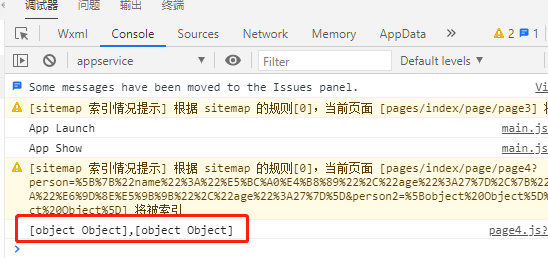
uni-app在页面之前如何发送和传递数组?如果直接发送和传递数组,接收到的消息如下显示。不能进一步获取对象值。

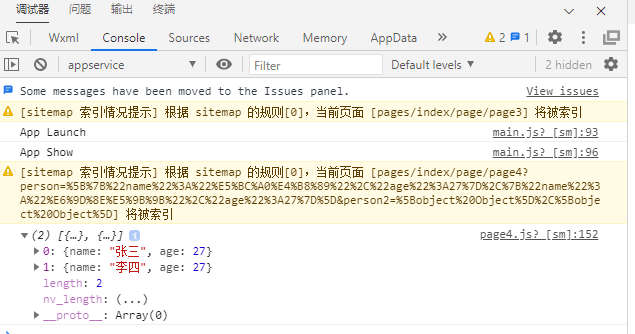
要想能够接收到数组对象的参数。可以先将数组转化为JSON字符串,传递到页面后在解析为JavaScript对象。设页面1传递数据到页面2.则,页面1的关键代码:
1 /** 2 * 跳转到下一个页面,并传递参数 3 */ 4 toNext: function() { 5 // #ifdef H5 6 let items = encodeURIComponent(JSON.stringify(this.person)); 7 // #endif 8 // #ifdef MP-QQ||MP-WEIXIN 9 let items = JSON.stringify(this.person); 10 // #endif 11 uni.navigateTo({ 12 url: 'page4?person=' + items13 }) 14 }
页面2接收数据,关键代码:
1 onLoad: function(options) { 2 // #ifdef H5 3 let obj = options.person.replace("\"([^\"]*)\"", "$1"); 4 let person = JSON.parse(obj); 5 // #endif 6 // #ifdef MP-QQ||MP-WEIXIN||APP-NVUE||APP-PLUS 7 let person = JSON.parse(options.person); 8 // #endif 9 console.log(person); 10 },
此时,新的页面能够的都person对象。