
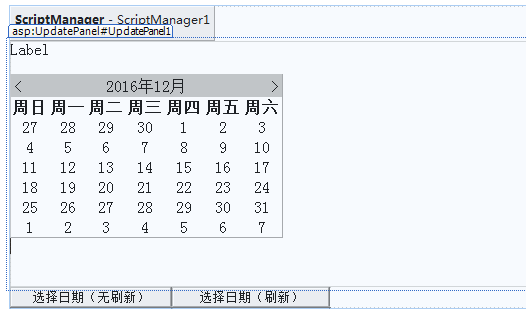
无刷新按钮btnShua
刷新按钮btnWu
label控件和calendar控件在updatePanel中显示
两个button按钮在div中
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> 2 3 <!DOCTYPE html> 4 5 <html xmlns="http://www.w3.org/1999/xhtml"> 6 <head runat="server"> 7 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 8 <title></title> 9 </head> 10 <body> 11 <form id="form1" runat="server"> 12 <asp:ScriptManager ID="ScriptManager1" runat="server"> 13 </asp:ScriptManager> 14 <asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional"> 15 <ContentTemplate> 16 <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> 17 <br /> 18 <asp:Calendar ID="Calendar1" runat="server"></asp:Calendar> 19 <br /> 20 <br /> 21 </ContentTemplate> 22 <Triggers> 23 <asp:AsyncPostBackTrigger ControlID="btnShua" EventName="Click" /> 24 </Triggers> 25 </asp:UpdatePanel> 26 <div> 27 28 <asp:Button ID="btnShua" runat="server" Height="21px" OnClick="btnShua_Click" Text="选择日期(刷新)" Width="162px" /> 29 <asp:Button ID="btnWu" runat="server" OnClick="btnShua_Click" Text="选择日期(无刷新)" /> 30 31 </div> 32 </form> 33 </body> 34 </html>
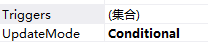
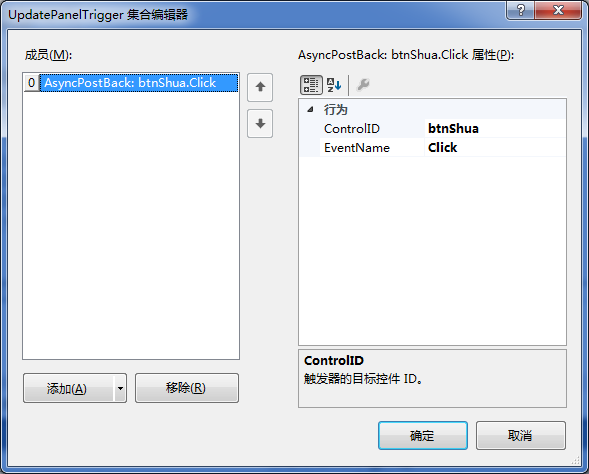
因为第一个按钮是无刷新的 应该也在updatePanel中显示,所以更改如下属性,单击updatepanel


1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Web; 5 using System.Web.UI; 6 using System.Web.UI.WebControls; 7 using System.Text; 8 9 public partial class _Default : System.Web.UI.Page 10 { 11 protected void Page_Load(object sender, EventArgs e) 12 { 13 14 } 15 protected void btnShua_Click(object sender, EventArgs e) 16 { 17 string[] week = new string[] { "星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六" }; 18 StringBuilder sbDate = new StringBuilder(); 19 sbDate.Append("请选择日期是:"); 20 sbDate.Append(Calendar1.SelectedDate.Year + "年"); 21 sbDate.Append(Calendar1.SelectedDate.Month + "月"); 22 sbDate.Append(Calendar1.SelectedDate.Day + "日"); 23 sbDate.Append(week[(int)Calendar1.SelectedDate.DayOfWeek]); 24 Label1.Text = sbDate.ToString(); 25 26 } 27 }
然后两个按钮的单击事件都改成 btnShua_click
