首先,整个页面包括:列表数据、数据总数、当前页数、每页显示数据个数、列表总页数、当前索引数
新建Page类,包含以上6个属性。其中 总页数 和 当前索引值 可以通过计算得出,所以可以注释掉
private List<T> data; //后台数据库查询出来 private int totalRecord; //表示总共有多少记录,从数据库中查询出来 // private int totalPage; // 表示总共有多少页,计算得到! // private int index; //表示当前索引值,计算出来的! private int pageNumber; //表示的是当前页码,这个参数是从页面传递过来的! private int pageSize; //表示的是每页显示多少条数据 ,在servlet中设置的!
计算总页数:
public int getTotalPage() {
/**
* totalPage:表示总共有几页!
*
* 总页数 totalRecord[总记录数] pageSize
* 5 10 2
* 5 9 2
* 4 8 2
*/
if(totalRecord % pageSize ==0){
return totalRecord / pageSize;
}
return (totalRecord / pageSize + 1);
}
计算当前索引值:
public int getIndex() {
/**
* index表示的是当前索引值,是计算得到的!
* 当前索引值 每页显示几条数据 当前页是第几页
* 0 3 1
* 3 3 2
*
index = (pageNumber -1)*pageSize;
*/
return (getPageNumber() -1)*pageSize;
}
在后台代码中设置当前页面pageNo、每页多少数据pageSize
protected static int pageNo=1; protected static int pageSize = 1;
在servlet中调用service层方法
Page<Student> page = stuService.getStudentList(pageNo, pageSize);
通过getStudentList函数得到page类中的所有变量,
public Page<Student> getStudentList(int pageNo, int pageSize){
//第一步:查询当前表的所有记录数
int totalRecord= stuDao.getTotalRecord();
//第二步:创建page对象,计算索引值、总页数
Page<Student> page = new Page<Student>(totalRecord,pageNo,pageSize);
//第三步:查询分页列表数据并设置到page对象中!
List<Student> list = stuDao.getLimitStuList(page.getIndex(),page.getPageSize());
page.setData(list);
return page;
}
其中查询表的所有记录数、查询分页数据方法写在dao层;计算索引值和总页数在page类中进行
public int getTotalRecord() {
Connection conn = JDBCUtil.getConnection();
String sql="select count(*) as total from student ";
PreparedStatement ps=null;
int total=0;
try {
ps=conn.prepareStatement(sql);
ResultSet rs = ps.executeQuery();
if(rs.next()){
total = rs.getInt("total");
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
JDBCUtil.close(conn);
}
return total;
}
public List<Student> getLimitStuList(int index, int pageSize) {
List<Student> list = new ArrayList<Student>();
Connection conn = JDBCUtil.getConnection();
String sql="select * from student limit ?,?";
PreparedStatement ps=null;
try {
ps=conn.prepareStatement(sql);
ps.setInt(1, index);
ps.setInt(2, pageSize);
ResultSet rs = ps.executeQuery();
while(rs.next()){
Student stu = new Student();
stu.setId(rs.getInt(1));
stu.setName(rs.getString("name"));
stu.setPassword(rs.getString("password"));
stu.setAge(rs.getInt("age"));
stu.setSex(rs.getString("sex"));
stu.setEmail(rs.getString("email"));
stu.setSchool(rs.getString("school"));
stu.setScore(rs.getDouble("score"));
list.add(stu);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
JDBCUtil.close(conn);
}
return list;
}
最后在页面通过EL表达式,调用page中的数据即可。
<c:forEach items="${page.data }" var="stu">
<tr>
<td>${stu.id }</td>
<td>${stu.name }</td>
<td>${stu.age }</td>
<td>${stu.sex }</td>
<td>${stu.email }</td>
<td>${stu.school }</td>
<td>${stu.score }</td>
<td><a href="#">Change</a></td>
<td><a href="#">Delete</a></td>
</tr>
</c:forEach>
前端分页主要通过EL表达式得到每个页面的数据,再显示出来
在page类中新加入path属性,用以存储每次转发的路径及携带参数
private String path;
新建WEBUtils类,获取路径,放在新声明的url中,简便页面中的EL表达式
public static String getPath(HttpServletRequest request){
String requestURI = request.getRequestURI();//获取请求路径
String queryString = request.getQueryString();//获取请求参数
String url = requestURI+"?"+queryString;
if(url.contains("&pageNo")){
url = url.substring(0, url.indexOf("&pageNo"));
}
return url;
}
在servlet中将WEBUtils中获取的url放入page中
page.setPath(url)
在要显示的页面写如下代码,主要是分类进行判断
<div id="page_nav">
<a href="${page.path}&pageNo=1">首页</a>
<a href="${page.path}&pageNo=${page.pageNumber -1 }">上一页</a>
<c:choose>
<c:when test="${page.totalPage <= 3 }" >
<c:set var="begin" value="1"></c:set>
<c:set var="end" value="${page.totalPage}"></c:set>
</c:when>
<c:when test="${page.pageNumber <= 2 }">
<c:set var="begin" value="1"></c:set>
<c:set var="end" value="3"></c:set>
</c:when>
<c:otherwise>
<c:set var="begin" value="${page.pageNumber-1}"></c:set>
<c:set var="end" value="${page.pageNumber+1}"></c:set>
<c:if test="${end > page.totalPage }">
<c:set var="begin" value="${page.totalPage-2}"></c:set>
<c:set var="end" value="${page.totalPage}"></c:set>
</c:if>
</c:otherwise>
</c:choose>
<c:forEach begin="${begin }" end="${end}" var="num">
<c:if test="${page.pageNumber == num }">
【${num}】
</c:if>
<c:if test="${page.pageNumber != num }">
<a href="${page.path}&pageNo=${num}">${num }</a>
</c:if>
</c:forEach>
<a href="${page.path}&pageNo=${page.pageNumber +1}">下一页</a>
<a href="${page.path}&pageNo=${page.totalPage}">末页</a>
共${page.totalPage }页,${page.totalRecord }条记录,去第<input value="${page.totalPage }" name = "pn" id ="pn_input"/>页
<input type="button" value="确定" id="btn_id"/>
<script type="text/javascript">
$("#btn_id").click(function(){
var value= $("#pn_input").val();
window.location="${page.path}&pageNo="+value;
});
</script>
</div>
注意:要导jQuery包!!
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
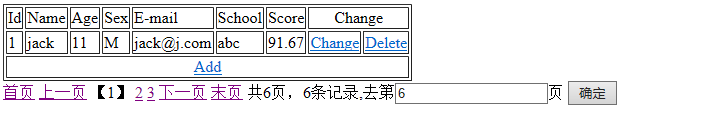
效果如下: