我们直接从vue的工程化开始入手。
在这里用git命令行搭建项目环境。(当然直接cmd命令行下也是一样的)
git下载安装地址:https://www.git-scm.com/download/win
git使用教程:http://www.cnblogs.com/havenshen/p/3493522.html
git常用命令整理:http://www.cnblogs.com/luxiaoxing/p/7545403.html
1.node安装。
node下载安装地址:http://nodejs.cn/download/
注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上;
安装过程就是一直点击Next就好,安装完成后可以在命令行输入node -v查看版本信息。

2.安装淘宝镜像。在命令行下输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后可以在命令行输入cnpm -v查看版本信息。

因为npm的服务器在国外,有时候安装依赖的时候会很慢,所以用cnpm来安装依赖会相当快,其用法跟npm一样。(推荐使用cnpm)
3.安装webpack,在命令行下输入:
cnpm install webpack -g
安装完成后可以在命令行输入webpack -v查看版本信息。(如安装错误需全局安装webpack-cli,在命令行输入cnpm install webpack-cli -g)

webpack详细使用教程请移步:[js高手之路]深入浅出webpack教程系列
4.安装vue-cli。在命令行下输入:
cnpm install -g vue-cli
安装完成后可以在命令行输入vue -V查看版本信息。

这个vue-cli呢,是vue的脚手架工具,可以自动生成目录,跟express生成器差不多。
现在我们就可以用vue-cli脚手架生成一个工程项目了,项目名称是test。
1.选择或新建一个文件夹作为你的工程项目目录。
2.在这个指定的文件夹上面右击选中Git Bash就可以打开命令行了(没有安装git的可以cd 切换到你指定的目录下),在命令行下输入:
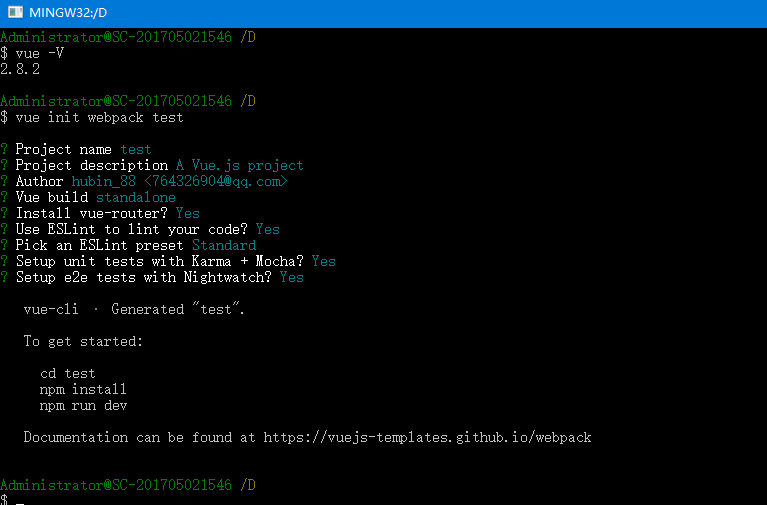
vue init webpack test

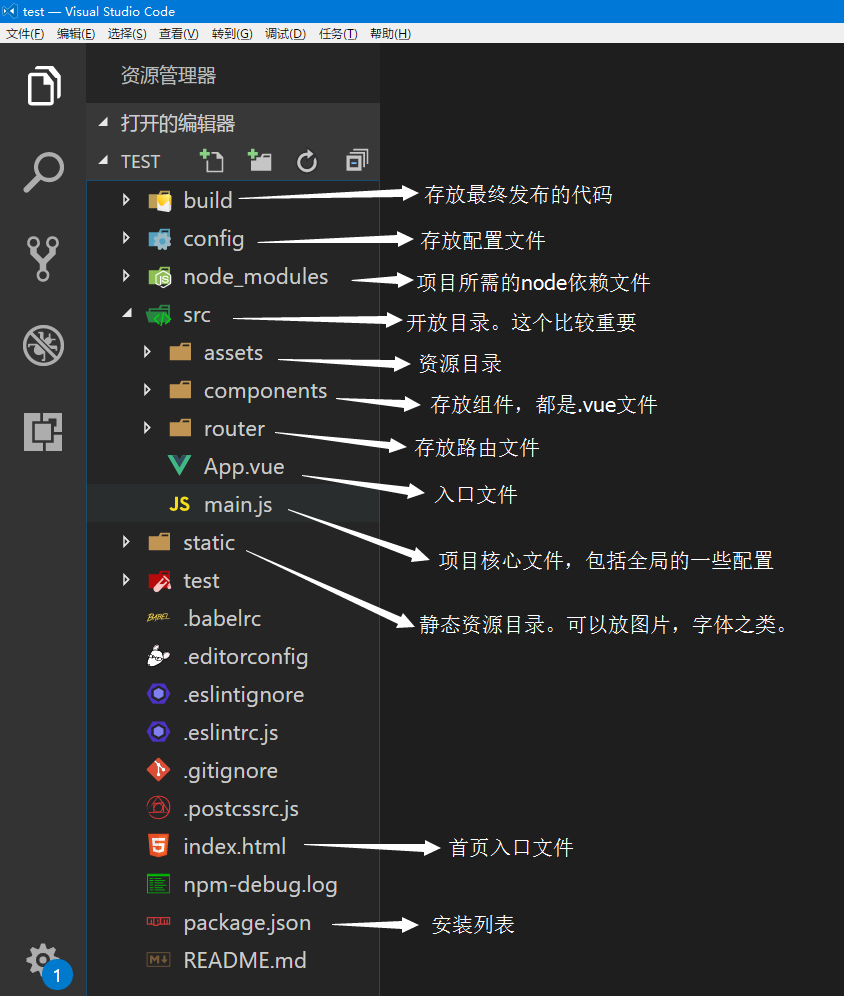
这时候会有一些提示你的信息,你只需一直回车即可。如下图test这个项目的基本结构就自动生成了。

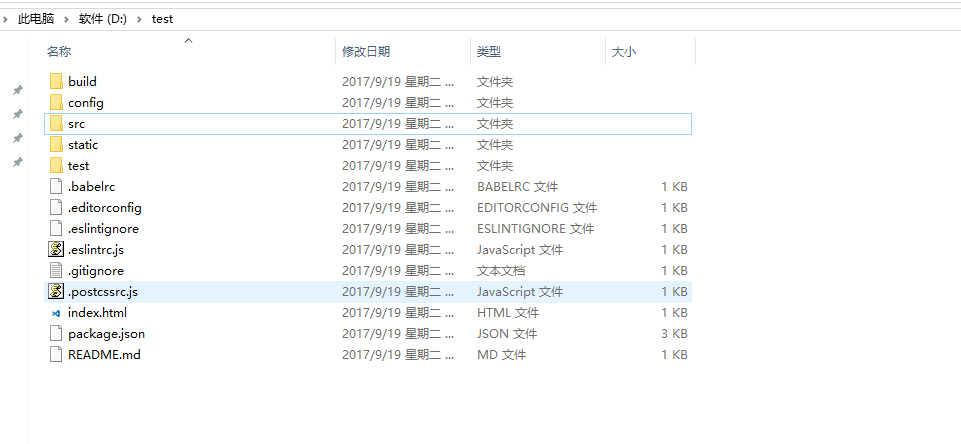
此时我们就可以在指定的文件夹下看到test这个新生成的项目文件夹以及里面的项目结构了。

3.同时我们在test这个文件夹下打开命令行,安装项目所需的依赖(因为用脚手架的时候会自动构建package.json文件,所以这里直接安装依赖就好)。命令行下输入:
cnpm install

安装完成后test文件夹里面会多一个node_modules的文件夹也就是所需的依赖文件了。


4.运行项目。在test文件夹下打开命令行并输入:
npm run dev
服务启动成功后浏览器会默认打开一个“欢迎页面”,如下图:

最后,这个test的项目就用vue-cli脚手架工具构建好了。
项目部署
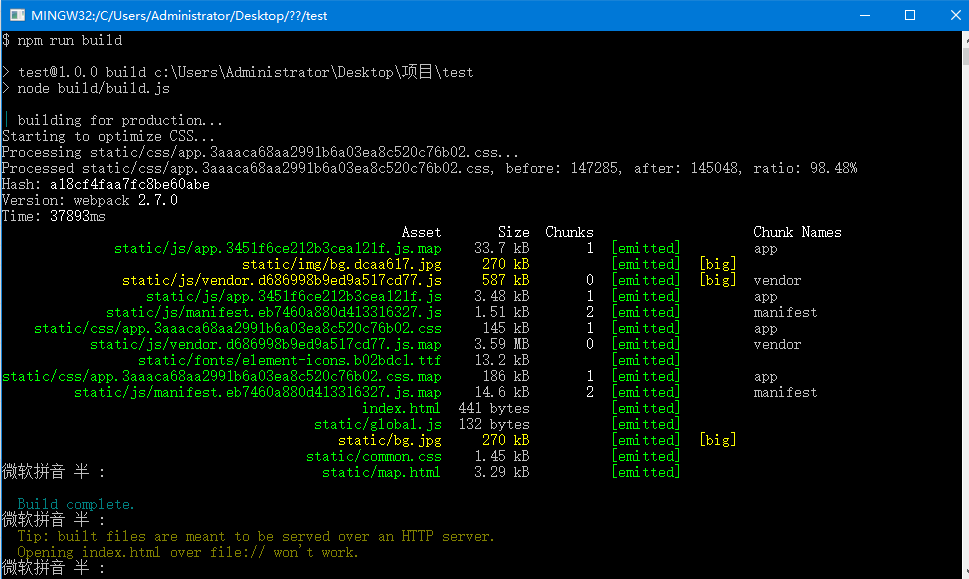
接下来,使用npm run build来部署上线的项目
npm run build

生成的dist目录,就是打包构建后的项目目录。