(一)总结
这周收获还蛮多的~
1、自身上说,本来比较反感前端了,受同学之拖帮忙安卓,看了Android代码之后…… 啊我前端不论是环境啊轻量级啊奇怪的bug啊什么什么的都好棒(但我不喜欢css嘤嘤嘤 css烂烂 喜欢js~~~)
2、业务上说,做了fcc,感觉到自己在小细节上比较差,然后不知道一些名词,很喜欢那种解题模式~ 希望可以慢慢学吧。很多不熟。
还有精益求精之。官网我觉得都ok了,haibin又吭哧吭哧改了两天,还改了一堆代码。。。各种适配都考虑到了~ 学习~
3、人际上说,上周外面就我1人,挺想辞职的。。现在每天5、6人吧,氛围有一点,虽然我还是每天上班先划一小时并且看股票。。。大家都挺友好的~~ 帮王老板识破了360骗局,一起薅水果的羊毛,cc帮我点的外卖王先生,另外两个王愣了,“你也是王先生了” 2333 ,小姐姐也好好~
4、眼睛还是不太行0 0只能多休息休息。我发现我脊柱什么的 洗衣服都低着头其实可能只是我看不清 啊 嘤嘤嘤 人家洗头怎么不低着头呢
(二)小知识点
前两天官网,周三划水,周四五fcc+地图.
1/ vw


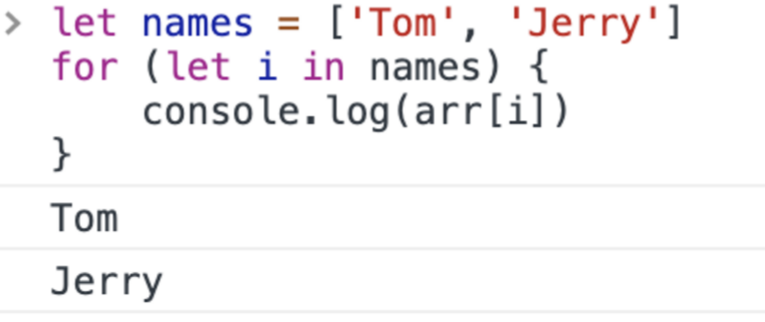
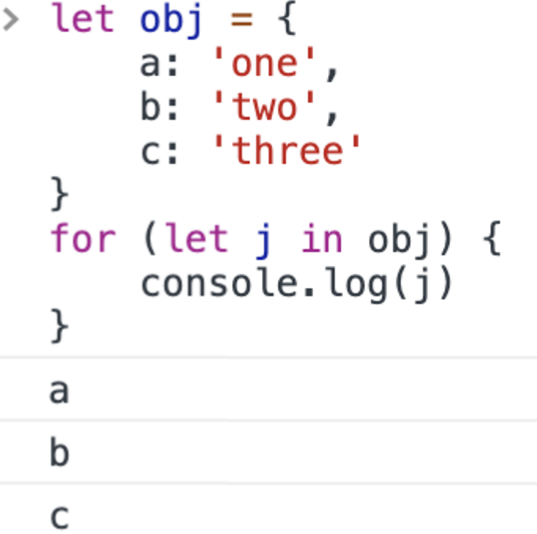
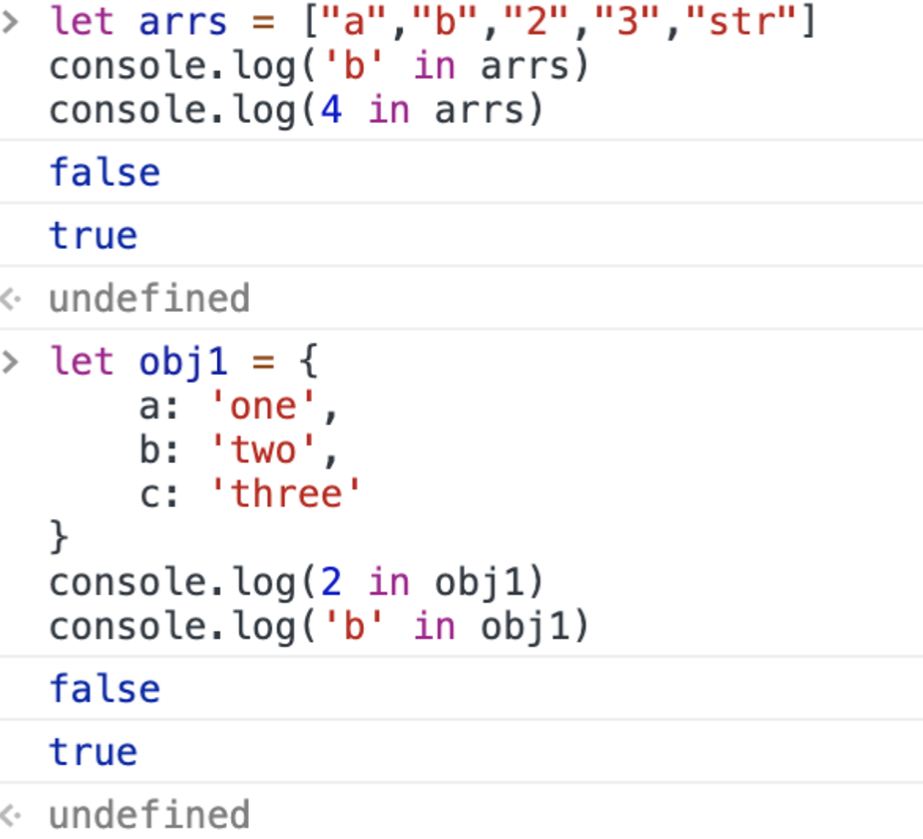
2、判断对象是否是数组/对象的元素/属性

↑ https://www.cnblogs.com/memphis-f/p/12073013.html
(三)地图小demo
document.getElementById("alertForm").style.display="block";
这句笨笨!display设成""无效,要有属性值。
window.open(....)新页面
window.location.href=("video.html");本地刷新可回退
4/ 啊 三元表达式和if not 逻辑要自己想清楚~ 不然无穷无尽的调bug鸭
*{padding:0;margin:0; }
手机端自适配加上这句话
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
不单单是自适配,简单的字体大小和窗口大小的区分也要用到。!!!!
document.getElementById("li2").style.display = "none";
document.getElementById("li3").style.display = "";
【↑感觉这个不是设置成默认,而是给取消。如果原来有,那就是原来的,如果没有,才是默认的。】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> @@include('../common/favicon.html') @@include('../common/link_common_css.html') <link rel="stylesheet" href="./css/demo_detail.min.css"> <title>xxxx</title> </head> <body> @@include('../common/header.html') <div class="content"> <div class="p1 fix-img"></div> <div class="p2 fix-img"></div> <div class="p3 fix-img"></div> <div class="p4 fix-img"></div> <div class="p5 fix-img"></div> <div class="p6 fix-img"></div> </div> @@include('../common/footer.html') </body> <script src="./js/index.min.js"></script> <script src="./js/common.min.js"></script> <script> var winw = document.body.clientWidth; var simg = '<img class="fimg" src="" alt="">' $(document).ready(function () { $('.fix-img').html(simg) var getimg = $('.fimg') for (i = 0; i < getimg.length; i++) { if (winw > 778) { getimg[i].setAttribute("src", "./images/example_1_0" + (i + 1) + ".png") }else { getimg[i].setAttribute("src", "./images/example_1_mb" + (i + 1) + ".png") } } }) </script> </html>
css(less)
.fix-img { 100vw; .fimg { 100%; height: 100%; object-fit: cover; vertical-align: middle; } }
vertical-align是为了消除图片之间的白边。
display:block或者font-size line-height都给到0也可以解决,原因是图片默认是基线baseline对齐的,改变对齐方式。(之前遇到过,我好想是margin设负解决的。。一个正常的可以自适配的网页还是需要多探究啊。。←之前我做的官网很多时候会失效。但自己做就没在意。。。因为官网的其他也老是失效,但是吧~~。。)
(后面几周可能都要放在这了... 0 0
2020/7/20~2020/7/26
这周的总结哦。
可能是到了一个必然会经历的阶段。。。。最开始新鲜或者抗拒,然后一周意气风发,然后随大流掉入凡尘
从周日看了夏洛特烦恼开始就走不出来,掉进大坑,看了两天沈马。然后没什么特别大的事情。。。一直想去看眼睛,非常的犹豫,然后广西那个项目开了个会,前三天好像就,做了一点frc,要么看一下uni app 要么就是划水,回家之后也没有画画,就是不停追王牌里面神马部分。周四就请假一天结果啥都没看出来,这周cc一直在做菜,晚上也基本都是八点开始吃饭洗碗,然后就差不多睡了,上班也是有点晚。
总之就是,下班也全在玩,几乎放弃努力,无组织无计划..
周五周六就要调休了,本来是想设计图周五给,周四实在也没事情做,前几天的垃圾状态里出不来,然后公司老王给了我一个官网那我就开始写,下午感觉很难因为他写的好烂,后面终于搞好了sass容易多了,也算是小有收获吧,写多页面也有心得,然后也不是那么觉得菜自己了
我还是会一点的
不过不错的部分就是因为小米手环,开始走路很多,甚至到了6天68pi的地步。
frc其实都还蛮好的,发现es6里面都有 其实js部分我要好好补一下
750的设计图用px写 只要是用二分之一的px就算固定住也问题不大,全是vw的话一睡要自己算,二是 遇到iPad其实vw还会失常,也不是万能的
关于object 背景cover cotain
flex理解更深刻了,可以,不过还是需要用的熟练
有时候直接flex然后居中很棒
还有。直接在vscode里面安装easy sass
建立sass文件夹 css文件夹 自动编译 网上也有css less什么转换的插件,理解非常深刻,如果是维护别人的代码,先不说他写的怎么样,每个人命名习惯不同,不用预编译的缩紧和层级关系真的没法活
[【有时间的话做了js的frc 还有官网的适配iPad还有 】