大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程。此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注。在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享一些好玩的项目。现在就让我们一起进入 Web 前端学习的冒险之旅吧!
一、文本元素
1、属性
font-size: 50px; /*文字大小*/
font-weight: 700; /*值从100-900,文字粗细,700约等于Bold,不推荐使用font-weight:bold; */
font-family:微软雅黑; /*文本的字体*/
font-style: normal | italic; /*normal:默认值 italic:斜体*/
line-height: 50px /*行高*/
2、文本属性连写
/* 格式:font: font-style font-weight font-size/line-height font-family; */
font: italic 700 50px/40px 微软雅黑;
注意:font:后边写属性的值。一定按照书写顺序。
PS:文本属性连写中文字大小和字体为必写项。
3、文字的表达方式
1. 直接写中文名称
font-family: 微软雅黑;
2. 写字体的英文名称
font-family: microsoft yahei;
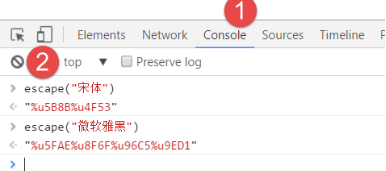
3. unicode 编码(解析更快)

如何找到某一字体相对应的unicode编码呢?
第一步:一般打开浏览器,按F12
第二步:找到console
第三步:输入escape(“宋体”); 注意英文的括号和双引号。

二、样式表书写位置
- 内嵌式写法
<head>
<style type="text/css">
/*样式表写法*/
</style>
</head>
- 外链式写法
<link rel="stylesheet" href="1.css"> <!--写在head里-->
- 行内样式表
<div style="font-size: 30px; color:red;">行内样式表</div>
三种写法特点:
内嵌式写法:样式只作用于当前文件,没有真正实现结构表现分离。
外链式写法:作用范围是当前站点,谁调用谁生效,范围广,真正实现结构表现分离。
行内样式表:作用范围仅限于当前标签,范围小,结构表现混在一起。 (不推荐使用)
三、标签分类
1、块元素
/*典型代表:*/ div, h1-h6, p, ul, li
特点:
1.独占一行;
2.可以设置宽高;
3.嵌套(包含)下,子块元素宽度(没有定义情况下)和父块元素宽度默认一致。
2、行内元素
/*典型代表*/ span, a, strong, em, del, ins
特点:
1.在一行上显示;
2.不能直接设置宽高(需要转行内块);
3.元素的宽和高就是内容撑开的宽高。
3、行内块元素(内联元素)
/*典型代表*/ input, img
特点:
1.在一行上显示;
2.可以设置宽高。
4、三者相互转换
1. 块元素转行内元素
display:inline;
2. 行内元素转块元素
display:block;
3. 块和行内元素转行内块元素(用的最多)
display:inline-block;
四、CSS三大特性
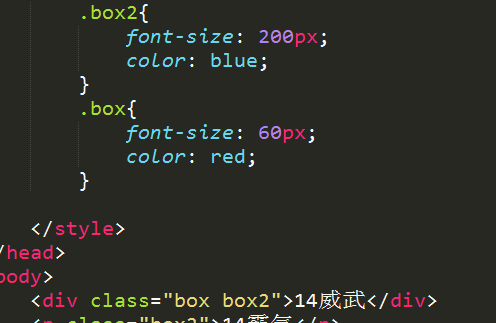
1、层叠性
当多个样式作用于同一个(同一类)标签时,样式发生了冲突,总是执行后边的代码(后边代码层叠前边的代码)。和标签调用选择器的顺序没有关系。

2、继承性
继承性发生的前提是包含(嵌套关系)
★ 文字颜色可以继承
★ 文字大小可以继承
★ 字体可以继续
★ 字体粗细可以继承
★ 文字风格可以继承
★ 行高可以继承
总结:文字的所有属性都可以继承。
特殊情况:
- h系列不能继承文字大小。(继承了但是不显示)
实际上:h1显示的是你设置的 font-size * 2;
h2显示的是:你设置的 font-size * 1.5
.......
- a链接标签不能继承文字颜色(继承了但是不显示,链接标签默认是蓝色)
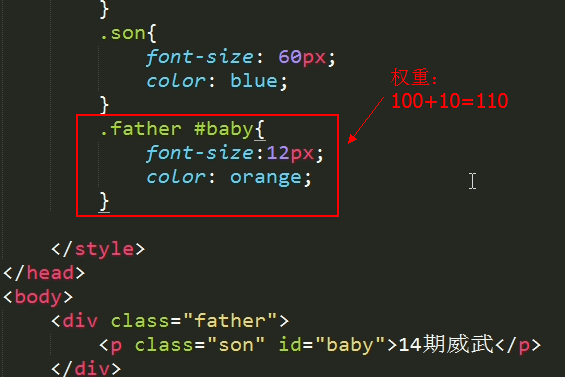
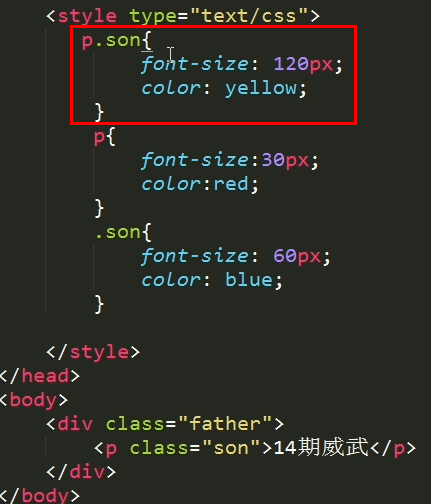
3、优先级
默认样式 < 标签选择器 < 类选择器 < id选择器 < 行内样式< !important
权重: 0 1 10 100 1000 1000以上
PS:这里的数字不是准确的,实际上100个标签选择器叠加的权重也比不过一个类选择器的权重。

特点:
1.继承的权重为0(当没有自己的样式时,听继承的;有自己的样式时,继承的权重为0)
2.权重会叠加。

(上图:类选择器10+标签选择器1=11,所以最后14期威武显示的是黄色)