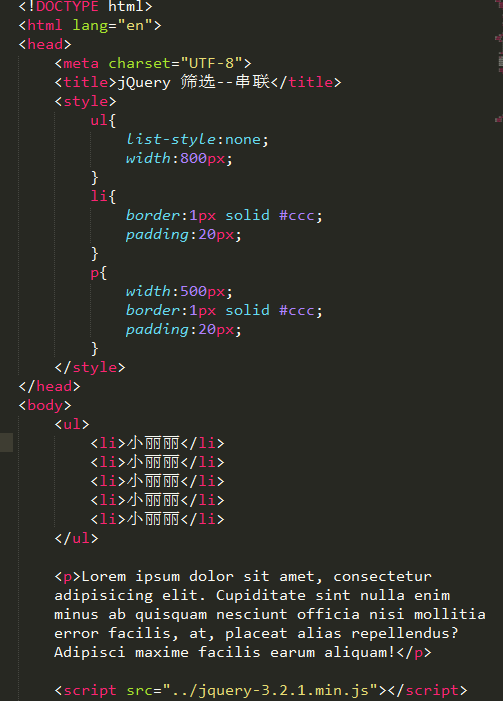
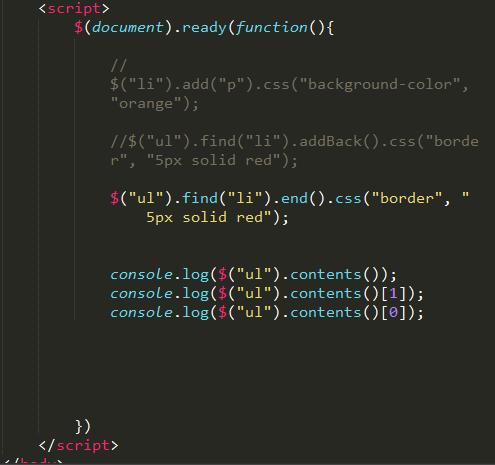
### 串联
* add(selcter) 把选中的元素加入到当前集合
* addBack() 把最近的堆栈中元素加入当前集合
* end() 返回最近一次破坏性操作之前的元素
* contents() 所有子节点的集合(不是jquery dom)


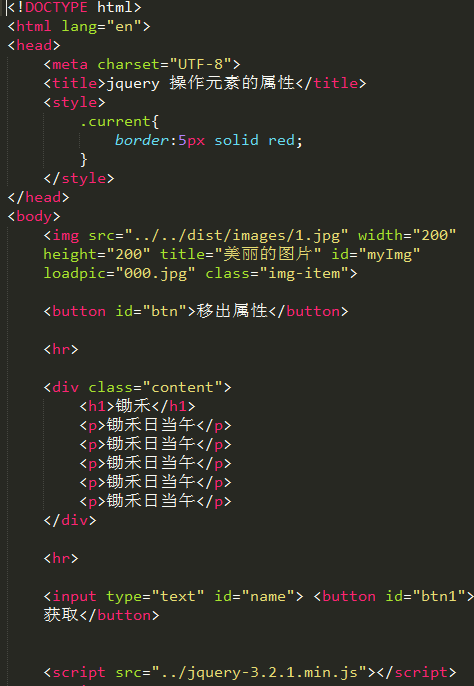
# 属性操作
### 属性操作的方法
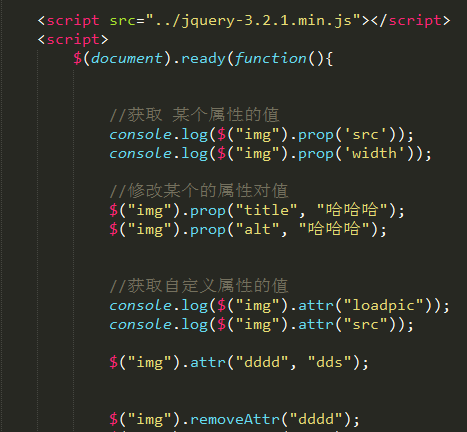
* prop(attr [,val]) 只能操作内置属性
* attr(attr [,va]) 操作自定义属性
* remvoeAttr(attr) 移除属性



### class操作
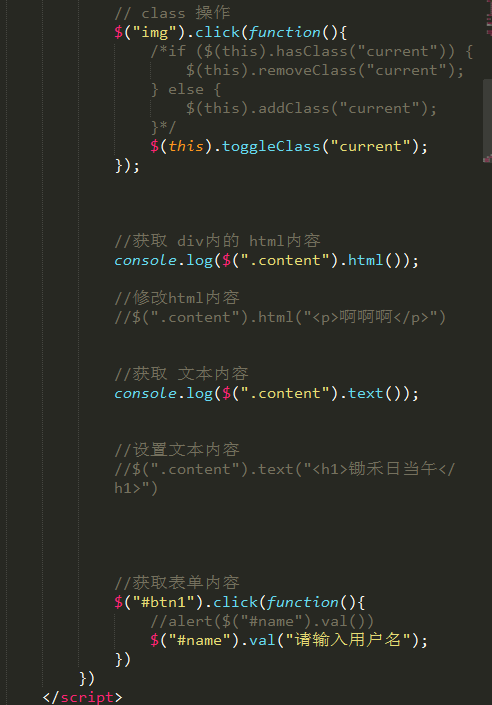
* addClass() 添加一个类
* removeClass() 移除一个类
* toggleClass() 切换
* hasClass() 判断一个类
### HTML代码/文本/值
* html([val])
* text([val])
* val([val])
# CSS
### css方法
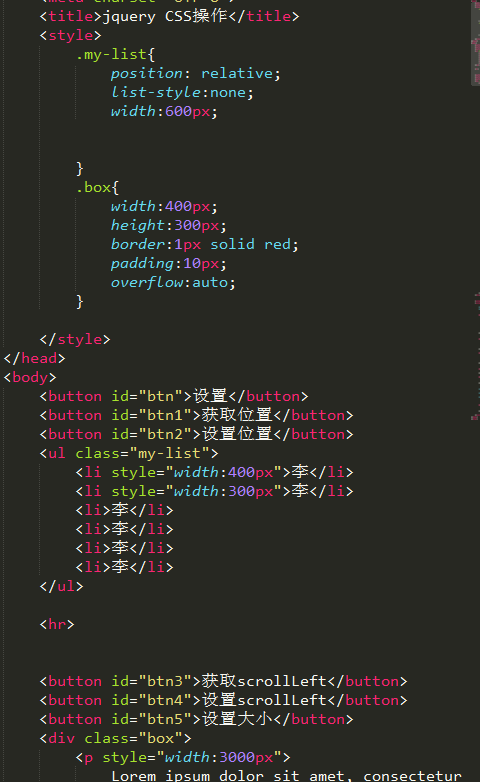
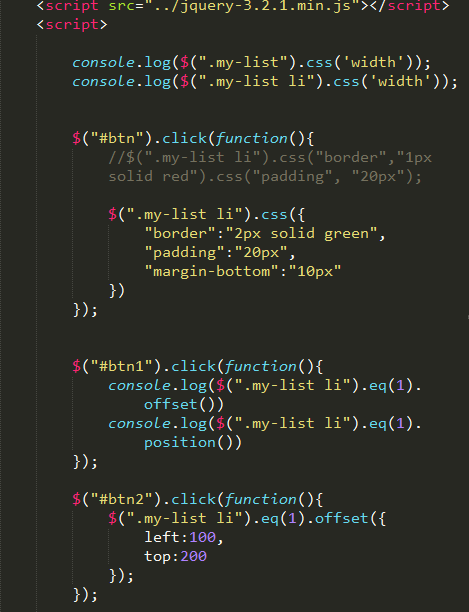
* css()
### 位置
* offset()
* postion()
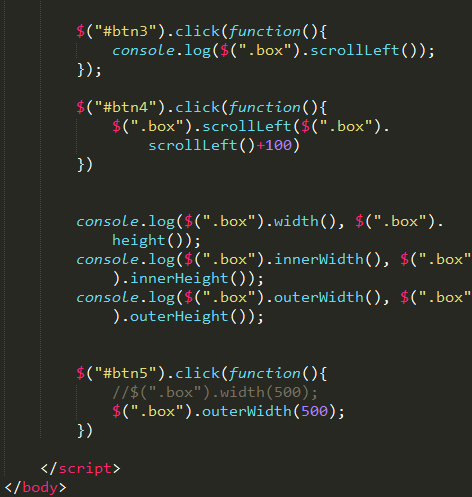
* scrollLeft([val])
* scrollTop([val])



### 尺寸
* width() / height()
* innerWidth() / innerHeight()
* outerWidth() / outerHeight()
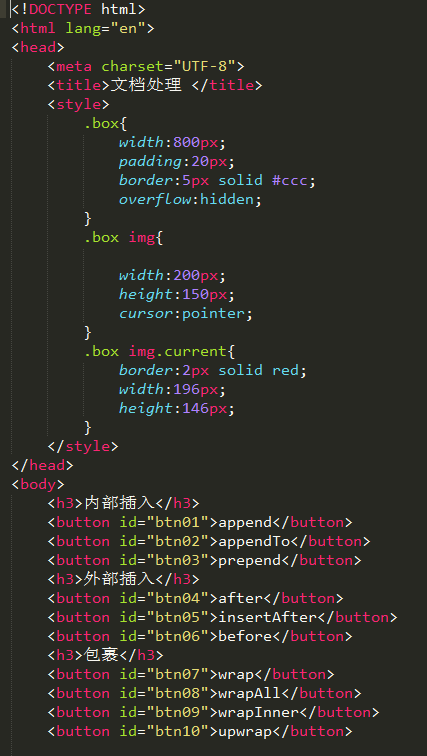
# 文档处理(添加删除元素)
### 内部插入
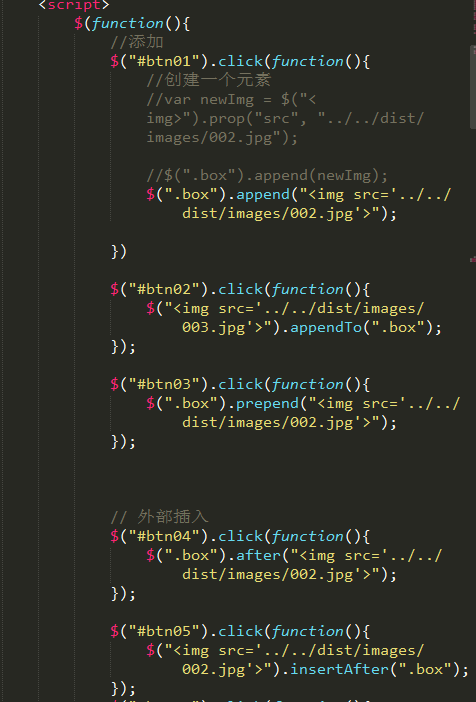
* append()
* appendTo()
* prepend()
* prependTo()





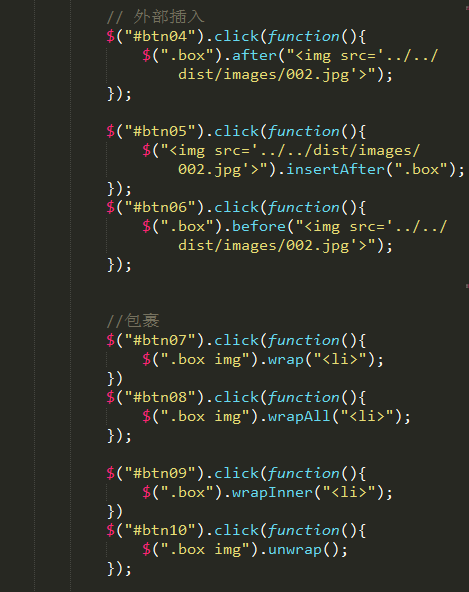
### 外部插入
* after()
* insertAfter()
* before()
* insertBefore()
### 包裹
* wrap()
* wrapAll()
* wrapInner()
* unwrap()
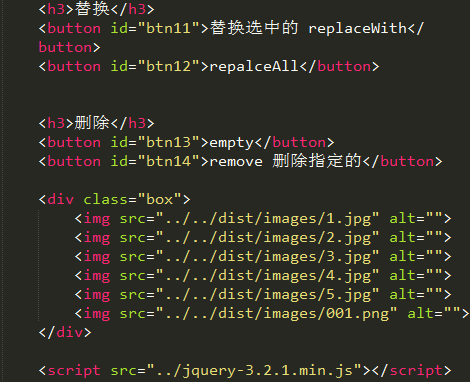
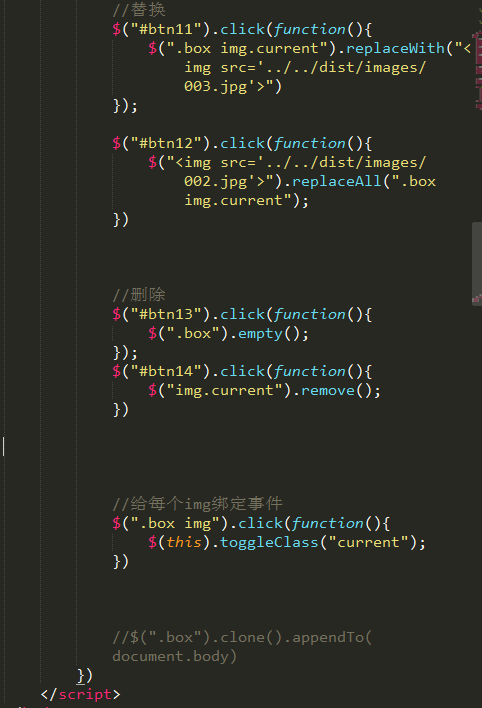
### 替换
* replaceWith()
* replaceAll()
### 删除元素
* empty() 清空
* remove() 删除(自己)
* detach() 删除
### 克隆
* clone()
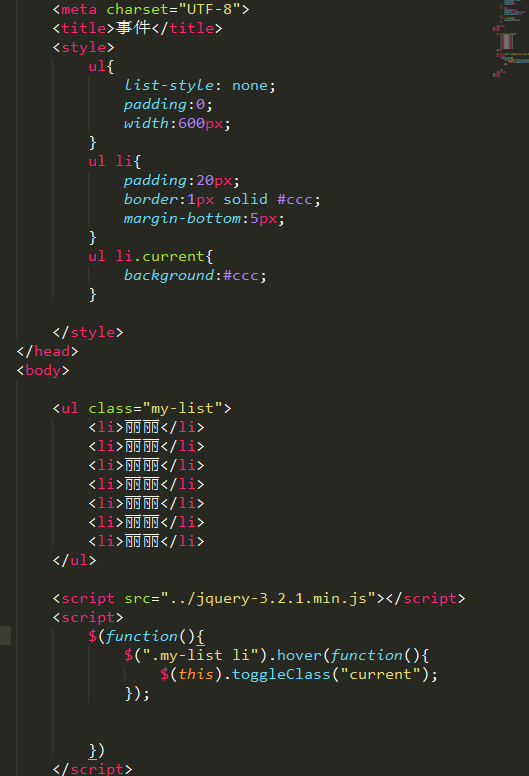
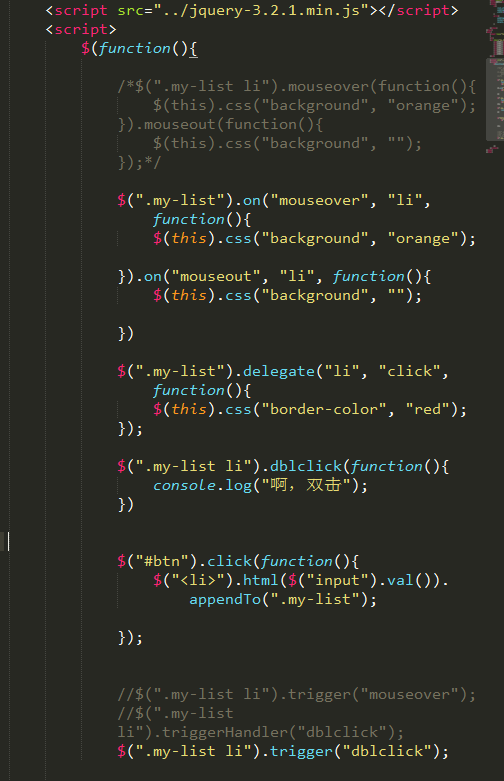
# 事件
### ready
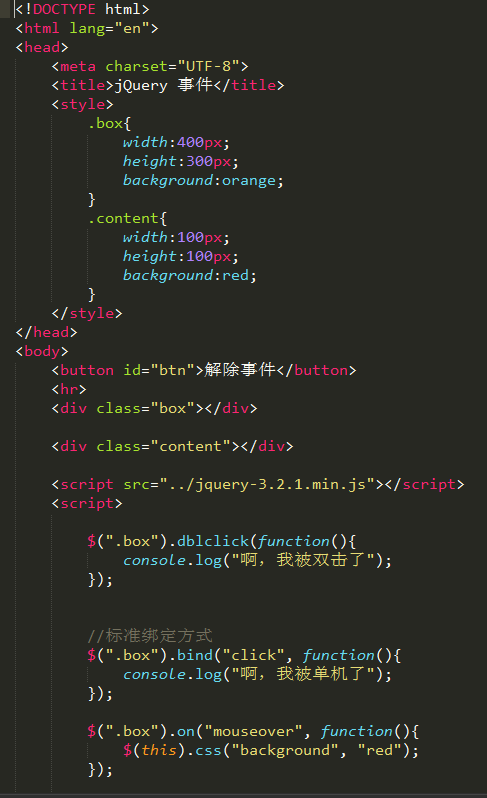
### 事件绑定方式
* 事件(fn)
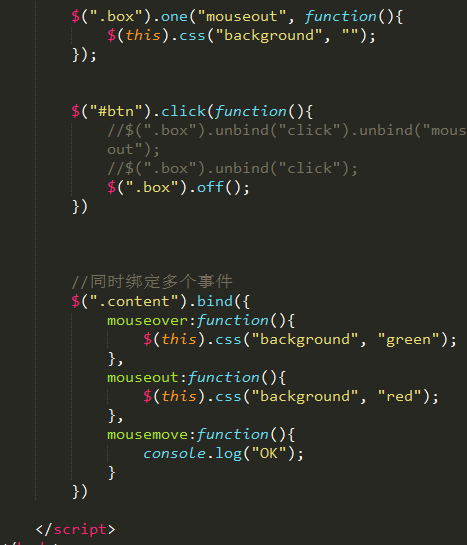
* bind("事件", fn) 指定对象 同时绑定多个事件
* on("事件", fn)
* one("事件", fn)


### 事件解除绑定
* unbind()
* off()
### 事件委派
* on(事件, 选择器, fn)
* delegate(选择器, 事件, fn)
* undelegate(选择器)
### 自动触发事件
* trigger()
* triggerHandler()
### jQuery 事件
* hover
* mouseenter
* mouseleave
* focusin
* focusout


### 事件对象