CSS介绍
CSS(Casading Style Sheet)层叠样式表 用来调节标签的样式
当浏览器读到一个样式表,它就会按这个样式表来对文档进行格式化(渲染)
CSS注释
/*这是注释*/ /* 注释1 注释2 注释3 */
CSS语法
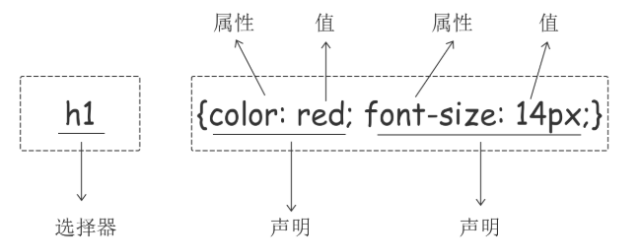
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS三种引入方式
-
行内样式
行内式是在head内style标签内部直接书写CSS代码。不推荐使用。
<p style="color: red">Hello world.</p>
- 内部样式
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
-
外部样式
外部样式就是将CSS写在一个独立的文件中,然后在页面进行引入即可。推荐使用此方法。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
基本选择器
-
元素选择器
p {color: "red";}
- ID选择器
#i1 {
background-color: red;
}
- 类选择器
.c1{
font-sizee:14px;
}
p.c1{
color:red;
}
注意:
样式类名不要用数字开头
- 通用选择器
*{
color:white;
}
组合选择器
-
后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;
}
- 儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;
}
- 毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
- 弟弟选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;
}
属性选择器
有[]的都是属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;
}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;
}
/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
}
/*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
}
/*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
}
/*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
}
分组与嵌套
-
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式 。
例如:
div, p {
color: red;
}
上面的代码为div标签和p标签统一设置字体为红色。
通常,我们会分两行来写,更清晰:
div,
p {
color: red;
}
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色
.c1 p {
color: red;
}
/* 未访问的链接 默认蓝色*/
a:link {
color: #FF0000
}
/* 鼠标移动到链接上 悬浮状态的颜色*/
a:hover {
color: #FF00FF
}
/* 选定的链接 点击链接时的颜色*/
a:active {
color: #0000FF
}
/* 已访问的链接 点击链接后的颜色*/
a:visited {
color: #00FF00
}
/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
伪元素选择器
-
first-letter
常用的给首字母设置特殊样式
p:first-letter {
font-size: 48px;
color: red;
}
- before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;
}
- after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;
}
before和after多用于清除浮动
选择器的优先级
css继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。
有一些属性不能被继承,如:border, margin, padding, background等。
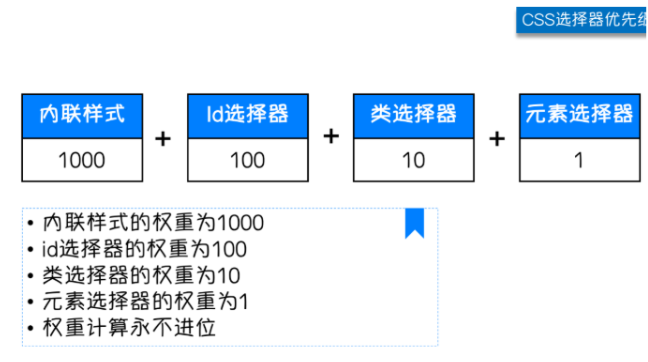
选择器的优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。
简单实例
body{
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
p{
font-size:32px;
}
如果设置成inherit表示继承父类元素的字体大小。
字重(字体粗细)
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
-
十六进制值 - 如: #FF0000
-
一个RGB值 - 如: RGB(255,0,0)
-
颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align属性规定元素中的文本的水平对齐方式。

文字装饰
text-decoration属性用来给文字添加特殊效果。

常用的为去掉a标签默认的下划线:
a{
text-decoration:none;
}
p{
text-indent:32px;
}
背景颜色
background-color:red;
背景图片
background-image:url('1.jpg')
背景重复
repeat(默认):背景图片平铺满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
background-repeat:no-repeat;
背景位置
bacakground-position:left top;
brackground-position:200px 200px;
支持简写
background:#336699 url('1.png') no-repeat left top;
有趣例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
* {
margin: 0;
}
.box {
100%;
height: 500px;
background: url("http://gss0.baidu.com/94o3dSag_xI4khGko9WTAnF6hhy/zhidao/wh%3D450%2C600/sign=e9952f4a6f09c93d07a706f3aa0dd4ea/4a36acaf2edda3cc5c5bdd6409e93901213f9232.jpg") center center;
background-attachment: fixed;
}
.d1 {
height: 500px;
background-color: tomato;
}
.d2 {
height: 500px;
background-color: steelblue;
}
.d3 {
height: 500px;
background-color: mediumorchid;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
边框属性
-
border-width 边框像素
-
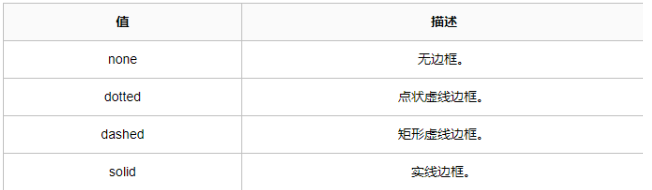
border-style 边框样式
-
border-color 边框颜色
#l1{
border-2px;
border-style:soild;
border-color:red;
}
通常使用简写方式:
#l1{
border:2px soild red;
}
边框样式

除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#l1{
border-top-style:dotted;
border-top-color:red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none
}
用这个属性能实现圆角边框的效果
将border-radius设置为长或高的一半即可得到一个圆形
#l1{
height:400px;
400px;
border-radius:50%;
border:5px solid red;
bacakground-image:url("1.png")
}
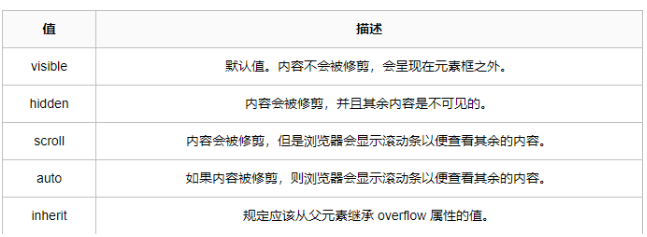
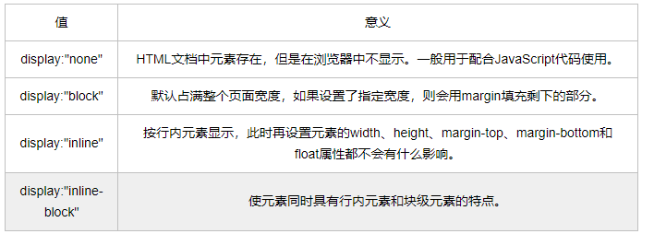
用于控制HTML元素的显示效果

visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
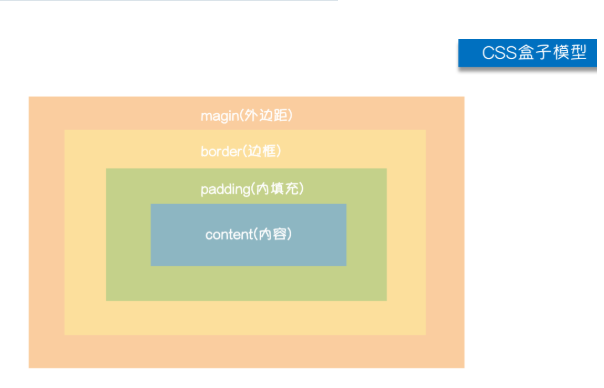
CSS盒子模型
-
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
-
padding: 用于控制内容与边框之间的距离;
-
Border(边框): 围绕在内边距和内容外的边框。
-
Content(内容): 盒子的内容,显示文本和图像。

.margin-test{
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐使用简写:
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左
常见居中
.mycenter {
margin: 0 auto;
}
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推荐使用简写:
.padding-test {
padding: 5px 10px 15px 20px;
}
补充padding的常用简写方式:
-
提供一个,用于四边;
-
提供两个,第一个用于上-下,第二个用于左-右;
-
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
-
提供四个参数值,将按上-右-下-左的顺序作用于四边;
float
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
-
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
-
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
height: 100px;
100px;
background-color: red;
float: left;
}
.c2 {
height: 100px;
100px;
background-color: green;
float: right;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
</body>
</html>
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear属性规定元素的哪一侧不允许其他浮动元素。

注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
-
固定高度
-
伪元素清除法
-
overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
- overflow(水平和垂直均设置) - overflow-x(设置水平方向) - overflow-y(设置垂直方向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
height:400px;
400px;
border-radius: 50%;
border:5px solid red;
overflow: hidden;
background-image: url("悟空.png");
}
img{
max- 100%;
}
</style>
</head>
<body>
<div class="c1">
<img src="https://gss0.bdstatic.com/94o3dSag_xI4khGkpoWK1HF6hhy/baike/crop%3D45%2C0%2C1512%2C998%3Bc0%3Dbaike180%2C5%2C5%2C180%2C60/sign=2cbee6c039a85edfeec3a46374603c0f/359b033b5bb5c9ea85418c73d839b6003bf3b3f4.jpg" alt="">
</div>
</body>
</html>
定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
.c1 {
height: 100px;
100px;
background-color: red;
float: left;
}
.c2 {
height: 50px;
50px;
background-color: #ff6700;
float: right;
margin-right: 400px;
position: relative;
}
.c3 {
height: 200px;
200px;
background-color: green;
position: absolute;
top: 50px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2">
<div class="c3"></div>
</div>
</body>
</html>
返回顶部事列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>返回顶部示例</title>
<style>
* {
margin: 0;
}
.d1 {
height: 1000px;
background-color: #eeee;
}
.scrollTop {
background-color: darkgrey;
padding: 10px;
text-align: center;
position: fixed;
right: 10px;
bottom: 20px;
}
</style>
</head>
<body>
<div class="d1">111</div>
<div class="scrollTop">返回顶部</div>
</body>
</html>
相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.c1 {
height: 50px;
100px;
background-color: dodgerblue;
}
.c2 {
height: 100px;
50px;
background-color: orange;
position: relative;
left: 100px;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div style="height: 100px; 200px;background-color: black"></div>
</body>
</html>
绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.c1 {
height: 50px;
100px;
background-color: red;
position: relative;
}
.c2 {
height: 50px;
200px;
background-color: green;
position: absolute;
left: 50px;
}
</style>
</head>
<body>
<div class="c1">购物车
<div class="c2">空空如也~</div>
<div style="height: 50px; 100px;background-color: deeppink"></div>
</div>
</body>
</html>
固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="c1" style="height: 50px; 500px;background-color: black"></div>
<div class="c2" style="height: 50px; 100px;background-color: deeppink;position: fixed;right: 10px;bottom: 20px"></div>
<div class="c3" style="height: 10px; 100px;background-color: green"></div>
</body>
</html>
脱离文档流:
绝对定位
固定定位
不脱离文档流:
相对定位
z-index
#i2 {
z-index: 999;
}
设置对象的层叠顺序。
-
z-index 值表示谁压着谁,数值大的压盖住数值小的,
-
只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
-
-
从父现象:父亲怂了,儿子再牛逼也没用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>自定义模态框</title>
<style>
.cover {
background-color: rgba(0,0,0,0.65);
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 998;
}
.modal {
background-color: white;
position: fixed;
600px;
height: 400px;
left: 50%;
top: 50%;
margin: -200px 0 0 -300px;
z-index: 1000;
}
</style>
</head>
<body>
<div class="cover"></div>
<div class="modal"></div>
</body>
</html>
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
顶部导航菜单
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>li标签的float示例</title>
<style>
/*清除浏览器默认外边距和内填充*/
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none; /*去除a标签默认的下划线*/
}
.nav {
background-color: black;
height: 40px;
100%;
position: fixed;
top: 0;
}
ul {
list-style-type: none; /*删除列表默认的圆点样式*/
margin: 0; /*删除列表默认的外边距*/
padding: 0; /*删除列表默认的内填充*/
}
/*li元素向左浮动*/
li {
float: left;
}
li > a {
display: block; /*让链接显示为块级标签*/
padding: 0 15px; /*设置左右各15像素的填充*/
color: #b0b0b0; /*设置字体颜色*/
line-height: 40px; /*设置行高*/
}
/*鼠标移上去颜色变白*/
li > a:hover {
color: #fff;
}
/*清除浮动 解决父级塌陷问题*/
.clearfix:after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<!-- 顶部导航栏 开始 -->
<div class="nav">
<ul class="clearfix">
<li><a href="">玉米商城</a></li>
<li><a href="">MIUI</a></li>
<li><a href="">ioT</a></li>
<li><a href="">云服务</a></li>
<li><a href="">水滴</a></li>
<li><a href="">金融</a></li>
<li><a href="">优品</a></li>
</ul>
</div>
<!-- 顶部导航栏 结束 -->
</body>
</html>