定义和用法
- text-decoration 属性规定添加到文本的修饰。
- 修饰的的颜色属性由color设置。
- 这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。不要求用户代理支持 blink。
参数说明
参数的默认值为none。参数的可能值如下:
| 值 | 描述 |
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| blink | 定义闪烁的文本。 |
| inherit | 规定应该从父元素继承 text-decoration 属性的值。 |
浏览器支持
| 浏览器 | Chrome | IE | FireFox | Safari | Opera |
| 支持版本 | 1.0 | 3.0 | 1.0 | 1.0 | 3.5 |
实例
设置修饰文本的样式:
1 .p1 { 2 text-decoration: none; 3 } 4 5 .p2 { 6 text-decoration: underline; 7 } 8 9 .p3 { 10 text-decoration: overline; 11 } 12 13 .p4 { 14 text-decoration: line-through; 15 } 16 17 .p5 { 18 text-decoration: blink; 19 }
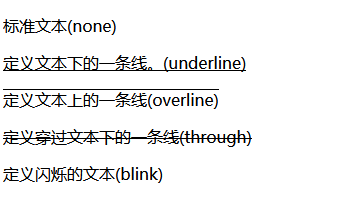
显示的样式如下:

参考网址
- CSS text-decoration: https://www.w3school.com.cn/cssref/pr_text_text-decoration.asp