一个比较挫的drak style 的设置界面,原谅我的设计能力。。。
主要是QSS的学习,使界面美化与业务逻辑分离。
不想说什么语法,什么介绍,直接上QSS加注释,方便自己查看。
QSpinBox,QComboBox{ //设置spinBox combox 类和他们的所有子类的styleborder:1px solid #242424; //设置borderborder-radius:3px;//设置border圆角padding:2px;background:#484848; //背景颜色/*selection-selection-color:#DCDCDC;*/color : white;//文本颜色,ComboBox上显示的,不是item里的}QComboBox::down-arrow{//设置combox 的下三角 styleimage:url(:/psblack/add_bottom.png); //设置图片10px;height:10px;right:2px;}QComboBox::drop-down:on{top:1px;}QComboBox::drop-down{subcontrol-origin:padding; //在padding区域 显示三角subcontrol-position:top right; //设置子控件的位置 右上 15px;border-left-0px;border-left-style:solid;border-top-right-radius:3px;border-bottom-right-radius:3px;border-left-color:#242424;}QComboBox:hover{ //QComboBox的鼠标滑过 设置渐变色 background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 gray,stop:1 #525252);}QComboBox QAbstractItemView { //设置IQComboBox里的item 属性/* border: 2px solid darkgray;*/ selection-color: white; //选泽时的字体颜色 selection-//选泽时的背景颜色 color : black;//未被选择的字体颜色 border: 0px; outline:0px; //去掉虚线 }QRadioButton{ //设置QRadioButton的字体颜色 color : white;}QRadioButton::indicator::unchecked{ //当radiobutton不被选中是的圆圈图片image:url(:/psblack/radiobutton_unchecked.png);}QRadioButton::indicator::unchecked:disabled{//当radiobutton不被选中同时disabled状态时,的圆圈图片image:url(:/psblack/radiobutton_unchecked_disable.png);}QRadioButton::indicator::checked{ //同理选中时image:url(:/psblack/radiobutton_checked.png);}QRadioButton::indicator::checked:disabled{image:url(:/psblack/radiobutton_checked_disable.png);}QTabWidget::pane{ //好像是tabwidget的窗口 }/* shuxing wei tab=true de suoyou widget baohan ta de zilei keyiba tabwidget nong quan hei le */QWidget[tab="true"],.QWidget,QTabWidget{background:#484848;}.QWidget{//只是设置QWidget这一类,不会涉及到子类border-bottom:1px solid #242424;}QTabBar::tab{ //设置tab标签border:1px solid #242424;color:#DCDCDC;margin:0px;min-height: 12;background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #646464,stop:1 #525252);}/*tabBar bei xuanzhong he shubiao huaguo*/QTabBar::tab:selected,QTabBar::tab:hover{border-style:solid;border-color: white;background:#444444;}/* shangfang de tabBar hai you zuo you xia fang de bar *///设置在上面的tab标签,默认tab在控件上方QTabBar::tab:top,QTabBar::tab:bottom{padding:3px 8px 3px 8px;}/*QTabBar::tab:left,QTabBar::tab:right{padding:8px 3px 8px 3px;} 被选中和鼠标滑过时*/QTabBar::tab:top:selected,QTabBar::tab:top:hover{border-0px 0px 2px 0px;border-left-1px;border-left-color:#242424;border-right-1px;border-right-color:#242424;}.QLabel:disabled{ color : gray;}QCheckBox,QLabel{ color : white;}QCheckBox:disabled{ color : gray;}QCheckBox::indicator:unchecked{//QCheckbox的方框image:url(:/psblack/checkbox_unchecked.png);}QCheckBox::indicator:unchecked:disabled{image:url(:/psblack/checkbox_unchecked_disable.png);}QCheckBox::indicator:checked{image:url(:/psblack/checkbox_checked.png);}QCheckBox::indicator:checked:disabled{image:url(:/psblack/checkbox_checked_disable.png);}QCheckBox::indicator:indeterminate{image:url(:/psblack/checkbox_parcial.png);}QCheckBox::indicator:indeterminate:disabled{image:url(:/psblack/checkbox_parcial_disable.png);}.QGroupBox{ border:1px solid darkgray;border-radius:4px;margin-top:8px;padding: 6px 0;}.QGroupBox::title{ //groupbox 的 标题subcontrol-origin:margin;position:relative;left:10px;color : white;}QLineEdit { border: 1px solid gray; border-radius: 4px; padding: 0 0; background: gray; color : white; selection-}/*.QPushButton{ background:rgb(4,113,206,220); border-radius:4px; border:1px solid darkgray; min-60; min-height:18; color : white;}*/.QPushButton{border-style:none;border:1px solid #242424;color:#DCDCDC;padding:5px;min-height:15;min-width : 60;border-radius:5px;background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #484848,stop:1 #383838);}QPushButton#pushButton_SettingClose{//只针对objectName为pushButton_SettingClose 的btn image:url(:/16-9/Exit.png); border : 0px ; padding:5px 0; min-width : 30; background: #484848;}QPushButton#pushButton_SettingClose:hover{//当这个objectName的btn 鼠标经过时background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #646464,stop:1 #525252);}/*.QPushButton:hover{background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 rgb(4,113,206,220),stop:1 rgb(4,113,206,100));}*/.QPushButton:hover{background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #646464,stop:1 #525252);}.QPushButton:pressed{ //btn按下时background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #484848,stop:1 #383838);}.QPushButton:disabled{ background:darkgray;}然后贴几张图,仅供参考,链接为图片的地址。
https://blog.csdn.net/cqltbe131421/article/details/73480829
|
属性 |
描述 |
QSS |
|
在一个声明中设置所有的背景属性。 |
1 |
|
|
设置背景图像是否固定或者随着页面的其余部分滚动。 |
1 |
|
|
设置元素的背景颜色。 |
1 |
|
|
设置元素的背景图像。 |
1 |
|
|
设置背景图像的开始位置。 |
1 |
|
|
设置是否及如何重复背景图像。 |
1 |
|
|
规定背景的绘制区域。 |
3 |
|
|
规定背景图片的定位区域。 |
3 |
|
|
规定背景图片的尺寸。 |
3 |
QSS边框属性(Border 和 Outline)
|
属性 |
描述 |
QSS |
|
在一个声明中设置所有的边框属性。 |
1 |
|
|
在一个声明中设置所有的下边框属性。 |
1 |
|
|
设置下边框的颜色。 |
2 |
|
|
设置下边框的样式。 |
2 |
|
|
设置下边框的宽度。 |
1 |
|
|
设置四条边框的颜色。 |
1 |
|
|
在一个声明中设置所有的左边框属性。 |
1 |
|
|
设置左边框的颜色。 |
2 |
|
|
设置左边框的样式。 |
2 |
|
|
设置左边框的宽度。 |
1 |
|
|
在一个声明中设置所有的右边框属性。 |
1 |
|
|
设置右边框的颜色。 |
2 |
|
|
设置右边框的样式。 |
2 |
|
|
设置右边框的宽度。 |
1 |
|
|
设置四条边框的样式。 |
1 |
|
|
在一个声明中设置所有的上边框属性。 |
1 |
|
|
设置上边框的颜色。 |
2 |
|
|
设置上边框的样式。 |
2 |
|
|
设置上边框的宽度。 |
1 |
|
|
设置四条边框的宽度。 |
1 |
|
|
在一个声明中设置所有的轮廓属性。 |
2 |
|
|
设置轮廓的颜色。 |
2 |
|
|
设置轮廓的样式。 |
2 |
|
|
设置轮廓的宽度。 |
2 |
|
|
定义边框左下角的形状。 |
3 |
|
|
定义边框右下角的形状。 |
3 |
|
|
简写属性,设置所有 border-image-* 属性。 |
3 |
|
|
规定边框图像区域超出边框的量。 |
3 |
|
|
图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。 |
3 |
|
|
规定图像边框的向内偏移。 |
3 |
|
|
规定用作边框的图片。 |
3 |
|
|
规定图片边框的宽度。 |
3 |
|
|
简写属性,设置所有四个 border-*-radius 属性。 |
3 |
|
|
定义边框左上角的形状。 |
3 |
|
|
定义边框右下角的形状。 |
3 |
|
|
box-decoration-break |
3 |
|
|
向方框添加一个或多个阴影。 |
3 |
Box 属性
|
属性 |
描述 |
QSS |
|
如果内容溢出了元素内容区域,是否对内容的左/右边缘进行裁剪。 |
3 |
|
|
如果内容溢出了元素内容区域,是否对内容的上/下边缘进行裁剪。 |
3 |
|
|
规定溢出元素的首选滚动方法。 |
3 |
|
|
围绕由 rotation-point 属性定义的点对元素进行旋转。 |
3 |
|
|
定义距离上左边框边缘的偏移点。 |
3 |
QSS 字体属性(Font)
|
属性 |
描述 |
QSS |
|
在一个声明中设置所有字体属性。 |
1 |
|
|
规定文本的字体系列。 |
1 |
|
|
规定文本的字体尺寸。 |
1 |
|
|
为元素规定 aspect 值。 |
2 |
|
|
收缩或拉伸当前的字体系列。 |
2 |
|
|
规定文本的字体样式。 |
1 |
|
|
规定是否以小型大写字母的字体显示文本。 |
1 |
|
|
规定字体的粗细。 |
1 |
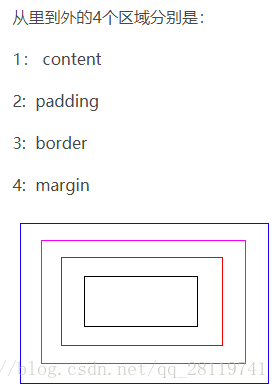
QSS 外边距属性(Margin)
|
属性 |
描述 |
QSS |
|
在一个声明中设置所有外边距属性。 |
1 |
|
|
设置元素的下外边距。 |
1 |
|
|
设置元素的左外边距。 |
1 |
|
|
设置元素的右外边距。 |
1 |
|
|
设置元素的上外边距。 |
1 |
QSS 内边距属性(Padding)
|
属性 |
描述 |
QSS |
|
在一个声明中设置所有内边距属性。 |
1 |
|
|
设置元素的下内边距。 |
1 |
|
|
设置元素的左内边距。 |
1 |
|
|
设置元素的右内边距。 |
1 |
|
|
设置元素的上内边距。 |
1 |
QSS 定位属性(Positioning)
|
属性 |
描述 |
QSS |
||
|
设置定位元素下外边距边界与其包含块下边界之间的偏移。 |
2 |
|||
|
规定元素的哪一侧不允许其他浮动元素。 |
1 |
|||
|
剪裁绝对定位元素。 |
2 |
|||
|
规定要显示的光标的类型(形状)。 |
2 |
|||
|
规定元素应该生成的框的类型。 |
1 |
|||
|
规定框是否应该浮动。 |
1 |
|||
|
设置定位元素左外边距边界与其包含块左边界之间的偏移。 |
2 |
|||
|
规定当内容溢出元素框时发生的事情。 |
2 |
|||
|
规定元素的定位类型。 |
2 |
|||
|
设置定位元素右外边距边界与其包含块右边界之间的偏移。 |
2 |
|||
|
设置定位元素的上外边距边界与其包含块上边界之间的偏移。 |
2 |
|||
|
设置元素的垂直对齐方式。 |
1 |
|||
|
规定元素是否可见。 |
2 |
|||
|
设置元素的堆叠顺序。 |
||||
QSS 文本属性(Text)
|
属性 |
描述 |
QSS |
|
设置文本的颜色。 |
1 |
|
|
规定文本的方向 / 书写方向。 |
2 |
|
|
设置字符间距。 |
1 |
|
|
设置行高。 |
1 |
|
|
规定文本的水平对齐方式。 |
1 |
|
|
规定添加到文本的装饰效果。 |
1 |
|
|
规定文本块首行的缩进。 |
1 |
|
|
text-shadow |
规定添加到文本的阴影效果。 |
2 |
|
控制文本的大小写。 |
1 |
|
|
设置文本方向。 |
2 |
|
|
规定如何处理元素中的空白。 |
1 |
|
|
设置单词间距。 |
1 |
|
|
规定标点字符是否位于线框之外。 |
3 |
|
|
规定是否对标点字符进行修剪。 |
3 |
|
|
text-align-last |
设置如何对齐最后一行或紧挨着强制换行符之前的行。 |
3 |
|
向元素的文本应用重点标记以及重点标记的前景色。 |
3 |
|
|
规定当 text-align 设置为 "justify" 时所使用的对齐方法。 |
3 |
|
|
规定文本的轮廓。 |
3 |
|
|
规定当文本溢出包含元素时发生的事情。 |
3 |
|
|
向文本添加阴影。 |
3 |
|
|
规定文本的换行规则。 |
3 |
|
|
规定非中日韩文本的换行规则。 |
3 |
|
|
允许对长的不可分割的单词进行分割并换行到下一行。 |
3 |
https://blog.csdn.net/liang19890820/article/details/51691212
| 选择器 | 示例 | 说明 |
|---|---|---|
| 通用选择器 | * | 匹配所有部件 |
| 类型选择器 | QPushButton | 匹配QPushButton及其子类的实例 |
| 属性选择器 | QPushButton[flat=”false”] | 匹配QPushButton中flat属性为false的实例。可以用此选择器来测试任何支持QVariant::toString()的属性,此外,支持特殊的类属性、类名称。此选择器也可以用来测试动态属性(参考助手:Qt Style Sheets Examples中Customizing Using Dynamic Properties部分)。还可以使用~=替换=,测试QStringList类型的属性是否包含给定的QString。 警告:如果Qt属性值在设置样式之后更改,那么可能需要强制重新计算样式。实现的一个方法是取消样式,然后重新设置一遍。 |
| 类选择器 | .QPushButton | 匹配QPushButton的实例,但不包含子类。相当于*[class~=”QPushButton”]。 |
| ID选择器 | QPushButton#okButton | 匹配所有objectName为okButton的QPushButton实例。 |
| 后代选择器 | QDialog QPushButton | 匹配属于QDialog后代(孩子,孙子等)的QPushButton所有实例。 |
| 子选择器 | QDialog > QPushButton | 匹配属于QDialog直接子类的QPushButton所有实例。 |
http://www.cnblogs.com/csuftzzk/p/qss_button_menu.html
| QCheckBox | QCheckBox的勾选符号可以使用::indicator子组件来定制。默认情况下,勾选标记位于组件矩形的左上角。QCheckBox的spacing属性可以用于指定勾选标记和文本内容之间的间距。 |
| QComboBox | 对于QComboBox而言,支持盒模型的其实是包裹QComboBox的外框(Frame),QComboBox的下拉单按钮通过::drop-down子组件来定制,默认情况下下拉单按钮位于盒模型中padding矩形的右上角。下拉按钮中的箭头号通过::down-arrow子组件进行定制,箭头号默认位于子组件的正中央。 |
| QGroupBox | QGroupBox的标题用::title子组件进行定制,标题的位置依QGroupBox::textAlignment的具体值而言。对于可选的QGroupBox而言,标题中还会包含一个勾选标记,勾选标记用::indicator来定制,spacing仍然用于设置勾选标记与文本的间距。 |
| QSpinBox(QDateEdit,QDateTimeEdit) | |
| QToolBox | QToolBox是一个具备QQ折叠功能的组件,因此其中的独立的page使用::tab子组件定制。::tab组件支持一些伪状态::only-one, :first, :middle, :previous-selected, :next-selected, :selected,从而达到定制特定page的目的。 |
| QMenuBar | 菜单栏组件的spacing属性可指定菜单项之间的间距,单个菜单项还可以通过::item子组件定制风格。但是值得注意的是,由于MAC下菜单栏集成到了系统菜单栏,此时样式表会失去作用。 |
| QProgressBar | 进度条组件使用::chunks子组件来定制进度条样式,text-align属性用于设定进度条中文本的对齐方向:left, center, right |
| QScrollBar | 滚动条的组成其实非常复杂,依据垂直和水平方向的不同,由::handle, ::add-line, ::sub-line, ::add-page, ::sub-page, ::right-arrow, ::left-arrow, ::down-arrow, ::up-arrow等子组件组成。伪状态:horizontal, :vertical用于确定滚动条的方向,width(min-width), height(min-height)则可确定滚动条的不同长和宽。 |
| QToolBar | 工具栏的伪状态:top, :left, :right, :bottom的使用依赖于工具栏的具体位置;而:first, :last, :middle, :only-one则用于指代工具栏中的具体位置。工具栏的分隔器用::separator子组件指代,::handle则指代移动工具栏的handle. |
| QMenu | 菜单中的独立项使用::item子组件定制,除了常见的伪状态,::item还支持:selected, :default, :exclusive以及:non-exclusive等伪状态。利用这些伪状态,可以为不同状态的菜单项定制出不同的外观。对于可勾选的菜单项,使用::indicator对勾选标记进行定制,::separator则定制菜单项之间的分隔符;对于有子菜单的菜单项,其箭头号可以用::right-arrow, ::left-arrow进行定制,还有::scroller及::tearoff两个子组件,暂时没搞清楚具体作用。 |
| QLabel | QLabel不支持:hover伪状态,自Qt4.3开始,给QLabel设置样式表也就隐式指定了QFrame::frameStyle属性。 |
| QLineEdit | 对于QLineEidt,selection-color, selection-background-color属性分别指定了选中文本的文本颜色和背景色,lineedit-password-character属性说明密码输入显示的字符。将在后面的实践中说明。 |
| QPushButton | 支持:default, :flat, :checked伪状态,对于具备关联菜单的按钮,可以用::menu-indicator来定制下拉菜单标记。而:open和:closed伪状态则分别用于定制菜单打开和关闭时按钮的外观。 |
| QRadioButton | 同上,::indicator用于定制文本前面的选项框,spacing指定文本与选项框之间的间距。 |
| QSlider | 对于水平的QSlider,min-width和height属性必须同时提供;对于垂直的QSlider, 必须同时提供min-height和width属性。QSlider由::groove和::handle两部分组成。::groove子组件是一条槽,供::handle在上面滑动。 |
| QSplitter | 窗体分割器,主要的部件是::handle。通过::handle可以动态改变分割器中的不同子窗口大小。 |
| QTextEdit | 使用selection-color, selection-background-color属性定制,其他的定制方式见QAbstractScrollArea。 |
| QToolButton | 如果QToolButton关联了一个菜单,那么和QPushButton是相同的处理方式。如果被设置成了QToolButton::MenuButtonPopup模式,那么::menu-button用于绘制菜单按钮,而::menu-arrow用于绘制按钮中的箭头号。注意:如果设置了QToolButton的背景色,那么必须还要设置边框的宽度才会起作用。这是因为QToolButton默认绘制的边框会完全遮挡住用户设置的背景色。 |
| QAbstractScrollArea | 所有派生自QAbstractScrollArea类的子类,包括QTextEdit, QAbstractItemView,都可以通过设置background-attachment属性来实现可滚动背景。通过给background-attachment设置fixed和scroll,背景会固定不动或者跟随滚动。 |
| QHeaderView | QHeaderView是Model/View框架中的一部分,最重要的子组件是::section,::section支持:middle, :first, :last, :only-one, :next-selected, :previous-selected, :selected, :checked等伪状态。::up-arrow和::down-arrow用于定制表头的排序标记。 |
| QListView(QListWidget) | show-decoration-selected属性控制选中时是选中整项还是仅仅只是项的文本,其他和QTableView相同。 |
| QTableView(QTableWidget) | 当view支持斑马色条时,alternate-background-color属性指定备选色实现斑马色带,selection-color和selection-background-color属性指定选定项的文本色和背景色。注意:保证同时设置了背景色和边框宽度值。 |
| QTreeView(QTreeWidget) | show-decoration-selected属性控制选中时是选中整项还是仅仅只是项的文本, 子组件::branch和::item用于精细化控制。 |