参考网址: http://yanshi.sucaihuo.com/jquery/22/2226/demo/
里面有详细的解释
下面是案例效果demo,其中jquery.running.css与jquery.running.min.js文件下载地址:https://pan.baidu.com/s/1ZnygQuFE5kLUKLuDaROAcA
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery.running.js</title>
<link rel="stylesheet" href="css/comment/jquery.running.css">
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/jquery.running.min.js"></script>
<style>
</style>
<script>
$(function () {
$('body').running();
});
</script>
</head>
<body>
<div class="item selected">
<div class="text">
<h2>数字跑动场景</h2>
<div class="attr">
<dl>
<dd class="d1">
<h4>目标额</h4>
<h3><span class="animateNum" data-animatetype="num" data-animatetarget="999.9">999.9</span>万</h3>
</dd>
<dd class="d2">
<h4>已完成</h4>
<h3><span class="animateNum" data-animatetarget="30">30</span>%</h3>
</dd>
<dd class="d3">
<h4>已认投</h4>
<h3><span class="animateNum" data-animatetarget="999.9">999.9</span>万</h3>
</dd>
</dl>
</div>
</div>
</div>
<div class="pie animatePie" data-animatetarget="89">
<div class="pieLeft">
<div class="pieLeftInner"></div>
</div>
<div class="pieRight">
<div class="pieRightInner"></div>
</div>
<div class="pieInner"><span>89</span>%</div>
</div>
</body>
</html>
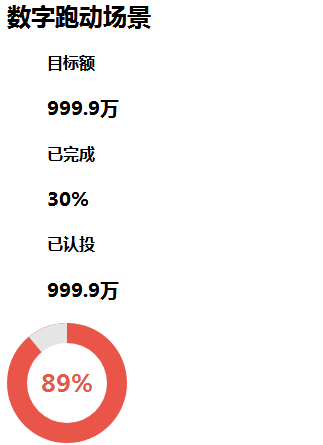
运行效果

注意:
jquery.running.min.js中有滚轮事件,因此,运行时必须滚动滚轮,效果才能显示