1.
<!DOCTYPE html>
<html>
<head>
<style>
*{
margin:0px;
padding:0px;
}
#div1
{
position: relative;
height: 200px;
200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotate(0deg);
transform-origin:0% 0%;
}
</style>
</head>
<body>
<div id="div1">
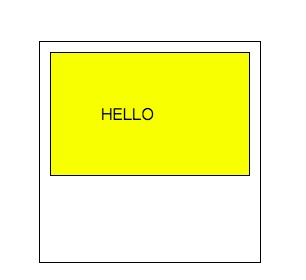
<div id="div2">HELLO</div>
</div>
</body>
</html>

里面的div没有设置宽高,用padding设置的50px来撑开宽高,这个时候就需要用position:absolute或者relative来让文本去掉继承的外层的整宽度。
2.
要不然不用position:absolute或者relative的效果是如下:

3.
例子:
http://www.w3school.com.cn/tiy/t.asp?f=css3_transform-origin