如果全是用一级路由时,路由管理就变得很臃肿,有点乱,路由有父子关系的话,嵌套路由会更好。嵌套也就是路由中的路由的意思,组件中可以有自己的路由导航和路由容器(router-link、router-view),通过配置children可实现多层嵌套,在vue组件中使用<router-view>就可以了。
1.嵌套路由的使用场景:
应用最多的就是选项卡,在选项卡中,顶部有多个导航栏,中间的主体显示的是内容;这个时候,整个页面是一个路由,然后点击选项卡切换不同的路由来展示不同的内容,就是中间的主体显示的是内容就是页面路由下的子路由,这就是路由中嵌套路由。
2.举例子说明:
在组件中:
<router-view> 是用来渲染通过路由映射过来的组件,当路径更改时,<router-view> 中的内容也会发生更改
<template>
<div class="standard">
<headerBack title="嵌套路由"></headerBack>
<div>
<div class="tab">
<router-link to="/standard/a">
<div class="children">我是a组件</div>
</router-link>
<router-link to="/standard/b">
<div class="children">我是b组件</div>
</router-link>
<router-link to="/standard/c">
<div class="children">我是c组件</div>
</router-link>
</div>
<router-view/>
</div>
</div>
</template>
在router的index中子路由配置:
{
path: '/standard',
name: 'standard',
component: resolve => require(['@/pages/template/standard'], resolve),
children: [
{
path: 'a',
component: resolve => require(['@/pages/practice/a'], resolve),
},
{
path: 'b',
component: resolve => require(['@/pages/practice/b'], resolve),
},
{
path: 'c',
component: resolve => require(['@/pages/practice/c'], resolve),
},
]
},
点击我是组件a按钮路由就渲染我是组件a内容,点击我是组件b按钮路由就渲染我是组件b按钮内容,点击我是组件c按钮路由就渲染我是组件c内容
点击我是a组件:效果如下:

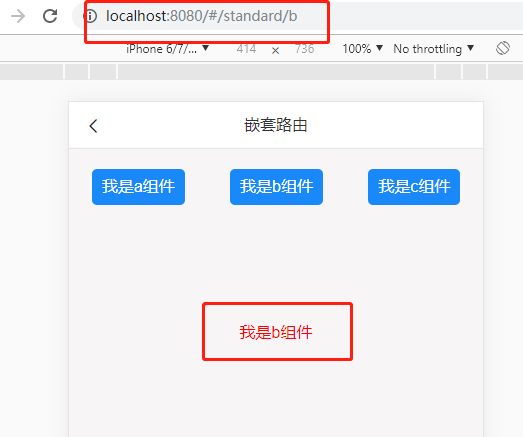
点击我是b组件:效果如下:

点击我是c组件:效果如下:
