大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新......
- github:https://github.com/Daotin/Web
- 微信公众号:Web前端之巅
- 博客园:http://www.cnblogs.com/lvonve/
在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识点,期间也会分享一些好玩的项目。现在就让我们一起进入 Web 前端学习的冒险之旅吧!

一、首先在Godaddy官网购买域名
二、配置Github
1、在我们的Hexo项目的sources目录下新建个CNAME文件,里面写上我们的域名。

之后重新部署项目:
hexo g
hexo d如果你是用 hexo 框架搭建博客并部署到 Github Pages 上:
每次hexo g hexo d 后会把你的博客所在目录下 public 文件夹里的东西都推到 Github Pages 仓库上,并且把 CNAME 文件覆盖掉,解决这个问题可以直接把 CNAME 文件添加到 source 文件夹里,这样每次推的时候就不用担心仓库里的 CNAME 文件被覆盖掉了。
之后我们可以在网站的Github项目的根目录看到这个文件:

还有一种方式是:在网站的Github项目上,点击设置Settings,找到Custom domain,填入申请的域名,并保存。这样也会在Github项目的根目录看到这个文件,但是当你在每次部署项目之后,这个CNAME文件都会消失,本质上相当于你新建的CNAME放在了本地Github项目的根目录了,而不是在source文件夹下。

2、向你的 DNS 配置中添加 3 条记录(在域名解析提供商,下面以dnspod为例)
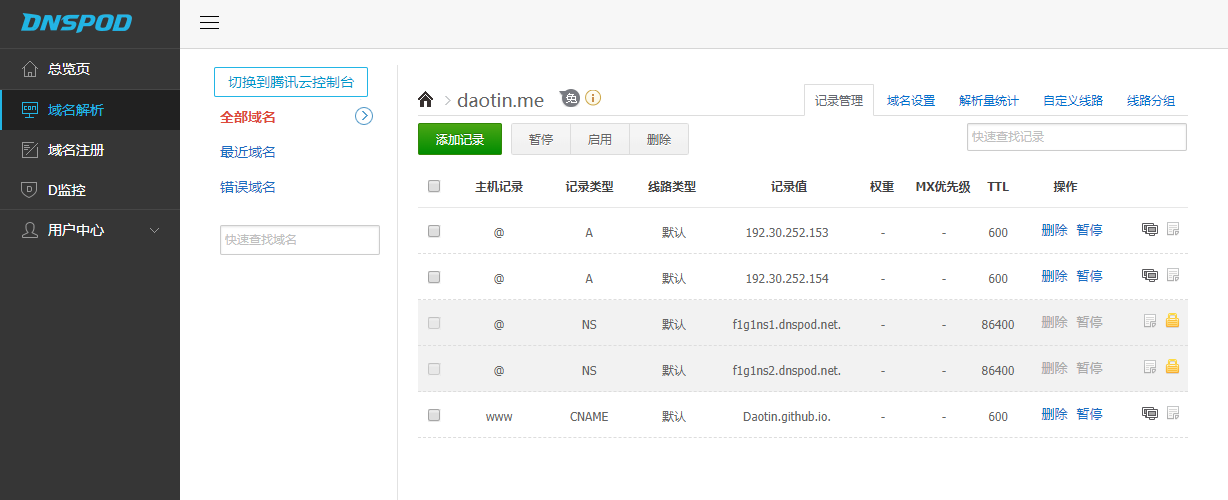
打开 www.dnspod.cn 网站,然后添加域名(如 daotin.me),然后配置如下:
| Host(主机记录) | 记录类型 | Points To(记录值) | |
|---|---|---|---|
| @ | A | 192.30.252.153 | |
| @ | A | 192.30.252.154 | |
| www | CNAME | Daotin.github.io |
最后一个www表示:别人用www和不用www都能访问你的网站(其实www的方式,会先解析成http://xxxx.github.io, 然后根据CNAME再变成http://xxx.com, 即中间是经过一次转换的)。

3、去 GoDaddy 修改 DNS 地址
(1)在右上角我的账户下拉菜单中,点击-> 我的产品:

(2)点击域名后面的 DNS 按钮:

(3)更改域名服务器为:
f1g1ns1.dnspod.net
f1g1ns2.dnspod.net
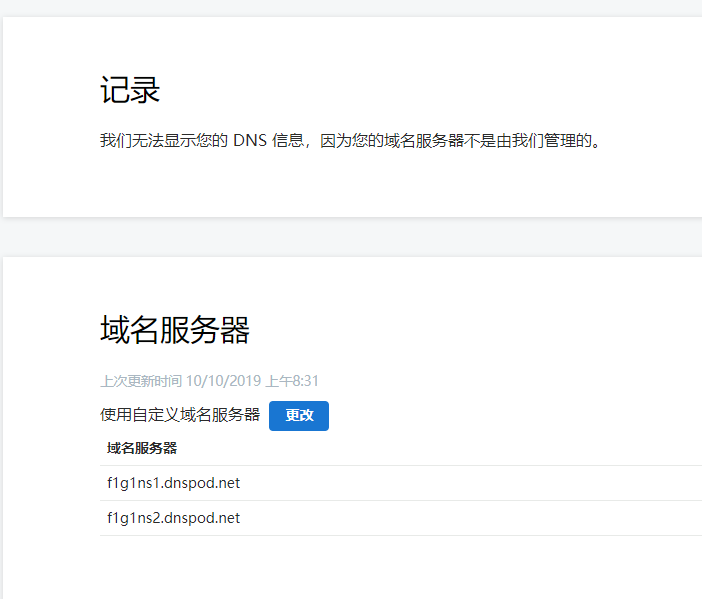
配置完成后,godadday自己的DNS将由dnspod接管:

(4)最后等待你的 DNS 配置生效(一般很快就生效):
对DNS的配置不是立即生效的,过1分钟再去访问你的域名看看有没有配置成功。