下面使用之前提到过的note交互模式(可以在cmd直接执行js代码)进行学习url模块
跳出note模式同样是Ctrl+C(两次)
学习url模块主要是要掌握url模块的方法:
url.parse() //解析 URL url.format(urlObject) //是上面 url.parse() 操作的逆向操作 url.resolve(from, to)// 添加或者替换二级目录
1.了解url:
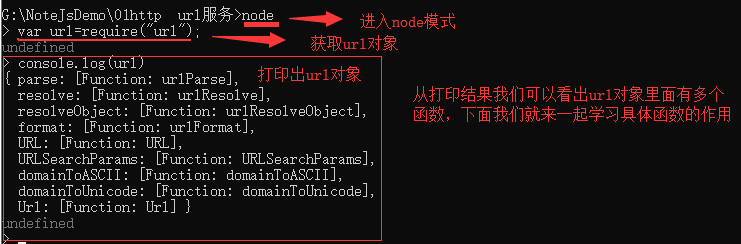
首先我们在noye模式下打印出url:

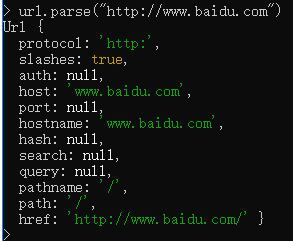
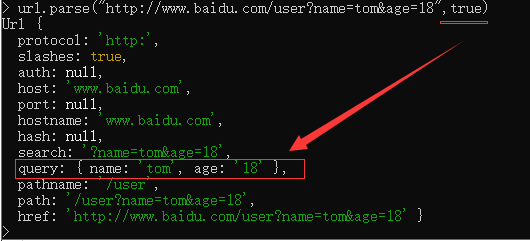
url.parse():
解析url,返回url的协议,域名等相关信息:

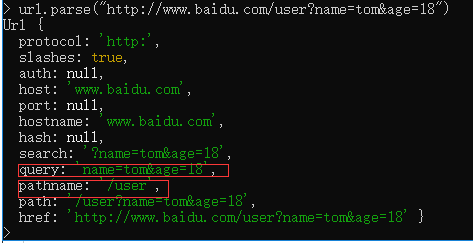
获取url的目录,参数等相关信息:

将url中的get传值转换为对象:

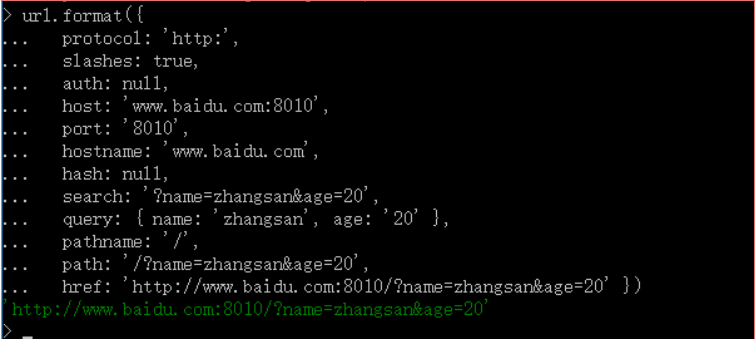
url.format(urlObject):(基本上不用)
是上面 url.parse() 操作的逆向操作:

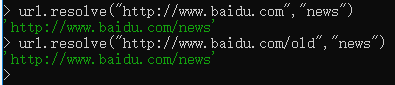
url.resolve(from, to):
添加或者替换二级目录:

有了上面的基础,我们在WebStrom里面学习url模块的具体使用:
1.我们先看看我们获取的url信息是什么样子的(此时和url模块无关)
JS代码:
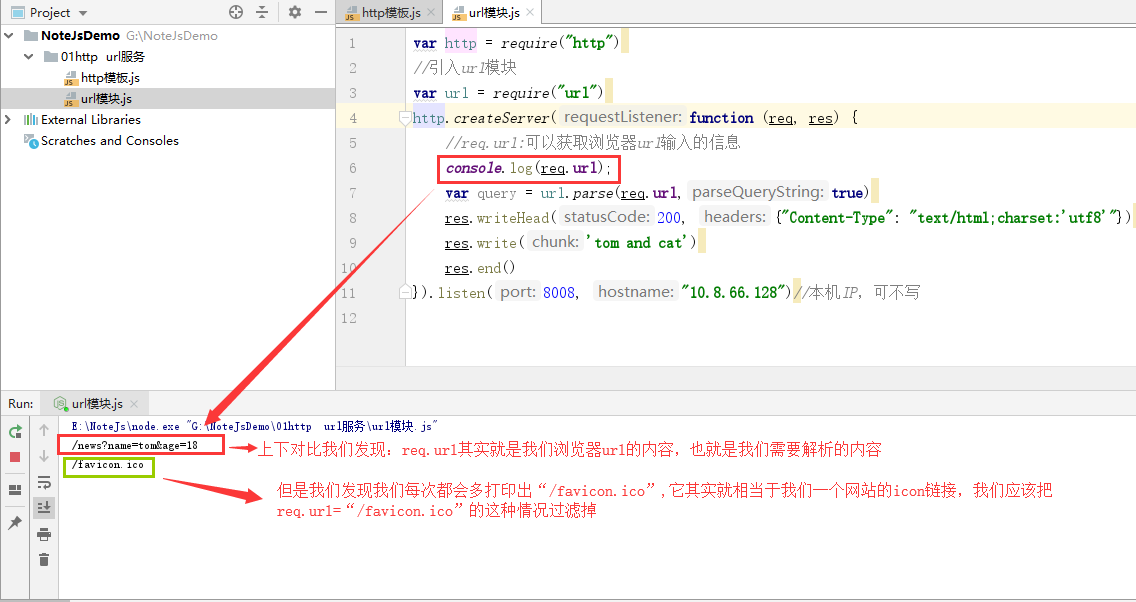
var http = require("http") //引入url模块 var url = require("url") http.createServer(function (req, res) { //url的使用 //req.url:可以获取浏览器url输入的信息 console.log(req.url); res.writeHead(200, {"Content-Type": "text/html;charset:'utf8'"}) res.write('tom and cat') res.end() }).listen(8008, "10.8.66.128")//本机IP,可不写
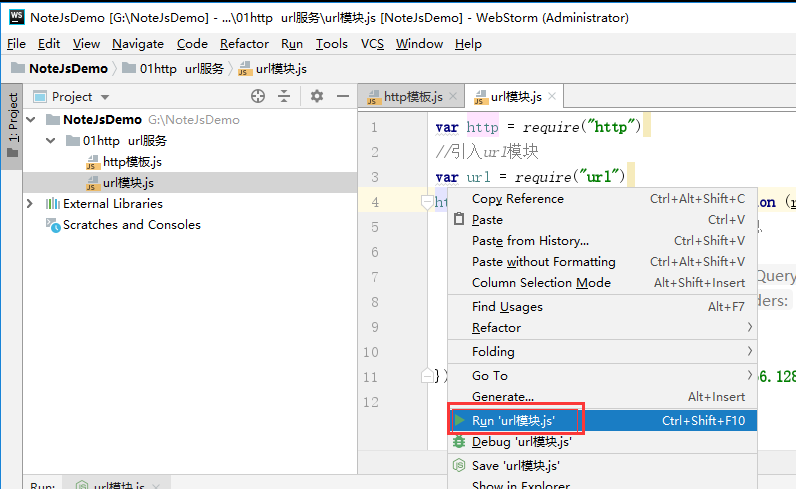
上面的代码我在WebStrom里面直接运行:

然后我们通过浏览器输入地址:http://10.8.66.128:8008/进行访问服务我们控制台打印出的req.url:

然后我们通过浏览器输入地址:http://10.8.66.128:8008/news?name=tom&age=18进行访问服务我们控制台打印出的req.url:

我们每次浏览器请求都会附带一个请求网站图标地址的请求,这个请求返回的url就是:/favicon.ico:
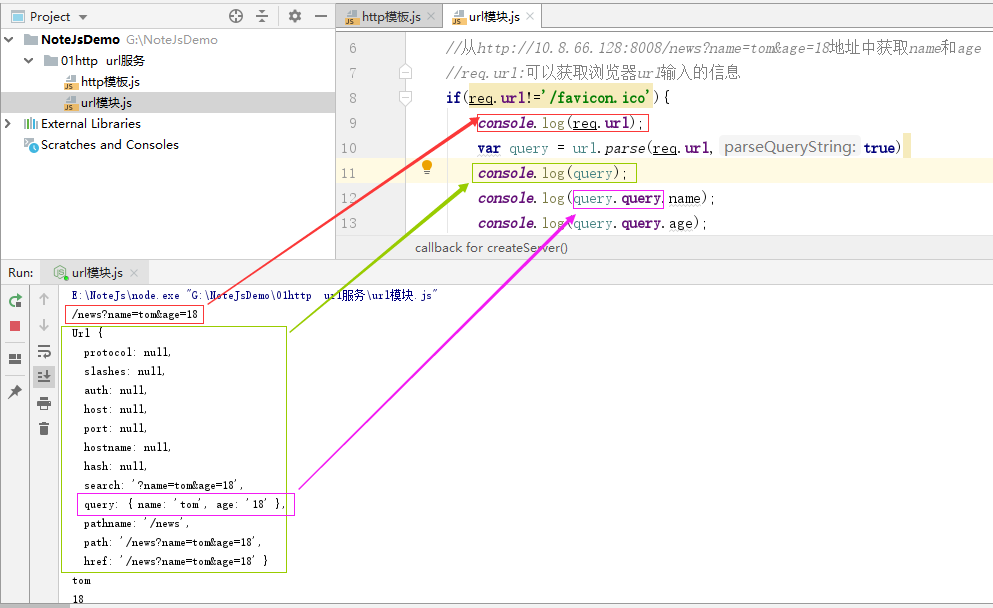
下面我们通过浏览器输入地址:http://10.8.66.128:8008/news?name=tom&age=18然后再js代码里面获取url里面通过get的传值name和age: