<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
canvas {
border: 1px solid #333;
}
</style>
</head>
<body>
<!-- canvas画布的大小,不能用css来调整,用属性来调整 -->
<canvas id="canvas" width="600" height="400"></canvas>
</body>
<script type="text/javascript">
//获取画布
let canvas = document.getElementById("canvas");
//获取上下文
let ctx = canvas.getContext("2d");
ctx.translate(300,200)
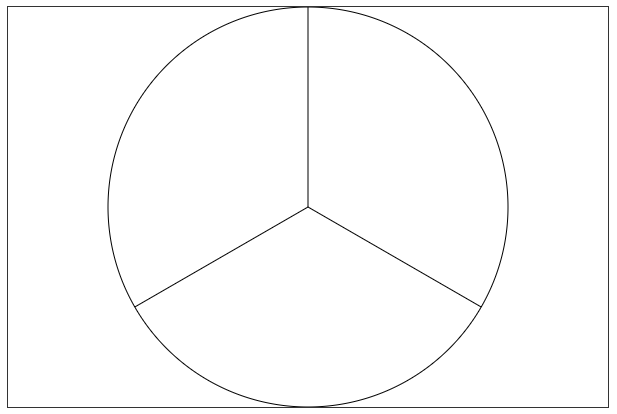
//绘制大圆
ctx.arc(0,0,200,0,Math.PI*2,false)
ctx.stroke()
//绘制上面的线
ctx.beginPath()
ctx.moveTo(0,-200)
ctx.lineTo(0,0)
ctx.stroke()
//绘制右边的线
ctx.beginPath()
ctx.moveTo(0,0)
let x=200*Math.cos(30*(Math.PI/180))
let y=200*Math.sin(30*(Math.PI/180))
ctx.lineTo(x,y)
ctx.stroke()
//绘制左边的线
ctx.beginPath()
ctx.moveTo(0,0)
let x2=200*Math.cos(150*(Math.PI/180))
let y2=200*Math.sin(150*(Math.PI/180))
ctx.lineTo(x2,y2)
ctx.stroke()
</script>
</html>