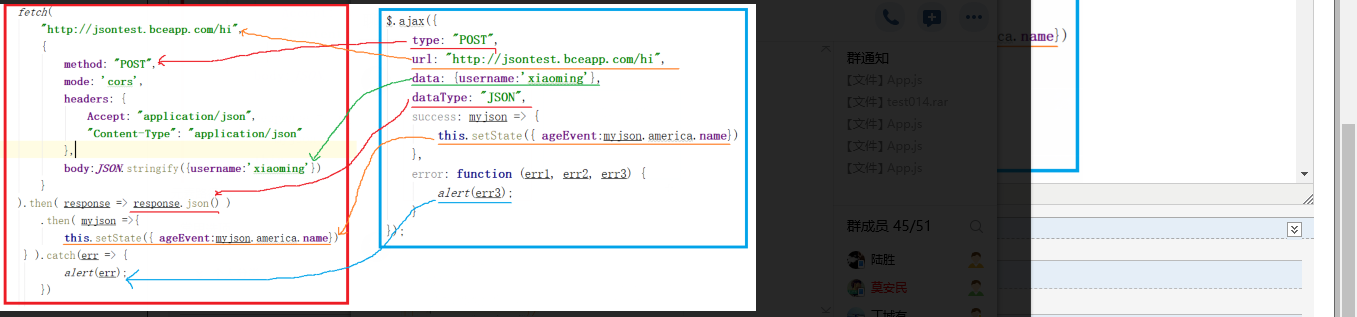
fetch(
"http://jsontest.bceapp.com/hi",
{
method:"POST",
mode:"core",
headers:{
Accept: "application/json",
"Content-Type":"application/json"
},
}
body:JSON stringify({username:'xiaoming'})
).then(response=>response.json())
.then(myjson=>{
this.setState({ageEvent:myjson america.name})
})
.catch(error={
alert(error);
})


一些图片作为解析
1.客户端访问服务器存在跨域问题
2.ajax需要客户端URL地址添加一个callback 同时服务端响应也需要套一个callback
3.fetch 跨域就需要 mode:‘cors’
4.现阶段采用的是es6 fetch语法 请注意,未来的ES2017 语法不一样
----------------------------------------------------------------------------------------------------------------
5.在移动开发中,前后端通讯技术有4种,
ajax(第一代)
,fetch(新一代)
HttpURLConnection(Java版本,真正意义的)
OKHHTTP (必须掌握)
6.取了数据之后
第一种没有数据库:this.setState
第二种有数据库: