js字符串/数组常用方法
字符串
charAt
str.charAt(index);
从一个字符串中获取索引为index的字符。
startsWith, endsWith
str.endsWith(searchString[, length])
length 可选。作为 str 的长度。默认值为 str.length。
endsWith()方法用来判断当前字符串是否是以另外一个给定的子字符串“结尾”的,根据判断结果返回 true 或 false。
search
语法:str.search(substr|regexp)
说明:查找满足字符串substr或者正则表达式regexp的str中第一次出现的索引,Eugene没找到返回-1.
PS:如果传入一个非正则表达式对象,则会使用 new RegExp(obj) 隐式地将其转换为正则表达式对象。
match
语法:str.match(regexp);
regexp:一个正则表达式对象。如果传入一个非正则表达式对象,则会隐式地使用 new RegExp(obj) 将其转换为一个 RegExp 。如果你未提供任何参数,直接使用 match() ,那么你会得到一个包含空字符串的 Array :[""] 。
说明:返回一个根据正则表达式regexp查找str的所有匹配的字符串,然后将匹配的字符串集合以数组形式返回。
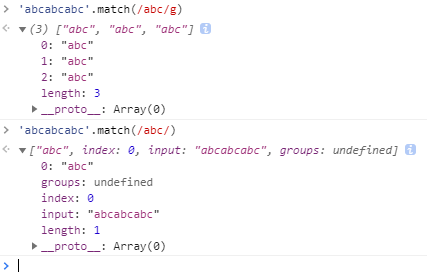
如果使用g标志,则将返回与完整正则表达式匹配的所有结果;
如果未使用g标志,则仅返回第一个完整匹配及其相关的捕获组
捕获组:
groups: 一个捕获组数组 或 undefined(如果没有定义命名捕获组)。
index: 匹配的结果的开始位置
input: 搜索的字符串.

padStart, padEnd
str.padStart(targetLength [, padString])
padString 填充字符串。默认为空字符串。
用另一个字符串填充当前字符串(重复,如果需要的话),以便产生的字符串达到给定的长度。
replace
语法:str.replace(regexp|substr, newSubStr|function)
说明:返回一个由替换值替换一些或所有匹配的模式后的新字符串。他不会改变原字符串。
regexp|substr:将要被替换的字符串或者正则表达式
newSubStr|function:新的字符串或者一个用来创建新子字符串的函数。
只会替换第一个匹配到的字符串,除非用正则+g的形式。
split
语法:str.split([separator[, limit]])
说明:以separator为分割标志,分割出limit个数的字符串。没有limit的话,全部分割。
search
str.search(str/regexp)
返回字符串/正则表达式在字符串中首次匹配项的索引,否则返回 -1。
'aaababcc'.search('abc') // 4substring
语法:str.substring(indexStart[, indexEnd])
说明:返回一个字符串在开始索引到结束索引之间的一个子集, 或从开始索引直到字符串的末尾的一个子集。
- 如果 indexStart 等于 indexEnd,substring 返回一个空字符串。
- 如果省略 indexEnd,substring 提取字符一直到字符串末尾。
- 如果任一参数小于 0 或为 NaN,则被当作 0。
- 如果任一参数大于 stringName.length,则被当作 stringName.length。
- 如果 indexStart 大于 indexEnd,则 substring 的执行效果就像两个参数调换了一样。见下面的例子。
toUpperCase, toLowerCase
trim, trimStart, trimEnd
语法:str.trim()
说明:去除str两端空格。trim() 方法并不影响原字符串本身,它返回的是一个新的字符串。
相应的:
str.trimLeft(); // 去除str左边空格
str.trimRight(); // 去除str右边空格
valueOf(), toString
str.valueOf() str.toString()
返回指定字符串对象的字符串形式。
数组
isArray
Array.isArray(obj)
检测参数是不是数组对象Array。
of
创建一个具有可变参数数量的新数组。
Array.of(1); // [1]
Array.of(1, 2, 3); // [1, 2, 3]
Array.of(undefined); // [undefined]forEach
特点:无返回值(返回 undefined),纯遍历数组中的元素。
注意:不能使用element直接修改数组的元素,可以使用arr[index]来修改。
var arr = ["关长","张飞","赵子龙","马超","黄忠"];
var str = "";
// function (element,index,array)
// element:数组元素的值
// index:索引
// array:调用这个方法的整个数组对象(一般不用)
arr.forEach(function (ele,index,array) {
str+=ele;
});
console.log(str); // 关长张飞赵子龙马超黄忠注意:
只写一个参数就是 element;
写两个参数就是 element 和 index
写三个参数就是: element 和 index 和 array本身。
map
创建一个新数组,其结果是该数组中的每个元素都调用一次提供的函数后的返回值。
注意:map可以直接使用ele修改数组里面的值。这是与forEach的区别,
还有一个区别是map有返回值,而forEach没有。
var arr = ["关长","张飞","赵子龙","马超","黄忠"];
var arr2 = arr.map(function (ele,index,array) {
return ele+"你好";
})
console.log(arr2); // (5) ["关长你好", "张飞你好", "赵子龙你好", "马超你好", "黄忠你好"]every
测试一个数组内的所有元素是否都能通过某个指定函数的测试。返回值是一个 boolean 类型值。而参数是一个回调函数。 参数有三个。名字随便起,但是表示的意思还是这样顺序的。
特点:只要有一个不满足条件,就返回false。
var arr = ["青花瓷", "一路向北", "轨迹"];
var flag = arr.every(function (ele, index) { // 只要有一个没满足条件,就返回false
return ele.length > 2;
});
console.log(flag); // falsesome
特点:如果函数结果有一个是true,那么some方法结果也是true。
var arr = ["关长","张飞","赵子龙","马超","黄忠"];
var flag = arr.some(function (ele,index,array) {
if(ele.length>2){
return true;
}
return false;
})
console.log(flag); // truefilter
创建一个新数组, 其包含通过所提供函数实现的测试的所有元素。
var arr = ["关长","张飞","赵子龙","马超","黄忠"];
var arr1 = arr.filter(function (ele,index,array) {
return ele.length > 2;
});
console.log(arr1); // ["赵子龙"]fill
arr.fill(value[, start[, end]])
value:用来填充数组元素的值。
start 可选,起始索引,默认值为0。end 可选,终止索引,默认值为 this.length。
用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。
find, findIndex
arr.find(function(item, index, arr) {})
返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。
flat
var newArray = arr.flat([depth])
depth:要提取嵌套数组的结构深度,默认值为 1。
扁平化数组。
var arr1 = [1, 2, [3, 4]];
arr1.flat(); // [1, 2, 3, 4]
var arr2 = [1, 2, [3, 4, [5, 6]]];
arr2.flat();// [1, 2, 3, 4, [5, 6]]
var arr3 = [1, 2, [3, 4, [5, 6]]];
arr3.flat(2); // [1, 2, 3, 4, 5, 6]
//使用 Infinity,可展开任意深度的嵌套数组
var arr4 = [1, 2, [3, 4, [5, 6, [7, 8, [9, 10]]]]];
arr4.flat(Infinity); // [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
// flat() 方法会移除数组中的空项
var arr4 = [1, 2, , 4, 5];
arr4.flat(); // [1, 2, 4, 5]join
将一个数组的所有元素连接成一个字符串并返回这个字符串。arr.join([separator])
separator 指定一个字符串来分隔数组的每个元素。默认用逗号(,)分隔。如果separator是空字符串(""),则所有元素之间都没有任何字符。
push, pop, shift, unshift
arr.push(element1, ..., elementN) arr.pop()
push:将一个或多个元素添加到数组的末尾,并返回该数组的新长度。
pop:从数组中删除最后一个元素,并返回该元素的值。此方法更改数组的长度。
unshift:将一个或多个元素添加到数组的开头,并返回该数组的新长度。
shift:从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度。
reduce, reduceRight
对数组中的每个元素(从左到右)应用一个函数,将其简化为单个值。
var arr = [1,2,3,4,5];
var arr2 = arr.reduce(function(a,b){
return a-b; // 1-2-3-4-5 = -13
});
var arr = [1,2,3,4,5];
var arr2 = arr.reduceRight(function(a,b){
return a-b; // 5-4-3-2-1 = -5
});reverse
arr.reverse()
将数组中元素的位置颠倒,并返回该数组。该方法会改变原数组。
sort
给数组排序(只能通过第一位字母或数字的 unicode 编码进行排列),返回排序后的数组。
var arr2 = [7,6,15,4,13,2,1];
console.log(arr2); // 7,6,15,4,13,2,1
console.log(arr2.sort()); // 1,13,15,2,4,6,7解决:可以通过回调函数进行规则设置。
console.log(arr2.sort(function (a,b) {
return a-b; //a-b,从小到大排序,如果是b-a则从大到小排序
}));splice
array.splice(startIndex [, deleteCount[, additem1[, additem2[, ...]]]])
通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
toString
将数组转换成字符串。
[1,2,[3,[4,[5]]]].toString() // "1,2,3,4,5"
[1,2,[3,[4,[5, 'aaa']]]].toString() //"1,2,3,4,5,aaa"
[1,2,[3,[4,[5, {a:1} ]]]].toString() //"1,2,3,4,5,[object Object]"字符串&数组共有
concat
字符串:str.concat(string2, string3[, ..., stringN])
将一个或多个字符串与原字符串连接合并,形成一个新的字符串并返回。它不影响原字符串。
数组:var new_array = old_array.concat(value1[, value2[, ...[, valueN]]])
用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
includes
字符串:str.includes(searchString[, position])
position 可选。从str字符串的哪个索引位置开始搜寻子字符串,默认为0。
用于判断一个字符串是否包含在另一个字符串中,返回 true 或 false。
数组:arr.includes(valueToFind[, fromIndex])
从fromIndex 索引处开始查找 valueToFind。如果为负值,则按升序从 array.length + fromIndex 的索引开始搜 (即使从末尾开始往前跳 fromIndex 的绝对值个索引,然后往后搜寻)。默认为 0。
判断一个数组是否包含一个指定的值,返回true/false。
indexOf(), lastIndexOf()
字符串:
语法:str.indexOf(searchValue[, fromIndex])
说明:从fromIndex索引开始(可省略。默认为0 )从前往后查找,第一次出现searchValue的索引值。如果没有找到返回 -1.
语法:str.lastIndexOf(searchValue[, fromIndex])
说明:从fromIndex索引开始(可省略。默认为0 )从前往后查找,最后一次出现searchValue的索引值。如果没有找到返回 -1。
数组:arr.indexOf/lastIndexOf(searchValue)
查找数组中有没有某个元素,找到了返回这个元素在数组中的索引,如果没找到返回-1。
slice
字符串:
语法:str.slice(beginSlice[, endSlice])
beginSlice:从该索引(以 0 为基数)处开始提取原字符串中的字符。如果值为负数,会被当做 strLength + beginIndex 看待,这里的strLength 是字符串的长度(例如, 如果 beginIndex 是 -3 则看作是:strLength - 3)endSlice:可选。在该索引(以 0 为基数)处结束提取字符串。如果省略该参数,slice() 会一直提取到字符串末尾。如果该参数为负数,则被看作是 strLength + endIndex,这里的 strLength 就是字符串的长度(例如,如果 endIndex 是 -3,则是, strLength - 3)。
说明:提取一个字符串的一部分,并返回一新的字符串,且不会改动原字符串。
数组:arr.slice(startIndex,endIndex);
返回一个新的数组对象,这一对象是一个由 startIndex和 endIndex 决定的原数组的浅拷贝(包括 startIndex,不包括endIndex)。原始数组不会被改变。