最近在做农行相关的项目,我们的后台需要发布到农行WebSphere Application Server上,因此学习一下;
一、WebSphere 是什么?
WebSphere 为 SOA (面向服务的架构)环境提供软件,以实现动态的、互联的业务流程,为所有业务情形提供高度有效的应用程序基础架构。WebSphere 是 IBM 的应用程序和集成软件平台,包含所有必要的中间件基础架构(包括服务器、服务和工具),这些基础架构是创建、部署、运行和持续监视企业级 Web 应用程序和跨平台、跨产品的解决方案所必需的。与WAS6,WAS7相比较而言 WAS8发生了很大的改变,其安装介质和以前截然不同;并且官网已经明确说明:版本1.7.4.7及更早版本已被1.8.x和1.9.x版本取代。所有1.8之前版本的用户应将其系统升级到上述版本之一。
二、下载WebSphere
下载地址:https://www-01.ibm.com/support/docview.wss?uid=swg27025142#ibm-content
下载的时候需要注册
我的IBM
IBMid: 我的qq邮箱
IBM注册密码:qwe123QWE!@#
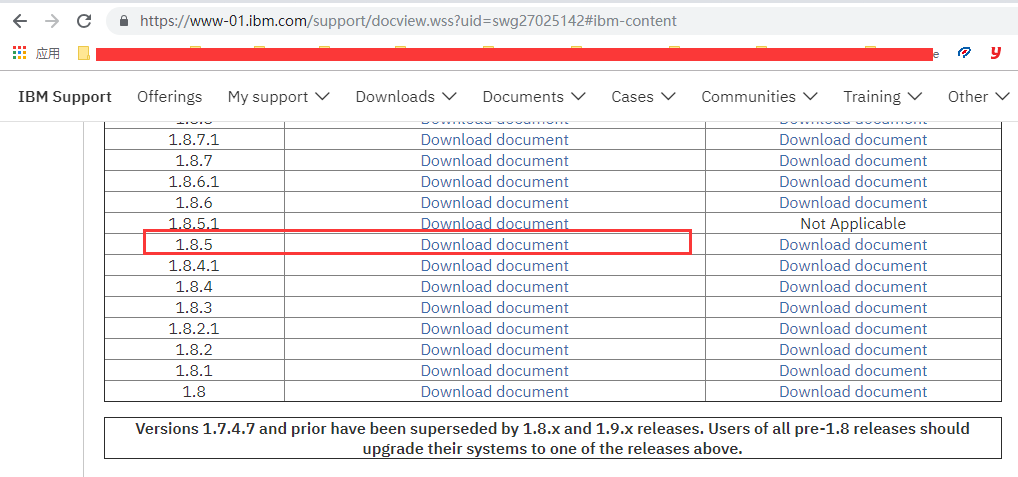
进入之后选择版本:

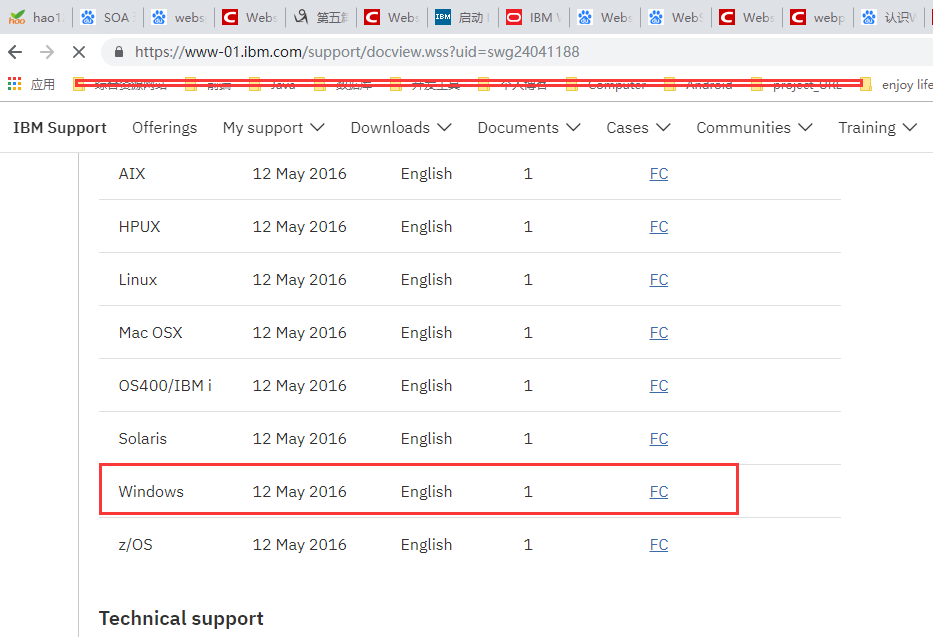
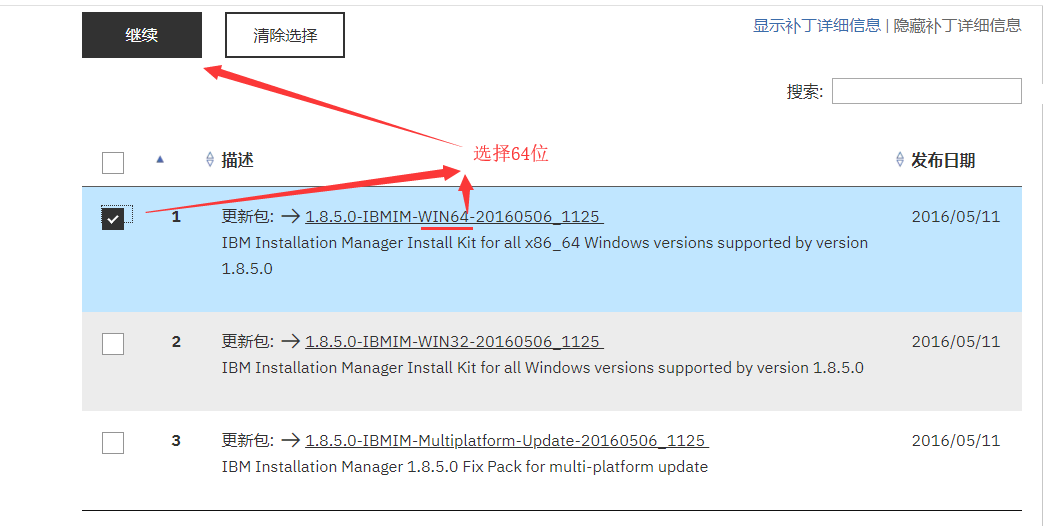
选择系统类型:



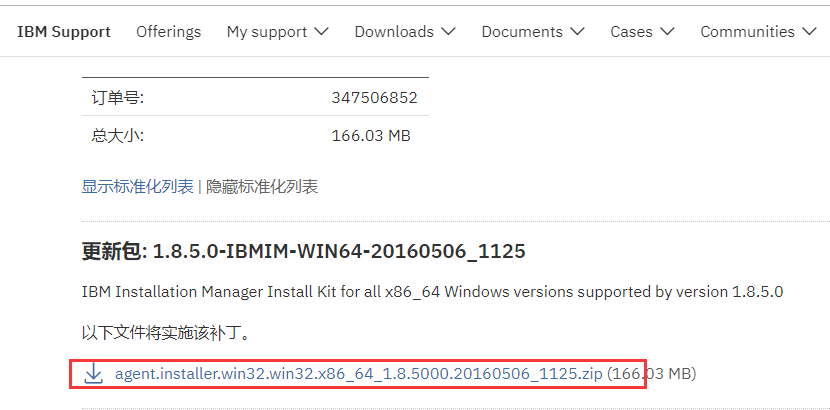
下载完成之后解压:

三、安装WebSphere
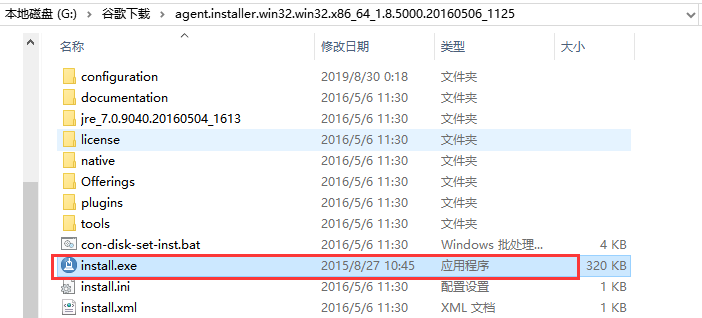
双击installexe






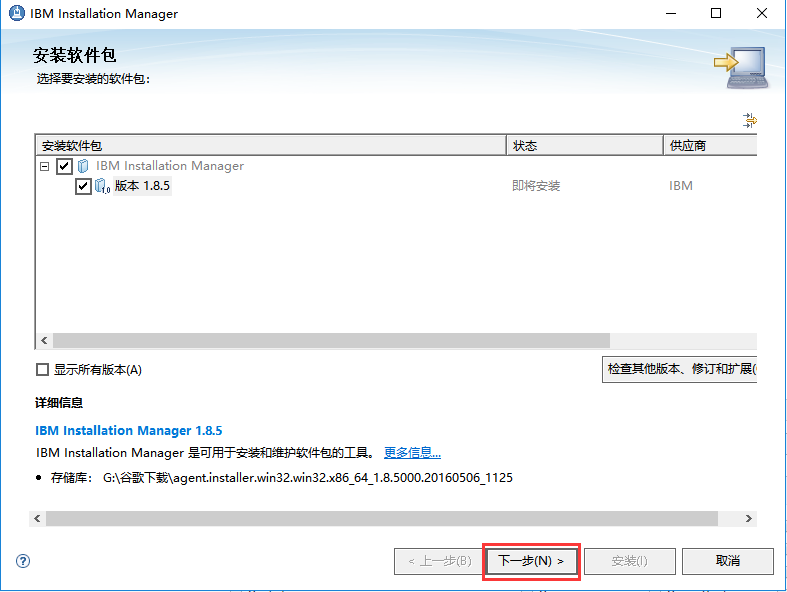
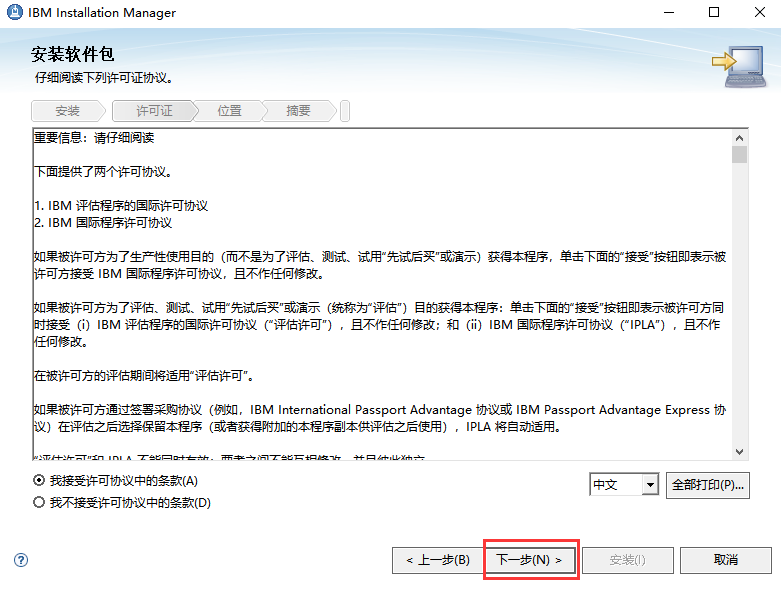
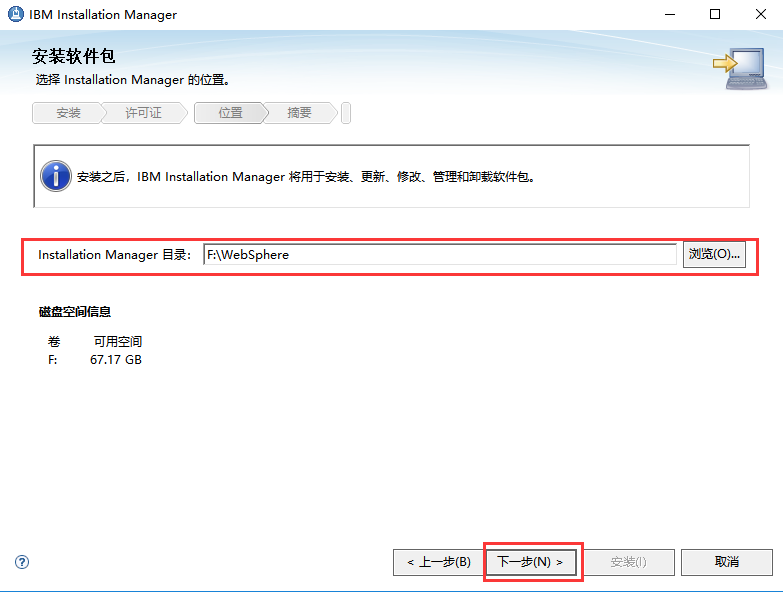
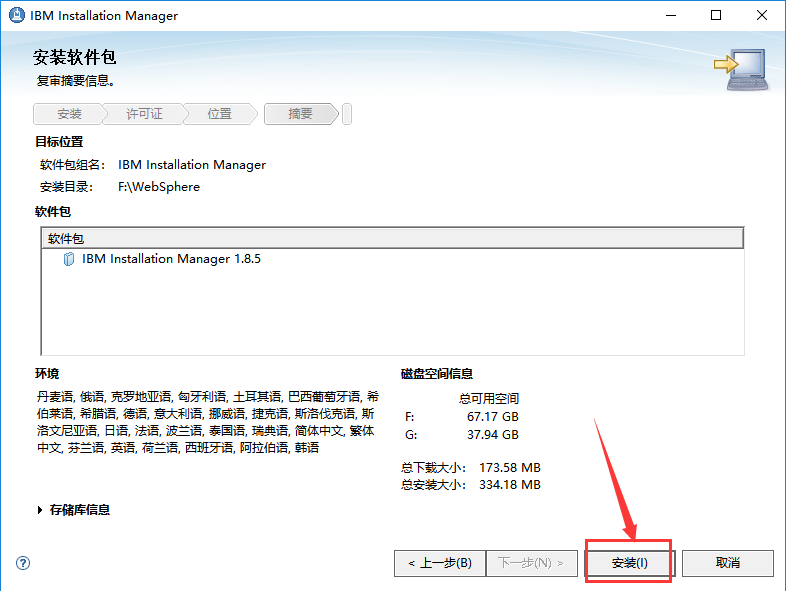
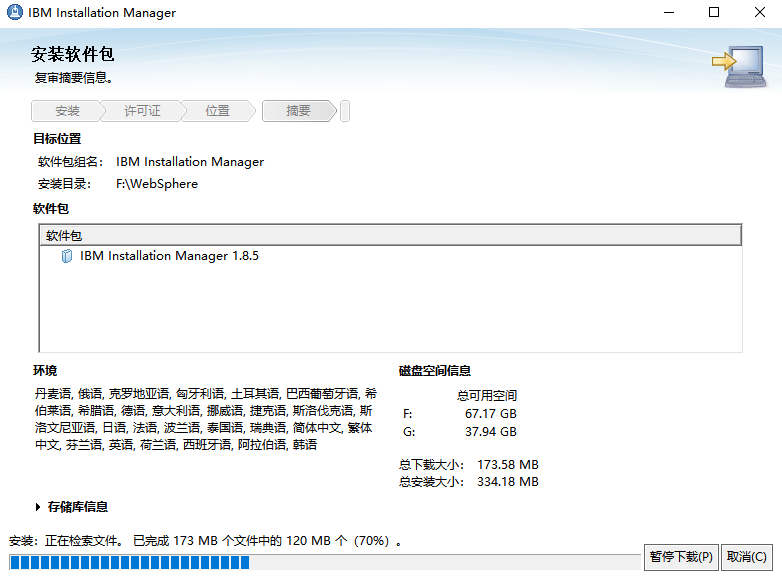
注意,安装过程需要下载一些东西,所以保持计算机处于联网状态:

出现下面的页面之后直接关闭该页面即可

在开始菜单可以看到

四、下载WAS
直接去官网
http://www.ibm.com/en-us/homepage-a.html
搜索:Websphere Application Server for Developers



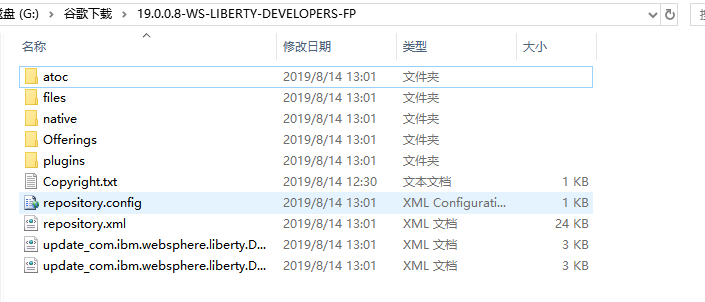
下载之后解压:

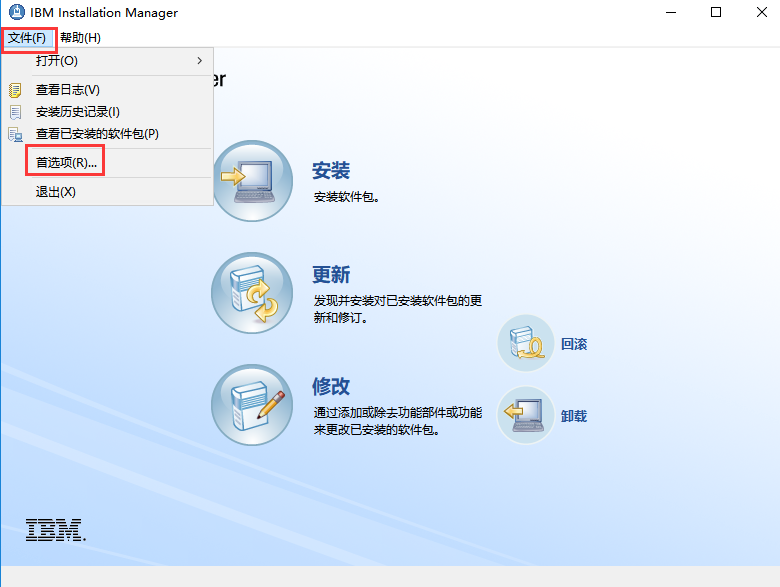
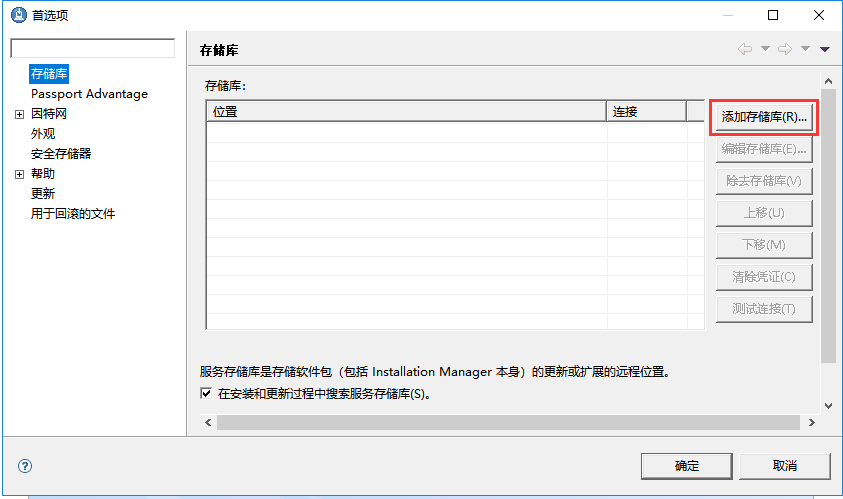
启动Installation Manager(IM):



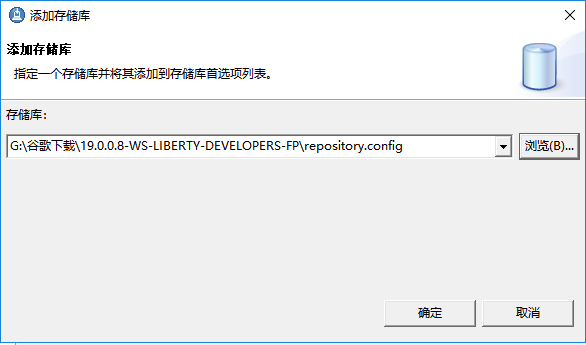
选择我们上面下载的解压之后的目录下面的.config文件






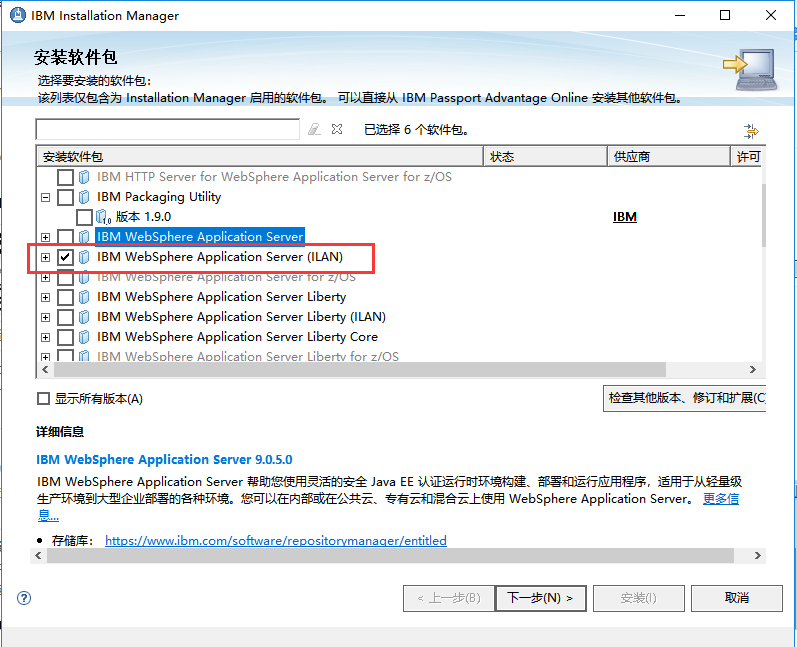
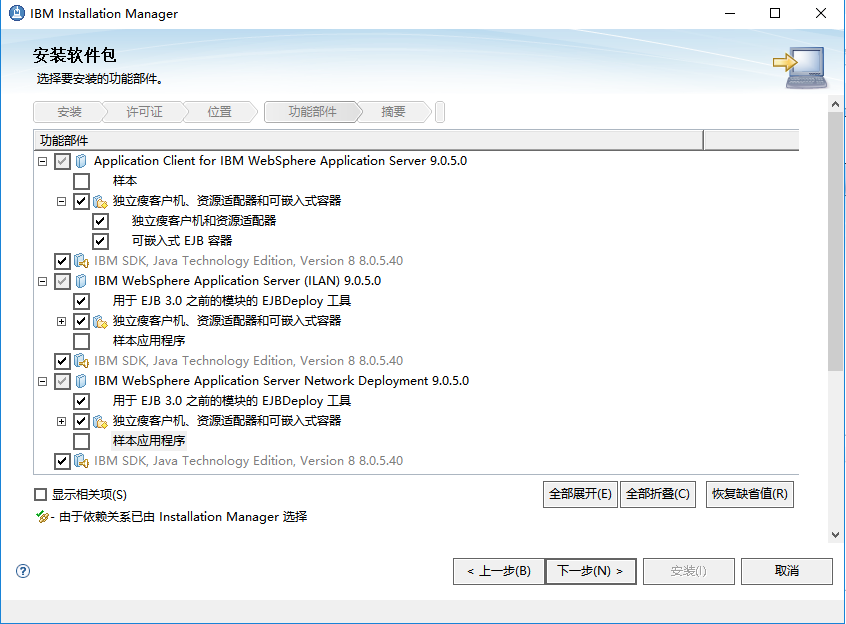
不要选择样本应用程序 ,我们用不到




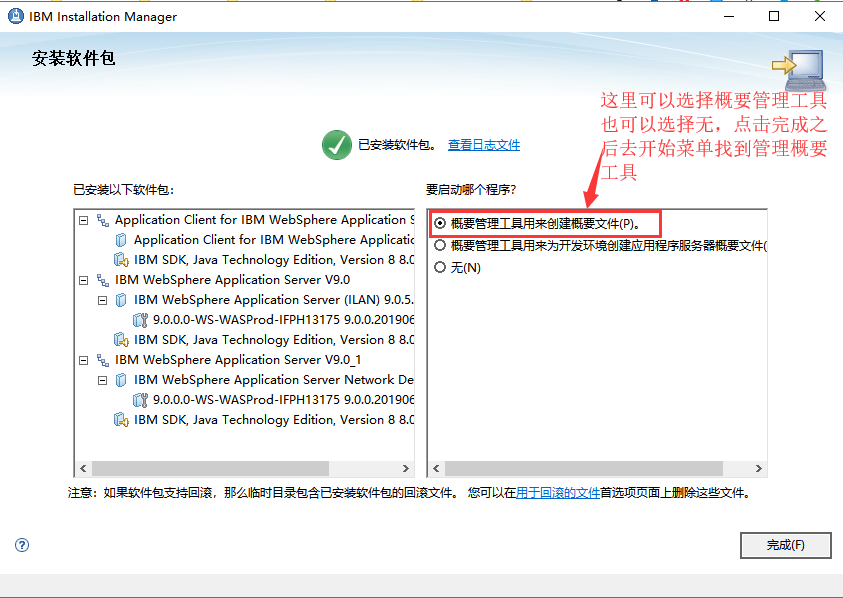
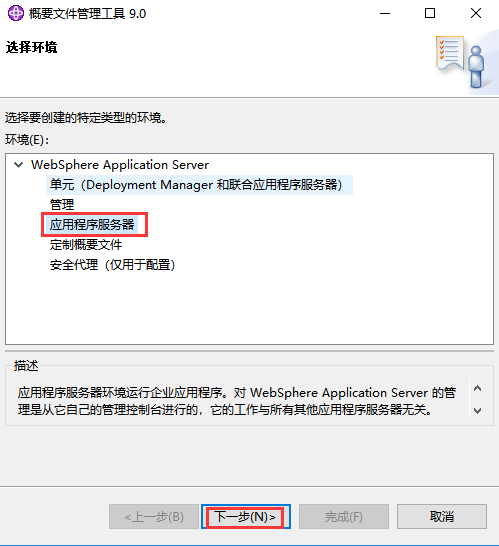
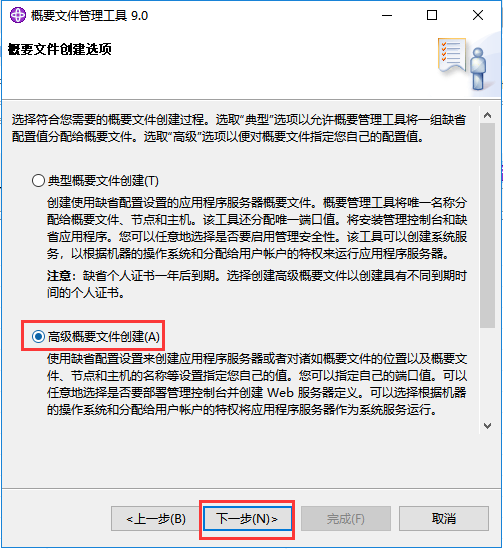
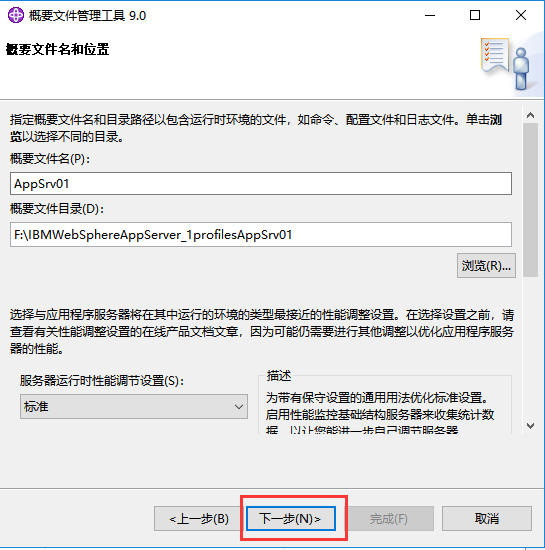
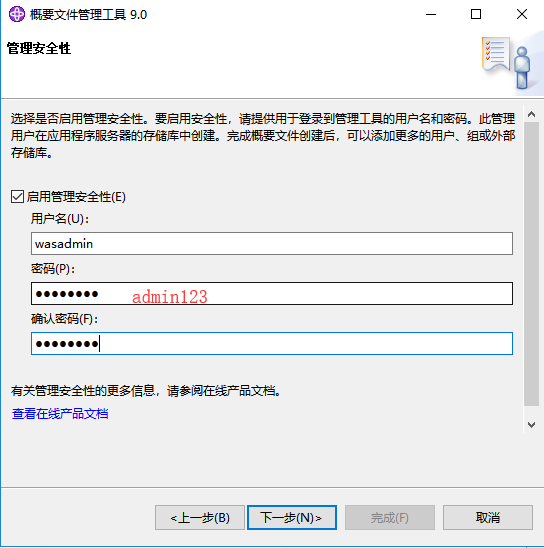
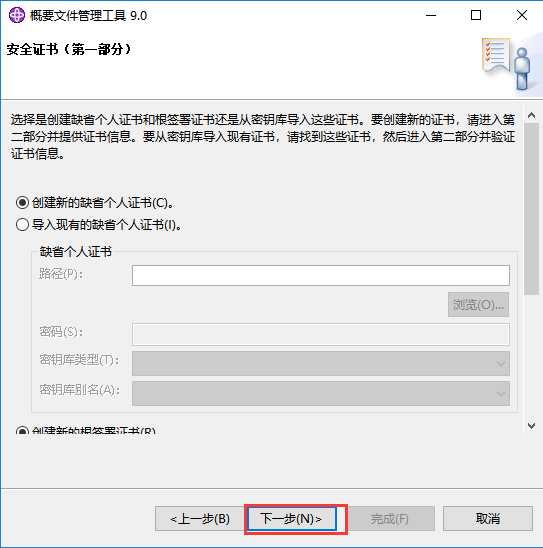
配置概要文件
WAS中的概要文件和WebLogic中的domain类似,是WAS中的服务 。







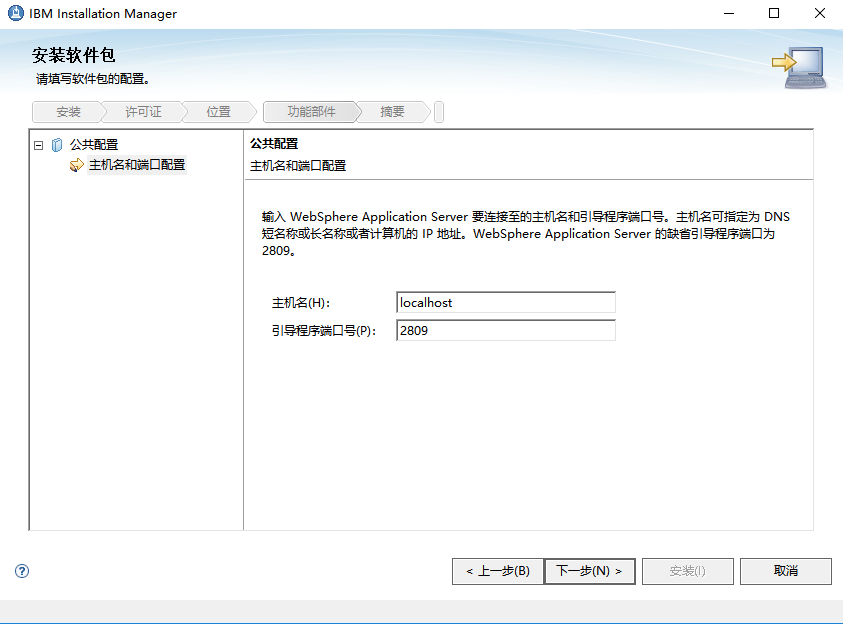
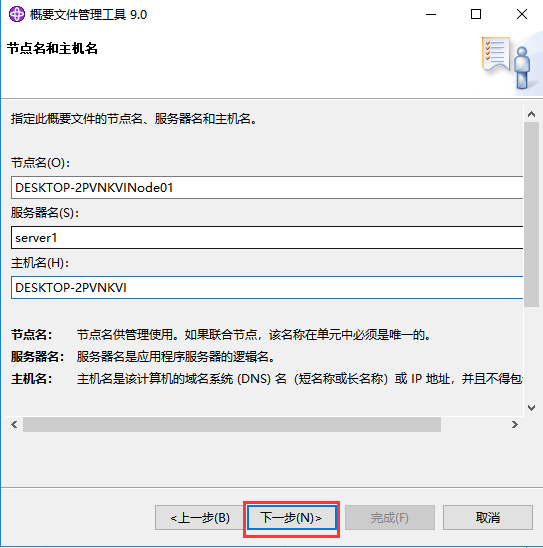
这里要注意【主机名】的配置 为本机计算机名次 (保证能Ping通) 在实际生产中配置服务器的IP地址




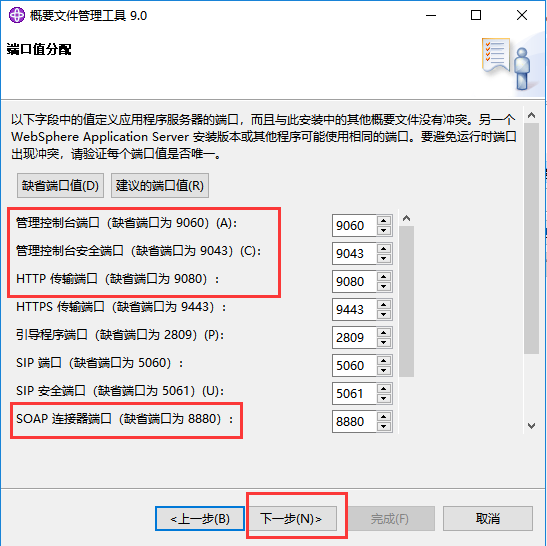
默认端口信息 注意我圈红圈的信息 以后需要用到

将复选框中的勾去掉,不需要添加到系统服务中

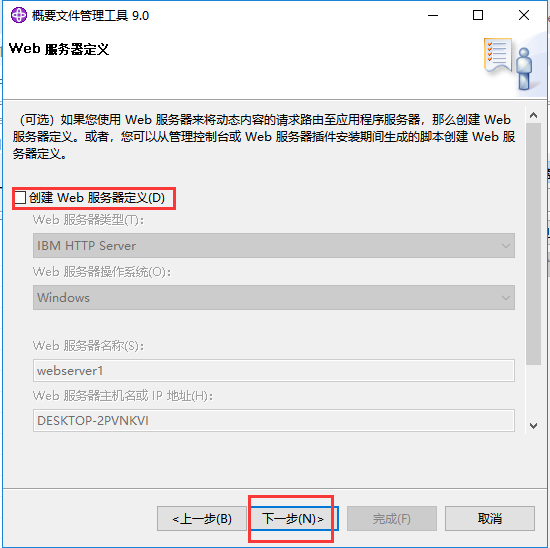
默认走 这里的Web服务在以后手动创建
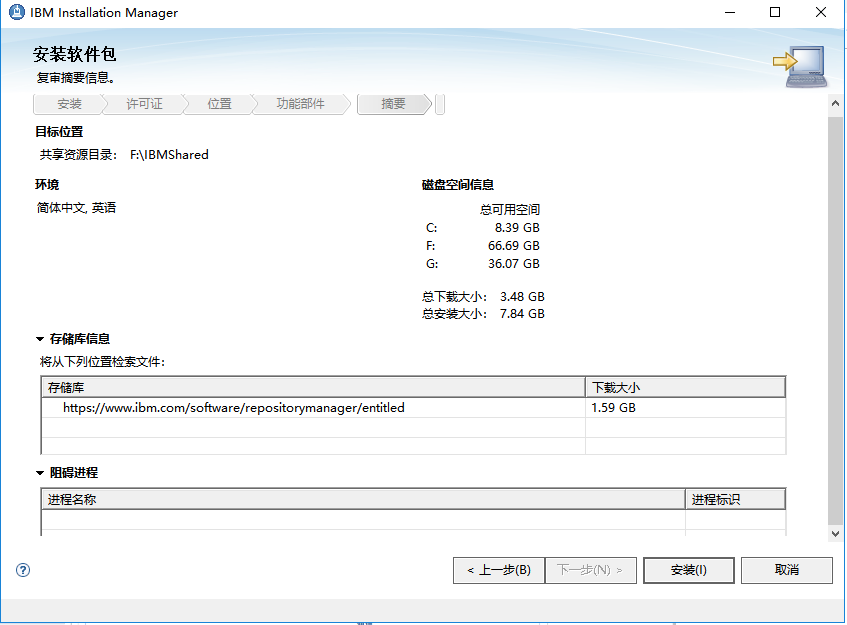
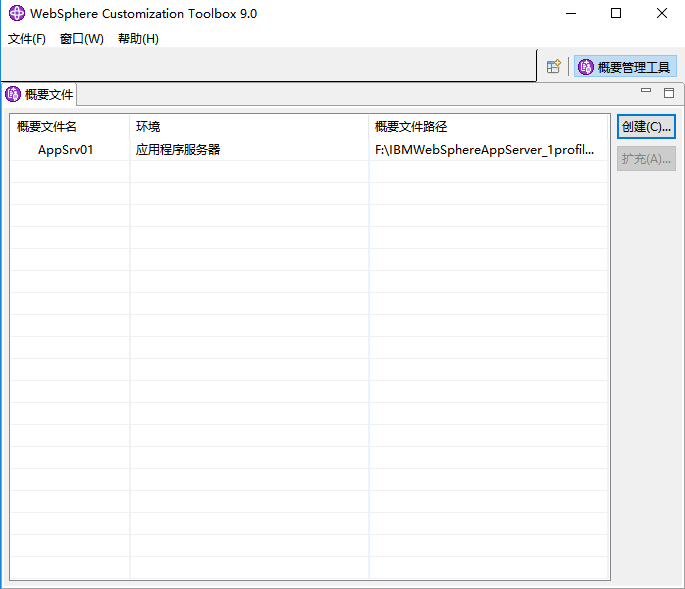
点击创建:



至此概要文件配置完成.
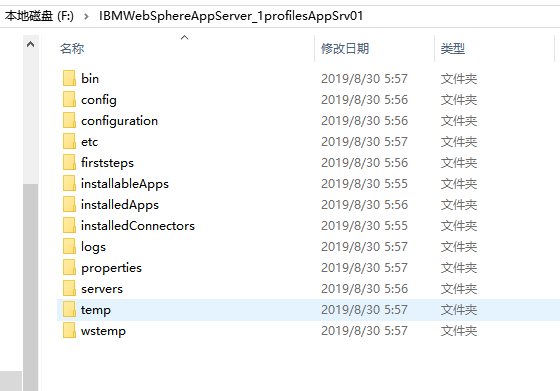
概要文件配置完成以后其目录结构如下:

2.3 运行WAS
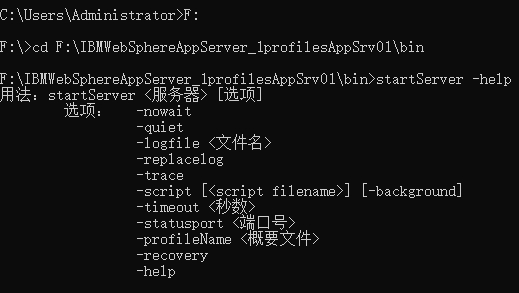
命令行进入概要文件目录下的bin目录,执行 startServer -help 查看该命令对应的帮助(其他命令的用法也可通过同样的操作得到)可能要等一会才会显示

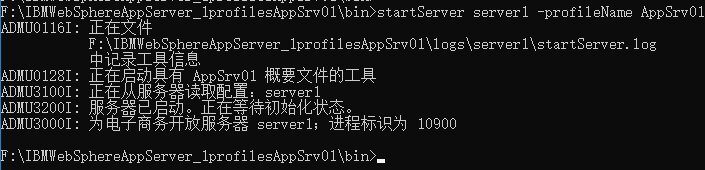
执行命令启动WAS
startServer server1 -profileName AppSrv01

表示WAS成功启动 (可通过stopServer+【服务名】命令来停止)
打开浏览器输入 http://localhost:9060/ibm/console



至此,WebSphere Application Server的下载以及安装就算完成了,下一篇我会总结一下如何在was上发布应用,谢谢