# WEB字体
### 语法
@font-face{
font-family:"";命名
src:url() format(turetype) (format是为了帮助浏览器识别字体格式,浏览器不会根据后缀名去自动识别字体格式的 引用名称类似别名 因为不是所有格式都被浏览器识别所以不识别的时候加上备用引用名称)
....
}
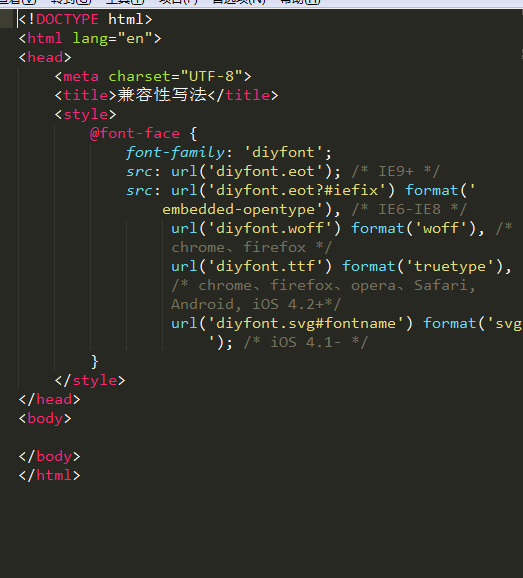
### 兼容性写法
@font-face {
font-family: 'diyfont';
src: url('diyfont.eot'); /* IE9+ */
src: url('diyfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('diyfont.woff') format('woff'), /* chrome、firefox */
url('diyfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('diyfont.svg#fontname') format('svg'); /* iOS 4.1- */
}
### 字体格式
* ttf
* eot
* woff
* svg
### 工具
* 有字库 https://www.youziku.com/ 常用款 复制一个名字+一个链接
* 阿里web字体 http://www.iconfont.cn/webfont/#!/webfont/index
* 字体在线转换
### 字体图标
* 阿里图标
* Font Amsome 常用款
# 多列布局
### 相关属性
* columns 后面直接加数字:列
* column-width
* column-count
多列中加入图片 <figure>
<img src="../../dist/images/2.jpg" width="100%" alt="">
</figure>
* column-gap ?px 列间隙/normal
* column-rule 列之间的边框线
<' column-rule-width '>: 设置或检索对象的列与列之间的边框厚度。
<' column-rule-style '>: 设置或检索对象的列与列之间的边框样式。
<' column-rule-color '>: 设置或检索对象的列与列之间的边框颜色。
column-rule:1px solid #ccc;
* column-fill none/balance 列高度
* column-span none/all
* column-break-before 设置项目前面是否断行 auto/always/avoid
* column-break-after 设置项目后面是否断行 auto/always/avoid
* column-break-inside 设置项目内部是否断行 auto/avoid
auto: 既不强迫也不禁止在元素之前断行并产生新列
always: 总是在元素之前断行并产生新列
avoid: 避免在元素之前断行并产生新列
# 伸缩盒(弹性盒模型)
### 概念
### 相关属性
* 把元素设置为伸缩容器
display:flex 竖的变横
display:inline-flex 两列变两行
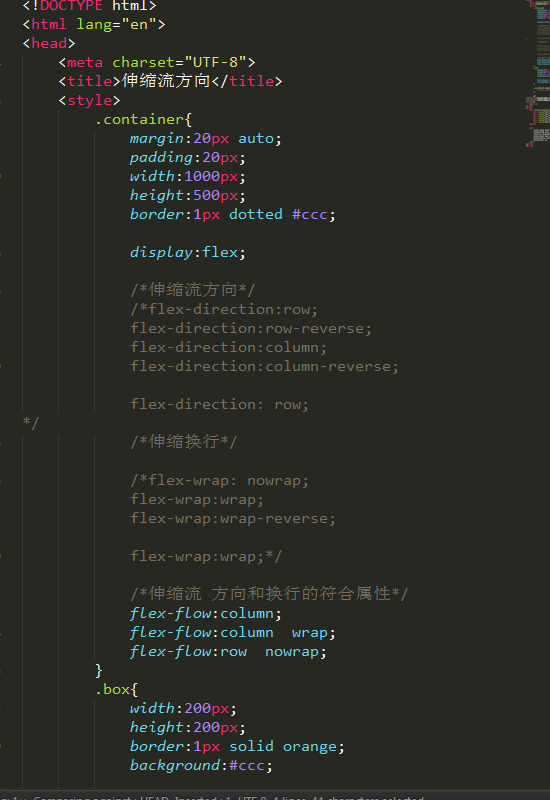
* 设置伸缩流方向(主轴)
flex-direction:row 正反向一行/column反方向一行/row-reverse正方向一列/column-reverse反方向一列
* 设置换行(侧轴)伸缩换行
flex-wrap:nowrap默认/wrap自动换行/wrap-reverse先下面一行
* 伸缩流方向和换行的复合属性 flex-flow
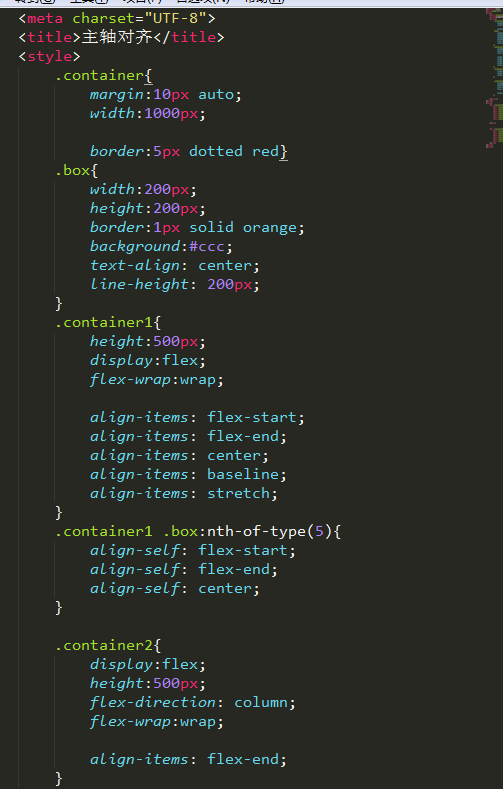
* 主轴方向对齐
jusitify-content: flex-start整体在前/flex-end/center/space-between空 box 空 box/ space-around box 空 box 空
* 侧轴方向对齐 (强)
align-content: strecth/flex-start/flext-end/center/space-between/space-around
flex-start: 各行向弹性盒容器的起始位置堆叠。弹性盒容器中第一行的侧轴起始边界紧靠住该弹性盒容器的侧轴起始边界,之后的每一行都紧靠住前面一行。
flex-end: 各行向弹性盒容器的结束位置堆叠。弹性盒容器中最后一行的侧轴起结束界紧靠住该弹性盒容器的侧轴结束边界,之后的每一行都紧靠住前面一行。
center: 各行向弹性盒容器的中间位置堆叠。各行两两紧靠住同时在弹性盒容器中居中对齐,保持弹性盒容器的侧轴起始内容边界和第一行之间的距离与该容器的侧轴结束内容边界与第最后一行之间的距离相等。(如果剩下的空间是负数,则各行会向两个方向溢出的相等距离。)
space-between: 各行在弹性盒容器中平均分布。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于'flex-start'。在其它情况下,第一行的侧轴起始边界紧靠住弹性盒容器的侧轴起始内容边界,最后一行的侧轴结束边界紧靠住弹性盒容器的侧轴结束内容边界,剩余的行则按一定方式在弹性盒窗口中排列,以保持两两之间的空间相等。
space-around: 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。如果剩余的空间是负数或弹性盒容器中只有一行,该值等效于'center'。在其它情况下,各行会按一定方式在弹性盒容器中排列,以保持两两之间的空间相等,同时第一行前面及最后一行后面的空间是其他空间的一半。
stretch: 各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于'flex-start'。在其它情况下,剩余空间被所有行平分,以扩大它们的侧轴尺寸。
* 侧轴方向对齐 (弱)
align-items:flex-start/flex-end/center/baseline/stretch /*设置给 伸缩容器*/
flex-start: 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end: 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center: 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline: 如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch: 如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
align-self: auto/flext-start/flex-end/baseline/strect /*设置给伸缩项目*/
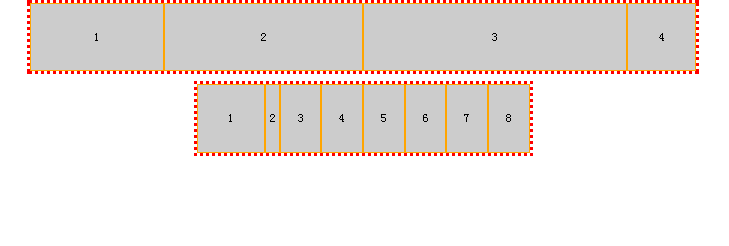
* 盒子伸缩盒放大 比率
* flex-grow 放大比率 .1
* flex-shrink 收缩比率 剩下的留白处分.1
* flex-basis 基准
<length>: 用长度值来定义宽度。不允许负值
<percentage>: 用百分比来定义宽度。不允许负值
auto: 无特定宽度值,取决于其它属性值
content: 基于内容自动计算宽度
always: 总是在元素之前断行并产生新列
avoid: 避免在元素之前断行并产生新列
复合属性:flex:
如果缩写「flex: 1」, 则其计算值为「1 1 0%」
如果缩写「flex: auto」, 则其计算值为「1 1 auto」
如果「flex: none」, 则其计算值为「0 0 auto」