ajax应用场景:
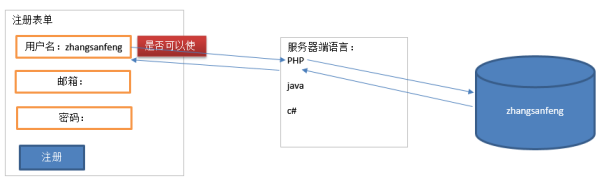
图解:

说明:当需要使用JavaScript 和 服务器进行交互时,需要通过JavaScript的一个对象XMLHttpRequest对象,将请求发送过去.
场景:注册用户时,用户名输入完毕,需要去服务器查询一下该用户名是否存在.

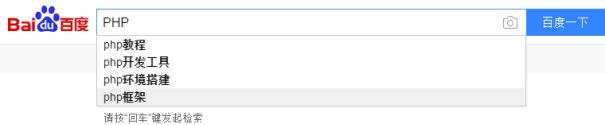
场景:当在输入框输入PHP完毕,就应该从服务器查询输入的内容相似的信息

ajax对象的创建:
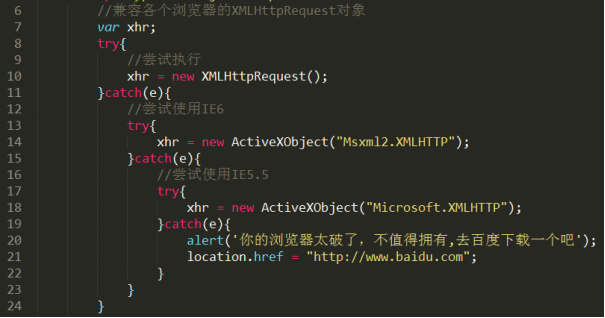
主流浏览器是通过new XMLHttpRequest()获得
IE6使用:new ActiveXObject(“Msxml2.HTTP”)创建
IE5.5使用:new ActiveXObject(“Microsoft.HTTP”)
创建一个兼容性的判断代码如下:

ajax请求服务器,服务器返回数据:

服务器返回数据,通过echo 返回数据的:

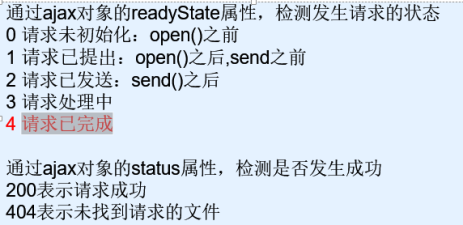
ajax在请求服务器时,几个状态的值: