firefox扩展开发(二):用XUL创建窗口控件
2008-06-11 16:57
1.创建一个简单的窗口
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
-
</window>
把上述的代码保存为test.xul,然后在firefox的“文件” --> “打开文件” 中打开这个文件,就可以看到(下图)。
哎,怎么啥都没有? 因为我们还没有往窗口中加入任何东西,所以除了标题栏之外,是一片空白。实际上,上面的XUL文件,是每个窗口的基本框架。
第1行是XML文件的基本表示,第2行引用渲染窗口控件的样式表文件,这里我们先跳过对这行的解释,只要知道“chrome://global/skin/” 引用的是firefox全局默认的样式表即可。
第3行的<window>元素,就是窗口的根元素,你可以把它想象成HTML中的<html>元素。属性id的值可以随便 取,和HTML中的id属性相同,必须要保证全局唯一,因为之后我们要通过id来引用每个窗口。title属性就是窗口的标题,xmlns是名称空间,说 明之下的内容是XUL。
窗口中所有的内容,都要放在<window>和</window>之间,就像HTML中所有的元素必须放在<html>和</html>之间一样。

2.让我们往窗口里添点东西吧
所有一般程序具有的窗口控件(按钮、单选复选框、文本输入框、下拉菜单……),在firefox的窗口中都可以实现,只不过,不同的窗口控件在XUL中变成了不同的XML标签,控件的属性(大小、文本、排列方式……)变成了标签的属性值而已。
2.1按钮
我们先来添加个按钮,打开test.xul,添加下面的代码:
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
-
<button label="普通的按钮"/>
-
-
</window>
按钮在XUL中就是<button>这个标签,label属性为按钮上显示的文字。

2.2文字
在窗口上显示的文字,用<label>标签来显示:
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
-
<label value="下面是一个普通的按钮:)"/>
-
<button label="普通的按钮"/>
-
-
</window>

2.3文本输入框
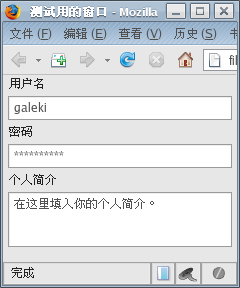
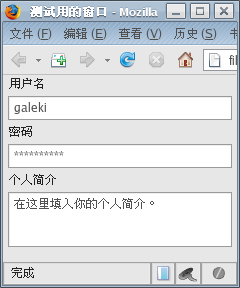
文本输入框,为<textbox>标签。让我们清除刚才添加的代码,下面的代码显示了<textbox>的几种用法。
-
<?xml version="1.0"?>
-
<?xml-stylesheet href="chrome://global/skin/" type="text/css"?>
-
<window
-
id="test-window"
-
title="测试用的窗口"
-
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
-
-
<label value="用户名"/>
-
<textbox id="username"/>
-
<label value="密码"/>
-
<textbox id="password" type="password" maxlength="10"/>
-
-
<label value="个人简介"/>
-
<textbox multiline="true"
-
value="在这里填入你的个人简介。"/>
-
-
</window>
第11行,密码输入框要设置type属性为"password";第14行,如果需要多行的输入框,需要指定multiline为"true"。

|
转自:http://www.cnblogs.com/jxsoft/archive/2011/04/07/2008179.html