数组去重
//法1
var arr = [1, 2, 3, 3, 4]; console.log(...new Set(arr)) // [1, 2, 3, 4]
//法2
function SetArr(array) { return Array.from(new Set(array)); } console.log(SetArr([1, 1, 2, 2, 3, 4, 4])) // [1, 2, 3,4]
s三元表达式
语法:条件?表达式1:表达式2 。 条件的括号可要可不要的
let istrue = true; let a = (istrue === true) ? '我是true啊' : "我是false啊"; console.log(a) //我是true啊 let b = ''; (istrue === false) ? b = '我是true啊': b = '我是false啊'; console.log(b)//我是false啊
使用Array.isArray更好的检测数组
let isArray = [{ a: 1 } ] let isArr={a:1} //使用instanceof console.log(isArray instanceof Array)//true console.log(isArr instanceof Array)//false //使用新方法 console.log(Array.isArray(isArray))//true console.log(Array.isArray(isArr))//false
数组和布尔值
有时我们需要过滤数组中值为 false 的值. 例如(0, undefined, null, false)
var myArray = [1, 0 , undefined, null, false]; myArray.filter(Boolean); //[1]
合并对象
const page = { current: 1, pageSize: 10 } const form = { name: "", sex: "" } const params = {...form, ...page}; /* { name: "", sex: "", current: 1, pageSize: 10 } *
Object.values() 遍历对象所有值
const obj = { a: 1, b: 2, c: 3 } // ES7写法 const val= Object.keys(obj).map(key => obj[key]) console.log(val)//[1,2,3] //ES8写法 const value=Object.values(obj) console.log(value)//[1,2,3]
Object.entries() :Object.entries()函数返回一个给定对象自身可枚举属性的键值对的数组。如下:
const obj = { a: 1, b: 2, c: 3 } console.log(Object.entries(obj));
打印出数组:

接下来再看obj对象的所有属性的key和value
obj() { const obj = { a: 1, b: 2, c: 3 } //不使用Object.entries() :ES7 Object.keys(obj).forEach(key => { console.log('key:' + key + ' value:' + obj[key]); //key:a value:1 //key:b value:2 //key:c value:3 }) //使用Object.entries() :ES8 for (let [key, value] of Object.entries(obj)) { console.log(`key: ${key} value:${value}`) } //key:a value:1 //key:b value:2 //key:c value:3 }
通过 Object.fromEntries, 可以将 Array 转化为 Object:
const arr = [ ['0', 'a'], ['1', 'b'], ['2', 'c'] ]; const obj = Object.fromEntries(arr); console.log(obj); // { 0: "a", 1: "b", 2: "c" }
-
flat()方法最基本的作用就是数组降维
var arr1 = [1, 2, [3, 4]]; arr1.flat(); // [1, 2, 3, 4] var arr2 = [1, 2, [3, 4, [5, 6]]]; arr2.flat(); // [1, 2, 3, 4, [5, 6]] var arr3 = [1, 2, [3, 4, [5, 6]]]; arr3.flat(2); // [1, 2, 3, 4, 5, 6] //使用 Infinity 作为深度,展开任意深度的嵌套数组 arr3.flat(Infinity); // [1, 2, 3, 4, 5, 6]
Promise.finally()
一个Promise调用链要么成功到达最后一个.then(),要么失败触发.catch()。在某些情况下,你想要在无论Promise运行成功还是失败,运行相同的代码,例如清除,删除对话,关闭数据库连接等。
function doSomething() { doSomething1() .then(doSomething2) .then(doSomething3) .catch(err => { console.log(err); }) .finally(() => { // finish here! }); }
ES2018引入异步迭代器(asynchronous iterators)
async function process(array) { for await (let i of array) { doSomething(i); } }
函数参数默认值
function foo(height, color) { var height = height || 50; var color = color || 'red'; //... }
获取查询参数
// 假设地址栏中查询参数是这样 "?post=1234&action=edit" var urlParams = new URLSearchParams(window.location.search); console.log(urlParams.has('post')); // true console.log(urlParams.get('action')); // "edit" console.log(urlParams.getAll('action')); // ["edit"] console.log(urlParams.toString()); // "?post=1234&action=edit" console.log(urlParams.append('active', '1')); // "?post=1234&action=edit&active=1"
||与&&用法
a() && b() :如果执行a()后返回true,则执行b()并返回b的值;如果执行a()后返回false,则整个表达式返回a()的值,b()不执行;
a() || b() :如果执行a()后返回true,则整个表达式返回a()的值,b()不执行;如果执行a()后返回false,则执行b()并返回b()的值;
console.log(0 && 4); //0 console.log(1 && 4); //4 console.log(0 || 4); //4 console.log(1 || 4); //1 console.log((1 && 3 || 0) && 4); //4 console.log(1 && 3 || 0 && 4); //3 console.log(0 && 3 || 1 && 4); //4
模板字符串
ES6支持 模板字符串,使得字符串的拼接更加的简洁、直观。
不使用模板字符串:
var name = 'Your name is ' + first + ' ' + last + '.'
使用模板字符串:
var name = `Your name is ${first} ${last}.`
在ES6中通过 ${}就可以完成字符串的拼接,只需要将变量放在大括号之中。
对象属性简写
在ES6中允许我们在设置一个对象的属性的时候不指定属性名。
不使用ES6
const name = 'Ming', age = '18', city = 'Shanghai'; const student = { name: name, age: age, city: city }; console.log(student);
对象中必须包含属性和值,显得非常冗余。
使用ES6
const name = 'Ming', age = '18', city = 'Shanghai'; const student = { name, age, city }; console.log(student);
对象中直接写变量,非常简洁。
Promise对象:

数组includes()方法:

扩展:

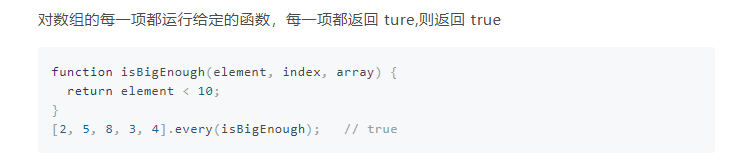
every:

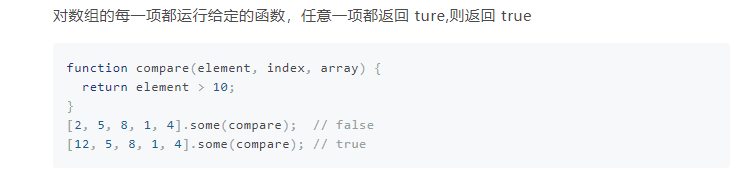
some:

filter:

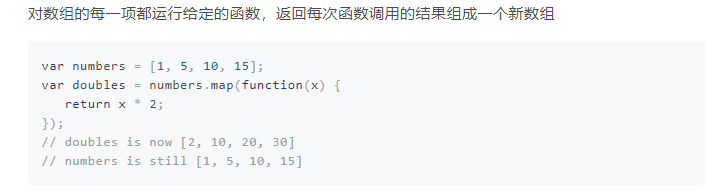
map:

forEach 数组遍历

fill():
用新元素替换掉数组内的元素,可以指定替换下标范围。
arr.fill(value, start, end)
find():
传入一个回调函数,找到数组中符合当前搜索规则的第一个元素,返回它,并且终止搜索。
const arr = [1, "2", 3, 3, "2"]
console.log(arr.find(n => typeof n === "number")) // 1
参考地址: