很幸运能够给大家分享我对echarts的见解,在一些大型互联网公司面试时都会问到会使用echarts么? 今天在做项目时有这个需求,有幸学习echarts。
二、echarts.js的优势与不足
优点:
1、echarts.js容易使用:echarts.js的官方文档比较详细,而且官网中提供大量的使用示例供大家使用
2、echarts.js支持按需求打包: echarts.js官网提供了在线构建的工具,可以在线构建项目时,选择项目所需要使用到的模块,从而达到减小JS文件的体积
3、echarts.js开源
4、支持中国地图功能: 其他的一些框架中是没有的
echarts.js缺点:
1、echarts.js的体积较大: 基础的echarts.js都要400K左右,相对于D3.js和hightcharts.js来说都是比较大的(D3.js限制了开发时间,其开发时间较短;hightcharts.js公司使用需要付费,个人使用是免费的)
2、echarts.js的可定制性差
三、echarts的应用
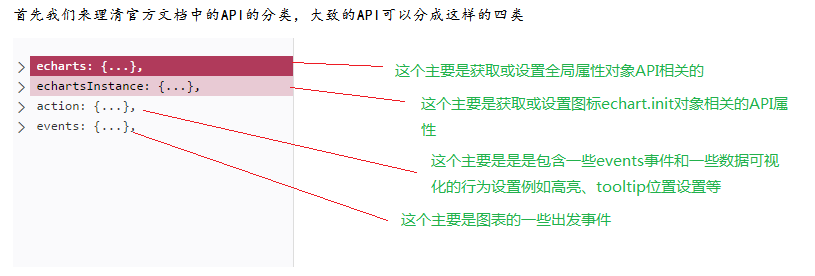
首先,echarts中的方法较多应该对其进行分类的
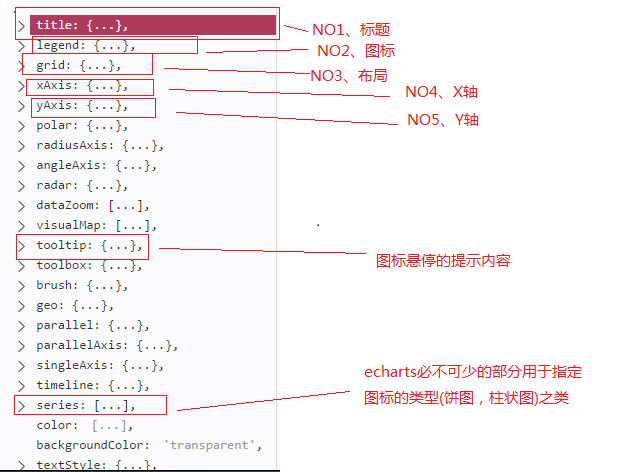
1、1、首先echarts的图形化呈现主要是通过配置方法来实现的(setOption),然后是对图形标签进行初始化,最后把配置方法(setOption)赋值到初始化图形中,详细的配置文件请戳这里,这里我就来介绍一下关于配置文件的学习的经验之谈,比较常见的配置大致如下图:

3.1 echarts.js入门基础小项目1--demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>echarts绘制简单的图</title>
<script type="text/javascript" src="js/echarts.js"></script>
<script type="text/javascript" src="js/echarts.min.js"></script>
</head>
<body>
<div id="container" style="height: 600px; 800px;margin: 10px auto;"></div>
</body>
<script type="text/javascript">
// 初始化echarts实例
var container = document.getElementById('container');
var myEcharts = echarts.init(container);
// 指定图表的配置项和数据
option = {
title:{
text:'Echarts入门'
},
tooltip:{
trigger: 'axis',
axisPointer: {
type: 'cross'
},
backgroundColor: 'rgba(245, 245, 245, 0.8)'
},
legend:{
data:['销量']
},
xAxis:{
data:['aaa','bbbb','ddd','gdgd','dsxsd','aas','ss']
},
yAxis:{},
series:[{
name:'销量',
type: 'bar',
data:[10,3,8,20,38,10,22]
}]
};
myEcharts.setOption(option);
</script>
</html>
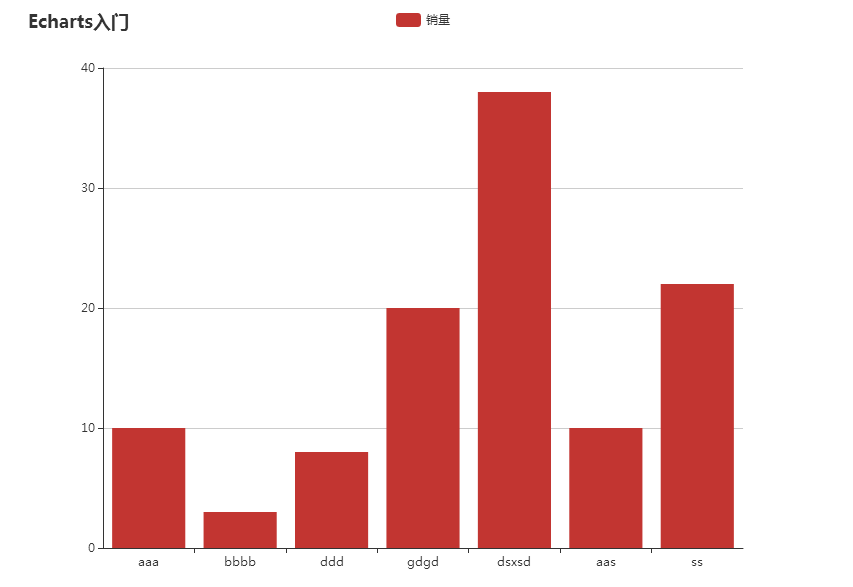
运行图:
注意事项:在使用echarts.js的时候一定要配置xAxis,yAxis,series这三个参数,如果是不想设置的话也要初始化可以将其设置为空JSON就可以了,要不然会出项报错,同时要保证在echarts.init之前的对象是有宽高的,要不然也会出现错误
3.2 echarts.js多系列综合使用demo
在讲解这个案例之前,首先我们来假设一个命题,假设要统计一个商店一周的购买金额和一周的销售金额,其中的购买金额用柱状图表示,销售金额用折线图表示,然后还要标出一周中最大值和最小值,同时还要求出销售和购买的平均数,购买金额分别是[200,312,431,241,175,275,369],销售金额[321,432,543,376,286,298,400]
这个问题其实也不是很难,想一想,其实也就是一个把多个 系列图表应用到一个画布上面的过程,为了简短文章的篇幅,所以把不贴出全部的代码,仅贴出主要的其中关键的代码,代码如下:
option = {
title:{
text:'Echarts入门'
},
tooltip:{
trigger: 'axis',
axisPointer: {
type: 'cross'
},
backgroundColor: 'rgba(245, 245, 245, 0.8)'
},
legend:{
data:['销量']
},
xAxis:{
data:['aaa','bbbb','ddd','gdgd','dsxsd','aas','ss']
},
yAxis:{},
series:[{
//series指定图形的类型
name:'购买金额',
type:'bar',
data:[200,312,431,241,175,275,369],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine:{
data:[
{type:'average',name:'平均值',itemStyle:{
normal:{
color:'green'
}
}}
]
}
},
{
name:'销售金额',
type:'line',
data:[321,432,543,376,286,298,400],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine:{
data:[
{type:'average',name:'平均值',itemStyle:{
normal:{
color:'blue'
}
}}
]
}
}]
};
3.3 echarts.js响应式实现
echarts响应式在echarts官网上面的介绍比较详细,这里原理跟CSS3的媒体查询有点类似,但是echarts.js的响应除了支持媒体查询的在不同情况下面的相应还支持,根据长宽比来相应的方法,但是在官方文档中还是有一点缺陷的,比如:一个是案例中的响应式没有涉及到处理series之外的响应,另外一个是按照DEMO中去做,会发现每次都要刷新页面才能出现响应的结果,所以下面我将写一个简单的案例来解决这些问题,数据样式与上面demo2的例子一样
这里就把所有的JS代码贴出来:
var echart=echarts.init(document.getElementById('main1'));
var option={
baseOption:{
title:{
text:'模拟商店一周销售情况',
subtext:'虚拟数据'
},
legend:{
data:['购买金额','销售金额']
},
xAxis:{
data:['周一','周二','周三','周四','周五','周六','周日']
},
yAxis:{
},
tooltip:{
show:true,
formatter:'系列名:{a}<br />类目:{b}<br />数值:{c}'
},
series:[{
name:'购买金额',
type:'bar',
data:[200,312,431,241,175,275,369],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine:{
data:[
{type:'average',name:'平均值',itemStyle:{
normal:{
color:'green'
}
}}
]
}
},{
name:'销售金额',
type:'line',
data:[321,432,543,376,286,298,400],
markPoint: {
data: [
{type: 'max', name: '最大值'},
{type: 'min', name: '最小值'}
]
},
markLine:{
data:[
{type:'average',name:'平均值',itemStyle:{
normal:{
color:'blue'
}
}}
]
}
}]
},
media:[
{
//小与1000像素时候响应
query:{
maxWidth:1000
},
option:{
title:{
show:true,
text:'测试一下'
}
}
}
]
};
//每次窗口大小改变的时候都会触发onresize事件,这个时候我们将echarts对象的尺寸赋值给窗口的大小这个属性,从而实现图表对象与窗口对象的尺寸一致的情况
window.onresize = echart.resize;
echart.setOption(option);
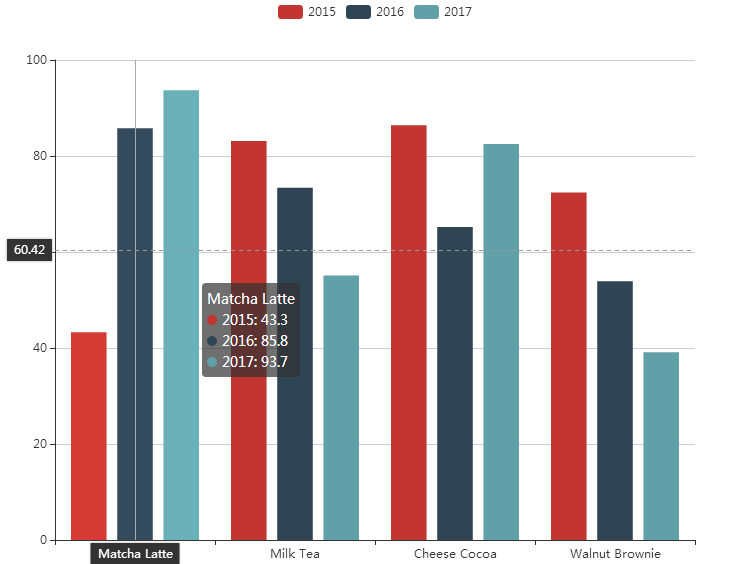
3.4 echarts.js通过detaset管理数据的demo
option = {
legend: {},
tooltip: {},
dataset: {
// 提供一份数据。
source: [
['product', '2015', '2016', '2017'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},
// 声明一个 X 轴,类目轴(category)。默认情况下,类目轴对应到 dataset 第一列。
xAxis: {type: 'category'},
// 声明一个 Y 轴,数值轴。
yAxis: {},
// 声明多个 bar 系列,默认情况下,每个系列会自动对应到 dataset 的每一列。
series: [
{type: 'bar'},
{type: 'bar'},
{type: 'bar'}
]
}series中每个系列通过 type 决定自己的图表类型:
series: [
{type: 'line'},//line折线图是用折线将各个数据点标志连接起来的图表,用于展现数据的变化趋势
{type: 'bar'},//柱状/条形图,柱状/条形图 通过 柱形的高度/条形的宽度 来表现数据的大小,用于有至少一个类目轴或时间轴的直角坐标系上。
{type: 'pie'}//饼图,饼图主要用于表现不同类目的数据在总和中的占比。每个的弧度表示数据数量的比例。
]type的效果图如下:
1)type:line;为折线图时

2)type:bar;为柱状或者条形图时

3)type:pie;为饼图时,

4、tooltip提示框组件。
触发类型:
'item': 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
'axis': 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
'none':什么都不触发
常见的用法如下:
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
}
5、echarts的API交互

这里我们就来解释一下echarts对象里面主要是包括一些销毁对象(dispose),注册地图(registerMap),初始化对象(echarts.init),关联对象(connect),属于全局属性的设置,echartsInstance这个是包含echarts图中的某些属性的获取或者设置,获取宽高(getWidth、getHeight),获取配置(getOption),设置配置(setOption)等操作action和events这两个操作在上图中已经很明白了,所以就不多做解释,具体的使用方法要与业务进行挂钩才有意义,所以在这里就不提供DEMO了,我相信大家看一下文档都能够看懂个究竟。
如果不想配置时可以是 空对象 写法为: tooltip:{}更新
关于echarts.js的内容会不断更新,
echarts.js的api官网:http://echarts.baidu.com/option.html