前言:
express作为一个Node框架,很适合新学习Node的同学,加上mongoose的数据处理,堪称完美~ 闲话少说,步入正题。
我的系统环境:
1. 建立项目
Node及express的安装这里就不再赘述,网上有很多安装的教程,不会的同学可以自行查找,这里我们采用express4.x版本
安装express库完成之后,我们可以使用express命令来建立一个自己的项目: express -e vlan
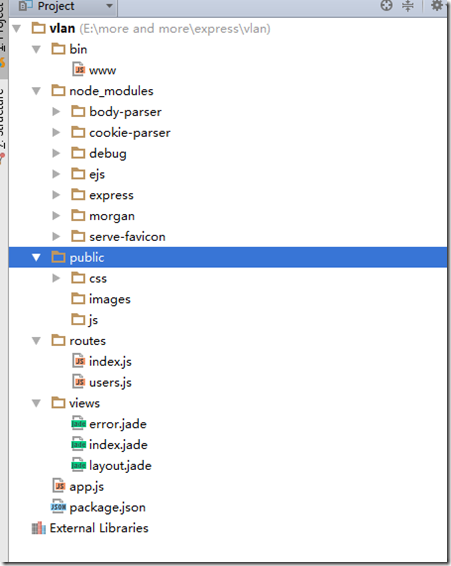
可以看到express帮我们创建了一个完整的项目级目录
express默认的是jade的模版, -e代表使用ejs, 这里我们使用ejs
接下来进入项目目录并安装express所需的依赖
2.目录结构
www文件就是启动文件
node_modules 存放所有项目的依赖
public为静态资源存放目录,可以修改
routes为路由文件
views就是视图了(页面文件,ejs模板)
3. app.js核心文件
一般可能会改动的地方我都注释了出来, 完整的app.js文件如下
var express = require('express'); var path = require('path'); var favicon = require('serve-favicon'); var logger = require('morgan'); var cookieParser = require('cookie-parser'); var bodyParser = require('body-parser'); var routes = require('./routes/index'); //var users = require('./routes/users'); var ejs = require("ejs"); var app = express(); // 视图目录 app.set('views', path.join(__dirname, 'views')); // 使用ejs模板 (替换为html文件) app.engine('.html', ejs.__express); app.set('view engine', 'html'); //app.set('view engine', 'ejs'); // uncomment after placing your favicon in /public //app.use(favicon(__dirname + '/public/favicon.ico')); app.use(logger('dev')); app.use(bodyParser.json()); app.use(bodyParser.urlencoded({ extended: false })); app.use(cookieParser()); // 静态资源存放目录 app.use(express.static(path.join(__dirname, 'public'))); app.use('/', routes); //app.use('/users', users); // catch 404 and forward to error handler app.use(function(req, res, next) { var err = new Error('Not Found'); err.status = 404; next(err); }); // error handlers // development error handler // will print stacktrace if (app.get('env') === 'development') { app.use(function(err, req, res, next) { res.status(err.status || 500); res.render('error', { message: err.message, error: err }); }); } // production error handler // no stacktraces leaked to user app.use(function(err, req, res, next) { res.status(err.status || 500); res.render('error', { message: err.message, error: {} }); }); module.exports = app;
查看./bin/www文件。
#!/usr/bin/env node /** * Module dependencies. */ var app = require('../app'); var debug = require('debug')('vlan:server'); var http = require('http'); /** * Get port from environment and store in Express. */ /* * 定义启动端口 * */ var port = normalizePort(process.env.PORT || '8080'); app.set('port', port); /** * Create HTTP server. */ var server = http.createServer(app); /** * Listen on provided port, on all network interfaces. */ server.listen(port); server.on('error', onError); server.on('listening', onListening); /** * Normalize a port into a number, string, or false. */ function normalizePort(val) { var port = parseInt(val, 10); if (isNaN(port)) { // named pipe return val; } if (port >= 0) { // port number return port; } return false; } /** * Event listener for HTTP server "error" event. */ function onError(error) { if (error.syscall !== 'listen') { throw error; } var bind = typeof port === 'string' ? 'Pipe ' + port : 'Port ' + port; // handle specific listen errors with friendly messages switch (error.code) { case 'EACCES': console.error(bind + ' requires elevated privileges'); process.exit(1); break; case 'EADDRINUSE': console.error(bind + ' is already in use'); process.exit(1); break; default: throw error; } } /** * Event listener for HTTP server "listening" event. */ function onListening() { var addr = server.address(); var bind = typeof addr === 'string' ? 'pipe ' + addr : 'port ' + addr.port; debug('Listening on ' + bind); }
4.路由功能
首先在项目目录里创建一个controller即控制层
在controller下新建index.js 这里面我们简单的返回一个title来进行测试
exports.index = function (){ return {title: "欢迎来到我的首页!"}; };
接下来我们在路由层里面设置index.js
var express = require('express'); var router = express.Router(); // 引入c层的各个控制器 var indexController = require("../controller/index"); /* GET index page. */ router.get('/index', function(req, res, next) { res.render('index', indexController.index()); }); module.exports = router;
然后对V层的index.html模板进行修改
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/css/style.css' /> </head> <body> <h1><%= title %></h1> <p>Welcome to <%= title %></p> </body> </html>
这里我们采用的是ejs模板,所以要严格按照ejs的模板规则,当然也可以用其他模版引擎,比如jade等等
另外我对静态资源目录进行了一些小修改,主要是个人习惯,
原本的静态资源目录:
改过后的静态资源目录:
所以页面引用的时候要稍微注意下,当资源加载的时候,默认从public下查找,所以引用的路径:<link rel='stylesheet' href='/css/style.css' />
一切大功告成,接下来我们可以启动服务,来访问我们的测试页面,终端可以用npm start进行访问,我用的webstorm直接debug就可以看到效果
可以看到我们可以成功访问页面,并且css也成功加载。
到这为止,其实一个简单的express的搭建就已经完成,感觉很简单,对不对? 只要整站的架构思维理顺,一切都能迎刃而解!
5.完整的项目
接下来我们做一个简单的登录注册,使用MongoDB做为我们的数据库。
做之前我们先来规划一下思路:
①新建两个页面,一个登录页(login.html), 登录成功后的跳转页(home.html)
②照葫芦画瓢,按照刚刚的顺序,先跑通这两个页面
③写登录和注册的接口,这个时候我们就需要用到数据库了,注册之前先进行查询,数据库里是否有这个用户名,然后是登录,账户与密码是否匹配
④前端的注册和登录的功能实现
大体上就这个思路,让我们来一步步进行。
1.创建登录页以及登录成功页
在路由层的index.js里面新增代码:
var loginController = require("../controller/login"); /* GET login page. */ router.get('/login', function(req, res, next) { res.render('login', loginController.login()); });
C层的login.js:
exports.login = function (){ return {title: "这里是登录页"}; };
V层的login.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title><%=title%></title> <script></script> <link rel="stylesheet" href="/css/login.css"/> </head> <body> <h1>~<%=title%>~</h1> <form id="myForm"> 帐号:<input type="text" name="username"/><br/><br/> 密码:<input type="password" name="password"/><br/><br/> <input type="button" value="注册" node-type="register" /> <input type="button" value="登录" node-type="submit"/> </form> <script src="/js/jquery.js"></script> <script src="/js/login.js"></script> </body> </html>
样式简单的写写就可以啦~
重启服务,访问login:
全部OK,接下来是home页面,由于home页是登陆成功页,所以我们做个假的帐号进行测试:
路由层的index.js添加访问home的方法:
/* GET home page. */ router.get('/home', function(req, res, next) { res.render('home', { title: "登录成功页", username: "测试帐号" }); });
V层的home.html:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>恭喜~<%= title %>~恭喜</title> <link rel="stylesheet" href="/css/home.css"/> </head> <body> <h1>尊敬的<%= username %>,欢迎您!</h1> <a class="logout" href="/logout">退出登录</a> </body> </html>
同样样式简单写写就可以了
重启服务,访问home页:
可以看到访问成功,这里其实我们应该有一个退出登录的页面,我就不再单写一个页面了,退出登陆后直接跳转到登录页就可以了~~~
路由层曾加一个访问logout的方法就可以:
/*GET logout page.*/ router.get('/logout', function (req, res){ res.redirect("/login"); });
重启服务后我们点退出登录按钮,可以看到直接跳转到了登录页~
好了,接下来该实现前端登录注册的功能了,这里先来写登录的功能,我们先来规定下接口的格式:{“code”: 200, “msg”: “登录成功”}
code等于200的时候,为登录成功,201为登录失败。我们先用get方式来测试页面,跑通页面以后再用post方式提交
在C层新建getLogin.js:
var userList = {}; exports.getLogin = function (req, res){ res.send({ code:200, msg: "登录成功(本条消息来自后台)" }); userList = { username: req.param("username") } }; exports.userList = function (){ return userList; };
userList用来存储登录时所填写的用户信息(可以理解成一个数据库,从数据库里读取内容)
在路由层的index.js做如下改动:
var getLoginController = require("../controller/getLogin"); /* GET home page. */ router.get('/home', function (req, res){ res.render('home', { title: "登录成功页", username: getLoginController.userList().username }); }); router.get('/userData', getLoginController.getLogin);
userData即前端的接口地址
现在就可以来写写前端登录的功能了:
;(function ($){ var foo = function (options){ var self = this; self.options = $.extend({ parent: $("#myForm"), register: $("[node-type=register]"), submit: $("[node-type=submit]") }, options); self.bindEvent(); }; foo.prototype = { bindEvent: function (){ var self = this; self.login(); }, login: function (){ var self = this, parent = self.options.parent, submit = self.options.submit; submit.on("click", function (){ var jqXML = $.ajax({ url: "/userData", dataType: "json", type: "get", data: parent.serialize() }); jqXML.done(function (data){ if(data.code == 200){ location.href = "/home"; } }); }); } }; new foo(); })(jQuery);
简单的get提交方式,记得在login.html页面上引用~
一切OK,重启服务,访问login页面
输入用户名以后点击登录:
恭喜!访问成功!
下一节我们将跟数据库连接起来,做一个真正意义上的登录注册。