原理:通过form表单的enctype = "multipart / form-data"属性将文件临时放在htdocs文件夹的tmp目录下,再通过后台的程序将文件保存在自己设定的新的文件夹中。
前端页面
前端页面

前端代码
<!--上传文件-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上传头像</title>
</head>
<body>
<form action="picupload" method="post" enctype="multipart/form-data">
<input type="file" name="file"/>
<input type="submit" value="上传"/>
</form>
</body>
</html>
后台代码
<?php
namespace appindexcontroller;
use thinkView;
use thinkController;
class Picupload extends Controller
{
public function index()
{
$view = new View();
return $view->fetch("picupload");
}
public function picupload()
{
//判断文件上传是否出错
if($_FILES["file"]["error"])
{
echo $_FILES["file"]["erroe"];
}
else
{
//控制上传的文件类型,大小
if($_FILES["file"]["type"]=="image/jpeg"||$_FILES["file"]["type"]=="image/jpg" && $_FILES["file"]["type"]=="image/png"&&$_FILES["file"]["size"]<1024000)
{
//找到文件存放位置,注意tp5框架的相对路径前面不用/
//这里的filename进行了拼接,前面是路径,后面从date开始是文件名
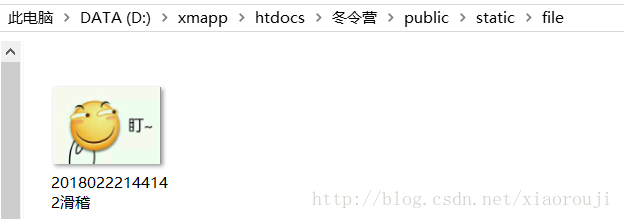
//我在static文件下新建了一个file文件用来存放文件,要注意自己建一个文件才能存放传过来的文件
$filename = "static/file/".date("YmdHis").$_FILES["file"]["name"];
//判断文件是否存在
if (file_exists($filename))
{
echo "该文件已存在!";
}
else
{
//保存文件
//move_uploaded_file是php自带的函数,前面是旧的路径,后面是新的路径
move_uploaded_file($_FILES["file"]["tmp_name"],$filename);
}
}
else
{
echo "文件类型不正确!";
}
}
}
}
点击上传就能将文件放到指定的文件夹了
文件的命名格式按照之前设定好的规则进行命名


【 作者:Xi4or0uji 来源:CSDN 原文:https://blog.csdn.net/xiaorouji/article/details/79346894 】