承接: 腾讯NEXT前端十天训练营 Day3(我终于学习了qwq今天把3看完练完)
取消mysql自启动: 自动改为手动,只不过需要自己开了qwq

下面来源于: 腾讯课堂 (我开始学习和写博客真不容易qwq)
一、html部分知识
首先<img>元素没有闭合标签,这点一定要记得。
除此之外,<img>元素还有几个重要属性如下:
- src:必备属性,表示图片地址
- alt:必备属性,如果图片加载失败将会显示该内容
- width:可选属性,用于设置图片的宽度,如
width="400" - height:可选属性,跟width类似,用于设置图片的高度,如
height="300"
然后在实际页面中,有些图片还是个链接,点击图片会跳转到其他页面,那究竟是怎么回事呢?
其实无非是把图片放在了<a>元素里面当做了内容,如下代码,即可产生一个图片链接:
<a href=“https://www.lagou.com/jobs/1715898.html” target=“_blank”>
<img src=“http://coding.imweb.io/img/p1/img-2.png” alt=“imweb 前端招聘了”>
</a>
二、css入门
啊,我忽然意识到我现在是jsp不是html了。。。感觉这里其实没讲啥。
2.1 选择器
元素选择器:这个是基本的选择器。如 p{color: red} 对所有的p生效。
ID选择器: 例如这句话变成了<p id="green">我的颜色是绿色</p>
后面的css代码就要写成这样。但是,这个ID选择器全局唯一只能用一次。
adds:若h1,p,div都想使用fontsize:74px; 怎么办呢?这个时候显然直接进行是不现实的,如果使用id的话要用font3这种很多。
这里就要用类选择器,ID不常用。类很方便,特点是可以组合使用,可以重复使用(多个元素)。
代码变为:
<p class="fs14> 啊啊啊</p>
<p class="fs14 blue"> aaa2</p>
最后,*的是通配符。如margin和padding
p{
color:red;
}
#green{
color:green;
}
.fs14{
fontsize:14px;
}
.blue{
color:blue;
}
出于规范,我们在写的时候color: blue;常常多加个空格啥的。
2.2 盒子
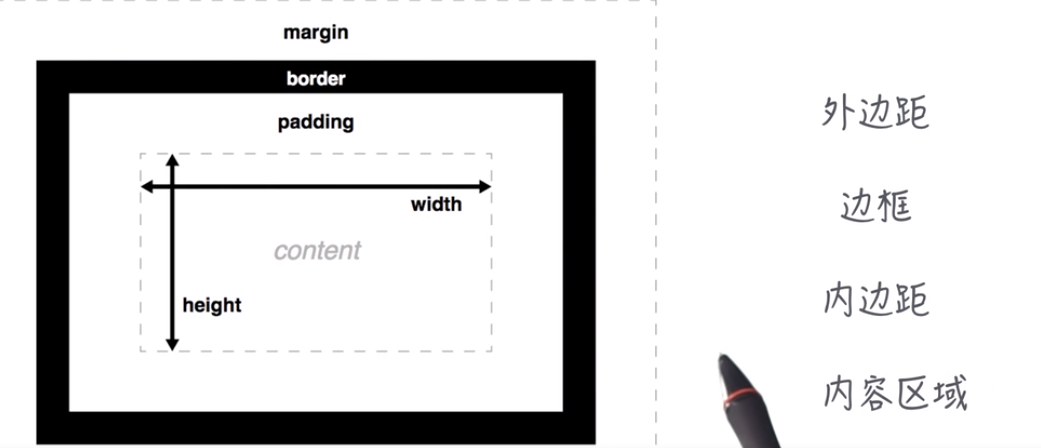
盒子模型,其实这个框框是套在盒子里的嗯,结构有个图:
margin外边距,padding内边距,里面是内容区域。

暂且先是这样。然后第一个练习就把我难倒了……
要求是:设置简易导航。
- 导航背景色为“#333”,圆角大小为“10px”
- 导航链接滑过背景色“#188eee”,左右内边距为“20px”,文字颜色为白色,无下划线,行高为“40px”
参考答案:(已经折叠)

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>设置简易导航</title> </head> <body> <!--请在style.css中根据题目要求,完成本次习题--> <nav class="link-list"> <a class="link-item" href="#">首页</a> <a class="link-item" href="#">技术</a> <a class="link-item" href="#">杂谈</a> <a class="link-item" href="#">关于</a> </nav> </body> </html> /* * 题目要求: * 1、已知导航栏背景颜色为#333、边框圆角为10px。 * 2、导航选项内边距为20px、选项字体颜色为白色、 选项行高为40px。 */ .link-list { padding-left:10px; background-color:#333; border-radius:10px; /* 设置导航栏背景颜色为#333、边框圆角为10px */ } .link-list .link-item { display: inline-block; vertical-align: middle; text-decoration: none; padding:0 20px; color:white; line-height: 40px; /* 设置导航栏选项左右内边距为20px、选项字体颜色为白色、 选项行高为40px */ } /* 当鼠标滑过时,item的背景颜色会变成蓝色 */ .link-list .link-item:hover { background-color: #188eee; }
背景颜色和文字颜色肯定不同吧,要background=color: #333;
边框圆角 border-radius 这个是一个大类
下面是小类,里面的选项。
line-height 行高 padding 左右页内边距 。【前面是上下边距,后面是左右边距】
(这个课里面已经给出的代码竟然没用qwq 是完全不相干的。。 比如什么鼠标滑过会变色)
实现的效果: 
这已经很可怕了好嘛qwq
三、元素浮动float
啊
