1.案例效果图
2.准备素材
progress1.png(78*78) progress2.png(78*78)
3.原理
采用一张图片作为ProgressBar的背景图片(一般采用颜色比较浅的)。另一张是进度条的图片(一般采用颜色比较深的图片)。进度在滚动时:进度图片逐步显示,背景图片逐步隐藏,达到上面的效果。
4.灵感来自Android控件提供的源码
4.1 默认带进度的进度条,如下图
1 <ProgressBar 2 android:id="@+id/progressBar2" 3 style="@android:style/Widget.ProgressBar.Horizontal" 4 android:layout_width="268dp" 5 android:layout_height="wrap_content" 6 android:progress="45" />注意:关键是style属性在起作用
4.2 找到样式定义的位置
鼠标放在style属性值上,按下Ctrl键,出现超链接,点击超链接跳转到样式的定义位置
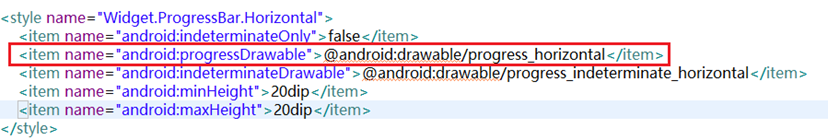
样式定义的内容如下
重点研究:
android:progressDrawable:进度条的样式
@android:drawable/progress_horizontal:样式定义的文件
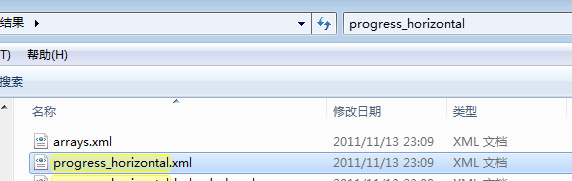
在android-sdk-windowsplatformsandroid-14data es目下搜索progress_horizontal.xml文件,搜索结果如下:
打开progress_horizontal.xml文件,内容如下
1 <layer-listxmlns:android="http://schemas.android.com/apk/res/android"> 2 <itemandroid:id="@android:id/background"> 3 <shape> 4 <cornersandroid:radius="5dip"/> 5 <gradient 6 android:startColor="#ff9d9e9d" 7 android:centerColor="#ff5a5d5a" 8 android:centerY="0.75" 9 android:endColor="#ff747674" 10 android:angle="270" 11 /> 12 </shape> 13 </item> 14 <itemandroid:id="@android:id/secondaryProgress"> 15 <clip> 16 <shape> 17 <cornersandroid:radius="5dip"/> 18 <gradient 19 android:startColor="#80ffd300" 20 android:centerColor="#80ffb600" 21 android:centerY="0.75" 22 android:endColor="#a0ffcb00" 23 android:angle="270" 24 /> 25 </shape> 26 </clip> 27 </item> 28 <itemandroid:id="@android:id/progress"> 29 <clip> 30 <shape> 31 <cornersandroid:radius="5dip"/> 32 <gradient 33 android:startColor="#ffffd300" 34 android:centerColor="#ffffb600" 35 android:centerY="0.75" 36 android:endColor="#ffffcb00" 37 android:angle="270" 38 /> 39 </shape> 40 </clip> 41 </item> 42 </layer-list>释义:
<item android:id="@android:id/background">:定义进度条的背景样式
<item android:id="@android:id/secondaryProgress">:辅助进度条的样式
<item android:id="@android:id/progress">:进度条的样式
思考:如果我想做垂直进度条,怎么办了?
关键在clip元素的属性上做修改
<clip android:clipOrientation="vertical" 定义滚动的方向 vertical为垂直方向 android:drawable="@drawable/progress1" 定义进度的图片 android:gravity="bottom" > 定义进度的开始位置 </clip>
5.定义样式文件progress_vertical.xml
progress_vertical.xml文件代码如下
1 <?xmlversion="1.0"encoding="utf-8"?> 2 <layer-listxmlns:android="http://schemas.android.com/apk/res/android"> 3 <itemandroid:id="@android:id/progress"> 4 <clip 5 android:clipOrientation="vertical" 6 android:drawable="@drawable/progress1" 7 android:gravity="bottom"> 8 </clip> 9 </item> 10 </layer-list>
6.应用自定义的样式
<Button android:id="@+id/btStart" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="150dp" android:text="开始"/> <ProgressBar android:id="@+id/pbPic" style="@android:style/Widget.ProgressBar.Horizontal" android:layout_width="50dp" android:layout_height="68dp" android:background="@drawable/progress2" android:max="100" android:progress="0" android:progressDrawable="@drawable/progress_vertical" /> <!-- 在此属性上应用 --> <TextView android:id="@+id/txtProgress" android:layout_width="wrap_content" android:layout_height="wrap_content"/>
7.点击按钮模拟进度滚动的效果
publicclass ProgressActivity extends Activity { ProgressBar pb = null; TextView txtProgress; Handler handler = new Handler(); @Override publicvoid onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); System.out.println("主题=" + getTheme() + ""); pb = (ProgressBar) findViewById(R.id.pbPic); Button btnStart = (Button) findViewById(R.id.btStart);//按钮 txtProgress = (TextView) findViewById(R.id.txtProgress);//显示进度 btnStart.setOnClickListener(new OnClickListener() {//按钮点击事件 publicvoid onClick(View v) { new Thread(new Runnable() {//创建并启动线程,使用线程执行模拟的任务 publicvoid run() { for (inti = 0; i < 100; i++) { //循环100遍 try { handler.post(new Runnable() { //更新界面的数据 publicvoid run() { pb.incrementProgressBy(1);//增加进度 txtProgress.setText(pb.getProgress() + "%");//显示完成的进度 } }); Thread.sleep(100); } catch (InterruptedException e) { } } } }).start(); } }); } }
![progress[1] progress[1]](http://images0.cnblogs.com/blog/204255/201503/011307396111212.gif)