这是一个路由,可以用来做Android底部的导航栏,学Android的都知道,如果用原生的代码来
做导航栏,会很复杂,关系到很多复杂的知识。
接下来我就简单的说明一下如何插入和使用吧:
1.你要先依赖它:npm install react-native-router-flux -save /或者 yarn add react-native-router-flux (安装过 yarn 的)
2.根据需求,先做几个界面,有个定为首页,有你的导航栏在下面
3.用一个let 的箭头函数来接收那几个界面
在app,js作为路由转换的界面 给个组件变量接收界面如
let aaa =()=>{return <你的界面>}
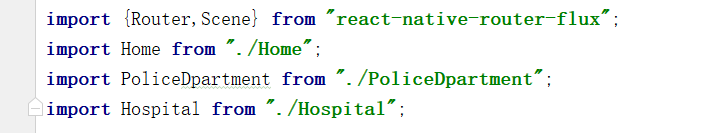
导入依赖该包的两个组件 import {Router,Scene} from 'react-native-router-flux';
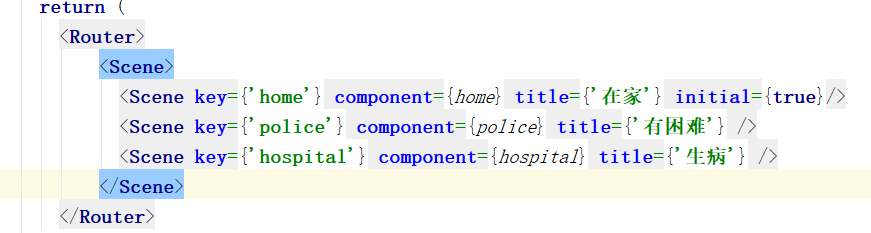
将原先得 return <View></View>修改为 返回一个Router 在<Router>的里面添加<Scene>组件
在再里面添加对应几个界面就几个<Scene> 给它个key(用单引号括起来) 用来识别跳转到哪个界面 而对应的界面要用属性component={在上面定义的组件变量名} 给它
一个默认呈现的界面 initial={true}
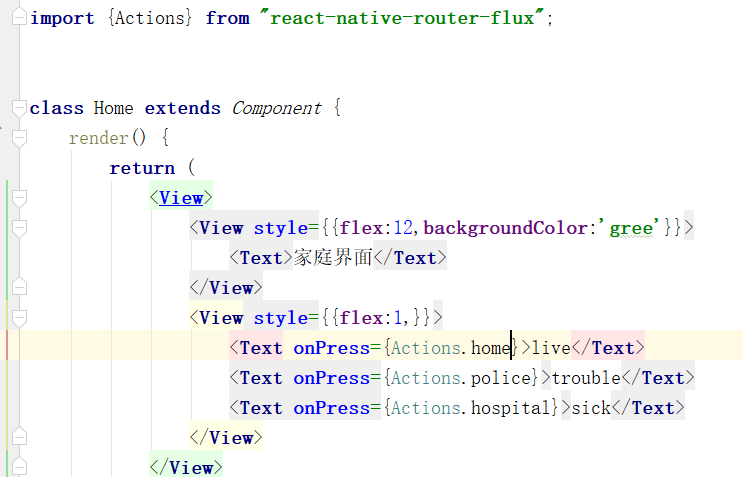
在首页的导航栏下的每个字段给个点击事件onPress
在这里之前要先依赖 一个Actions 的组件 import {Actions} from 'react-native-router-flux';
在事件里为{Actions.对应的key值}
就可以了 如上 给予响应图片:

====================================================


==================================================================================================

=================================================================================================

========================================================================================================

当然还可以传值 这里就先到这里了 后面呢会慢慢的完善
它还是还有许多非常好用的属性:
RouterSceneModalTabBargetInitialStateReducerDefaultRendererSwitchActionsActionConstNavBar
在这里再加上一个可以回到手机界面的一个事件,因为router 它没有默认退出事件
所以我们要导入一个 BackHandler 这样的控件 ,事件给它返回一个结束App进程的触发 BackHandler.exitApp();
再cdm里面使用,就是这个事件一直存在,代码如下:
BackHandler.addEventListener('hardwareBackPress',this.onBackAndroid);
记得给它一个bnd