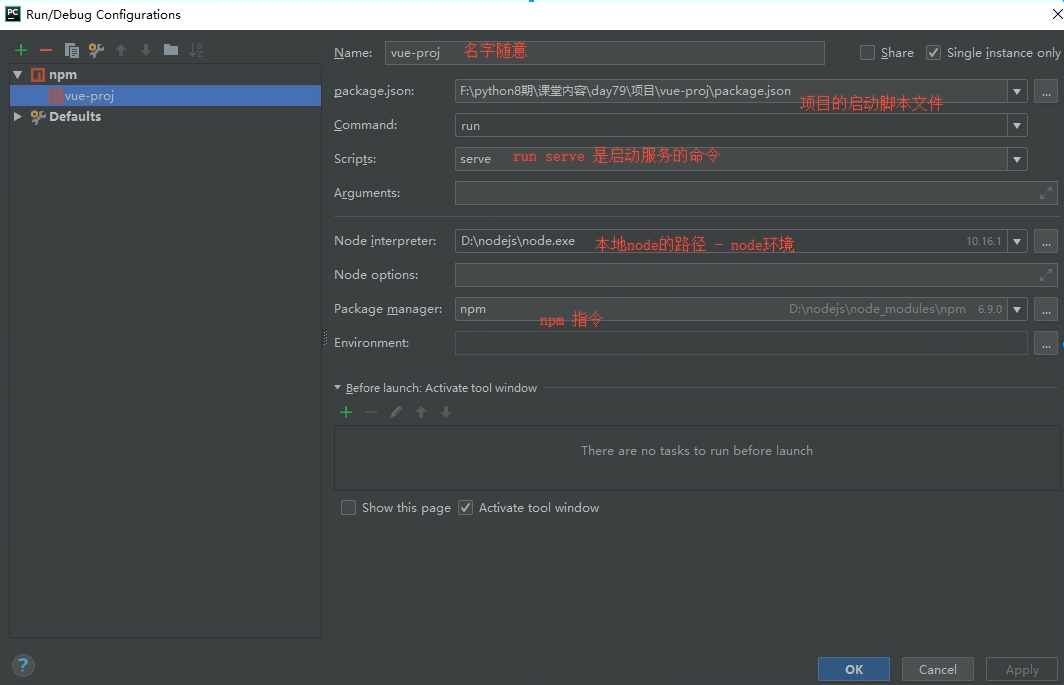
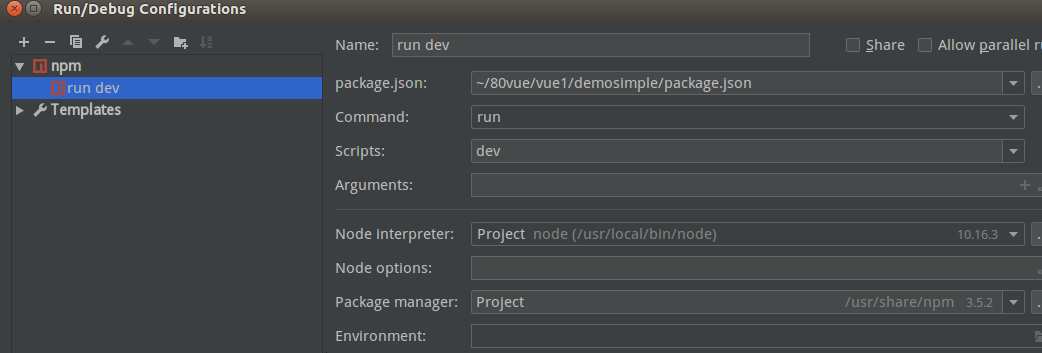
两种方法启动vue项目 -方法1.在Terminal下输入npm run dev -方法2.run ---Edit Configurations----》点+ 选npm-----》在script对应的框中写:dev

可以运行了

五、程序说明
以下待继续整理
node js的入口是 package.json
vue-cli 的入口是 main.js 、index.js、App.vue 或 app.vue 中的一个。你也可以显式地指定入口
六、npm与pip的区别
1. pip
pip是python的一个包管理工具,在通过python创建项目的时候,我们有python虚拟环境的概念,如果我们想在虚拟环境下安装我们需要的第三方包,那么我们首先要激活我们的虚拟环境
source activate 名称然后在pip install
如果不激活虚拟环境,则默认安装在python安装目录里的site-packages目录下
2 npm
npm是node.js提供的一个包管理工具,前端开发必知必会。通过npm init会给你创建一个package.json的包。
如果我们想在当前工程项目下通过npm安装我们需要的第三方包,那么需要我们进入该工程目录,然后执行npm install来安装。
如果想安装到全局,则需要npm install -g
如果想安装的时候也安装依赖,则需要npm install --save