本文主要提供在IE浏览器下检测ActiveX插件安装/启用的状态。
在一些应用开发中,需要用到一些第三方提供的ActiveX插件,如Flash插件。
为了在未安装插件的浏览器显示友好的提示,需要用到主动检测插件的安装/启用状态。
ActiveX插件本质上是一种COM组件,安装了之后会在注册表HKEY_CLASSES_ROOTCLSID目录下创建一个名称为控件的CLSID的项,展开这个项,下面还有一个名称为ProgID的项,它有一个默认值代表控件的名称。如XML HTTP 6.0的CLSID为:HKEY_CLASSES_ROOTCLSID{88d96a0a-f192-11d4-a65f-0040963251e5},progID为:Msxml2.XMLHTTP.6.0。
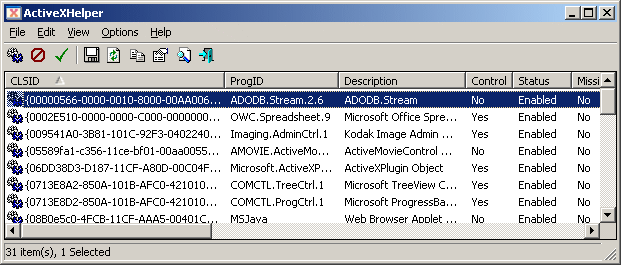
也可以用ActiveXHelper更加方便的查看CLSID和ProgID:http://www.nirsoft.net/utils/axhelper.html

在一般情况下,可以通过以下代码检测插件是否安装/启用:
function createActiveX(progId) {
try {
return new ActiveXObject(progId);
} catch(ex) {
return null;
}
}
function activeXEnabled(progId) {
var obj = createActiveX(progId);
return !!obj;
}
var xmlhttp6Enabled = activeXEnabled("Msxml2.XMLHTTP.6.0"),
flashEnabled = activeXEnabled("ShockwaveFlash.ShockwaveFlash");
由于IE9引入了ActiveX筛选功能,同样也要考虑到非IE浏览器访问情况,所以还要增加一下判断,把方法调整如下:
function activeXFeature() {
if (!window.ActiveXObject) return false;
try {
if (window.external && external.msActiveXFilteringEnabled && external.msActiveXFilteringEnabled())
return false;
}
catch(ex) {}
return true;
}
function createActiveX(progId) {
if(!activeXFeature()) return null;
try {
return new ActiveXObject(progId);
} catch(ex) {
return null;
}
}
还有一些特殊情况,插件可能没有progID,这个时候就没有办法使用上面的方法进行检测了,这时候就需要直接创建object标签。
一般情况下,第三方插件也是直接通过object标签直接呈现在页面上的,如下:
<object classid="clsid:88d96a0a-f192-11d4-a65f-0040963251e5" codebase="xx.cab#version=1.1"></object>
其中,codebase为浏览器能够直接识别的安装包。
很多情况下可能不需要在页面加载时就呈现这个标签内容,而且,指定了codebase情况下还要等cab文件下载完才能把网页呈现出来,非常影响用户体验,所以改造为以下方法来进行检测:
function activeXEnabled(clsid) {
var el = document.createElement("div"), result = false, axid = "lwme_ax_" + (+new Date()), axobj;
document.body.append(el);
el.innerHTML = '<object id="' + axid + '" classid="clsid:' + clsid + '"></object>';
axobj = document.getElementById(axid);
result = axobj && axobj.object;
document.body.removeChild(el);
axobj = null;
el = null;
return result;
}
这样就可以在必要的时候在页面上创建object标记来检测ActiveX插件。