# 函数
### 函数的优势
* 提高代码重用性
* 代码可读性
* 程序的可维护性
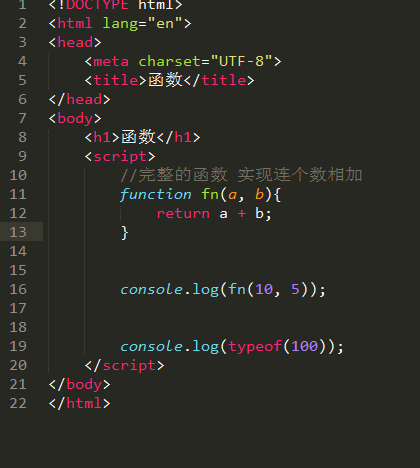
### 函数的组成
* 函数名
* 函数体
* 参数 (形参 和 实参)
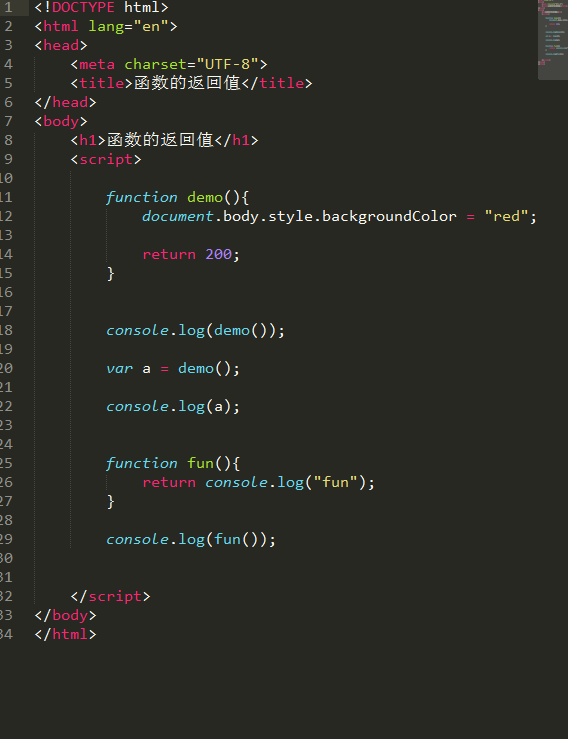
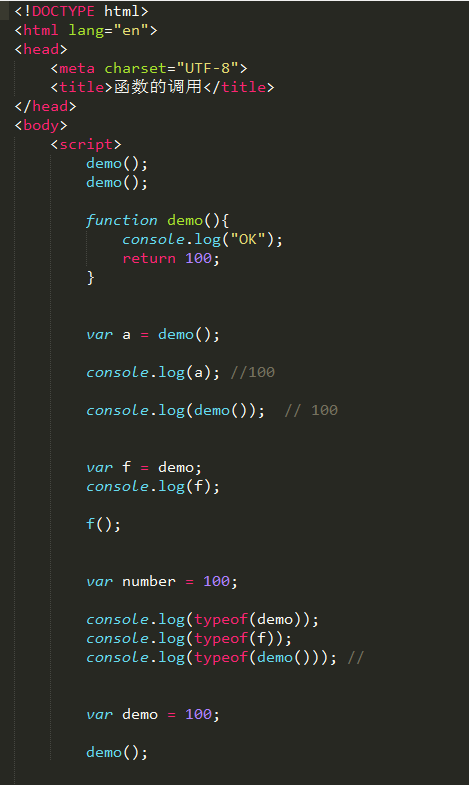
* 返回值 (结束函数, 作为函数调用表达式整体的值)
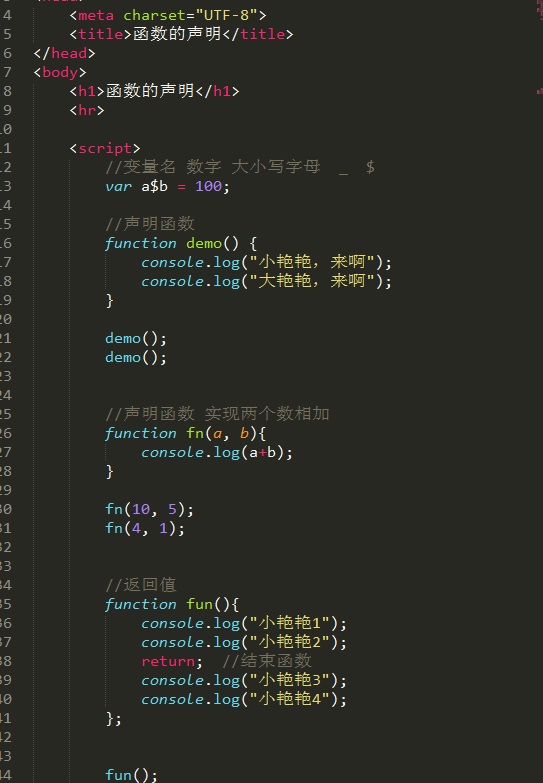
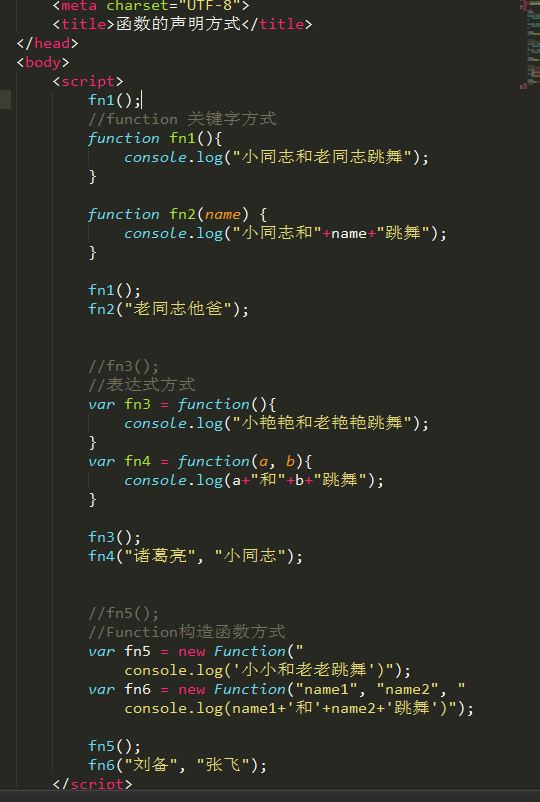
### 函数的声明方式
* 关键字方式
function 函数名([参数列表]) {
函数体
}





* 表达式方式(匿名函数方式)
var 函数名 = function([参数列表]) {
函数体
}
* 构造函数方式
var 函数名 = new Function("参数", "函书体)
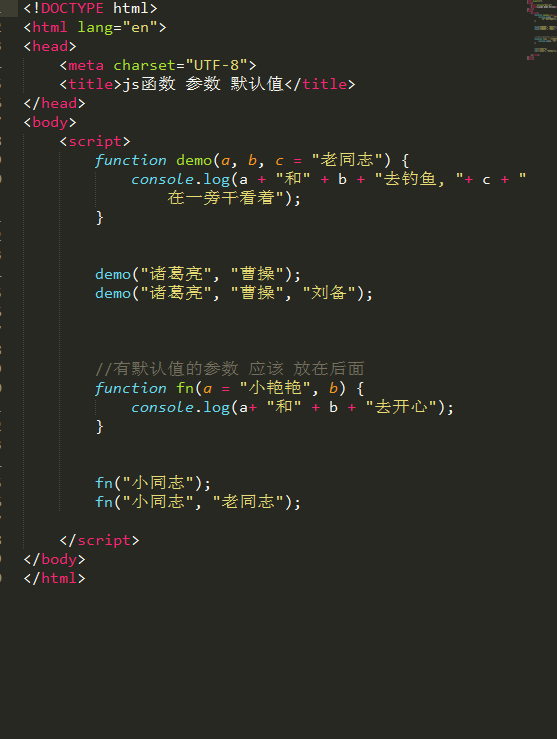
### 函的参数问题
* 形参和实参的数量
形参数量<实参数量 多余的 实参被忽略
形参数量>实参数量 没有赋值的形参会自动赋值undefined
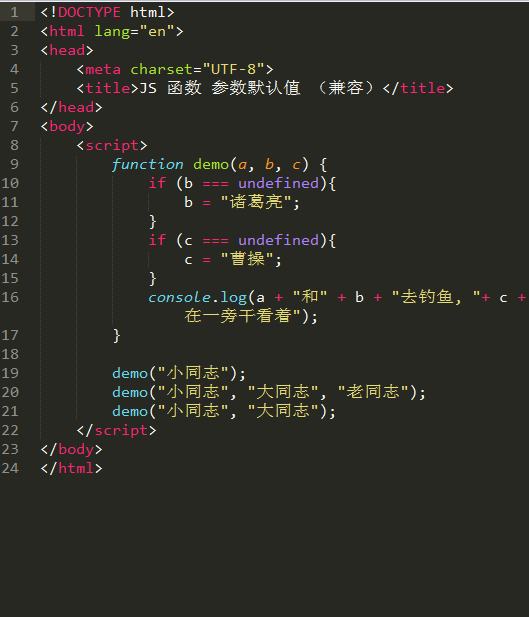
* 参数的默认值
* ECMA6语法(不兼容IE) function 函数名(参数1, 参数2=默认值)
* 有默认值的参数要写在后面
* 有默认值的参数称之为可选参数
* 兼容处理参数默认值问题, 在函数体判断 参数值是否是undefined
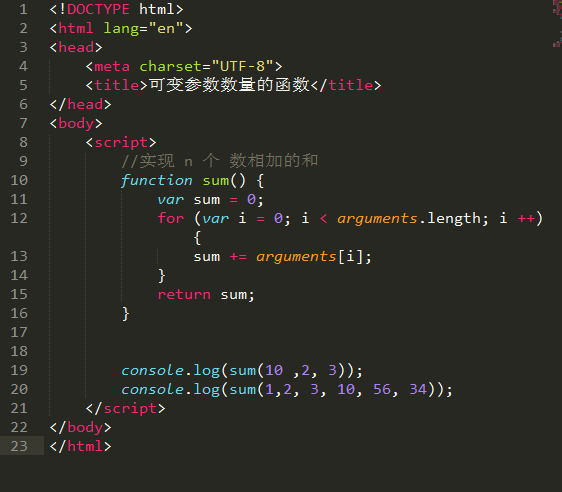
* 可变参数数量的函数
* arguments




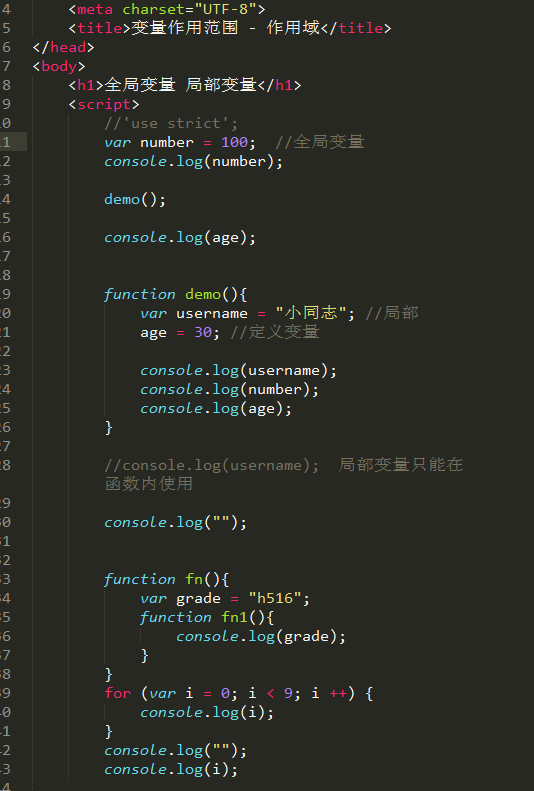
### 函数的作用域
* 全局变量 在函数外面定义的变量
* 局部变量 在函数里面定义的变量
* 在函数内,不使用var声明的变量时全局变量(不推荐使用,严格模式不允许)

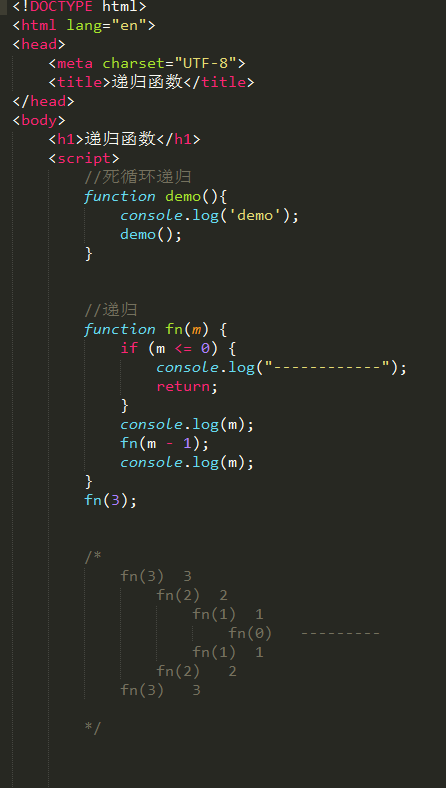
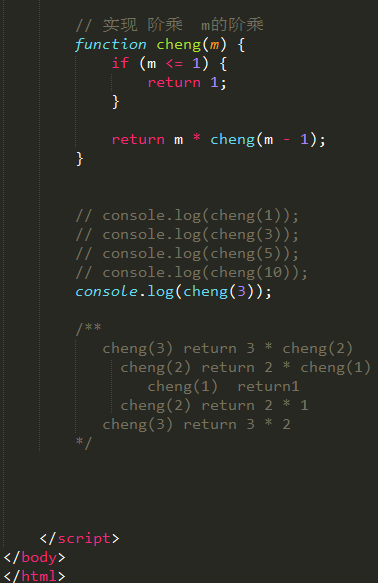
### 递归函数