概念:
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必须重载整个网页页面。
小结:
ajax技术( 异步请求 )
局部无刷新技术: ajax技术 不需要 刷新页面 就能得到 服务器的结果,所以增强了体验。
请求: 发送一次网络连接。
目的: 是为了获取服务器的数据。
get, post就是发送请求----->刷新页面---->体验性不好( 网速慢的情况下: 有等待的时间,页面会有短暂的空白 )。
举例说明:使用ajax技术获取txt文件里面的内容。
1.新建ajax.html文件。代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>初识ajax</title> <script> window.onload = function(){ var oBtn = document.querySelector("input"); oBtn.onclick = function(){ //第一步:要使用ajax技术, 必须要判断,获取浏览器的ajax对象 //通过浏览器内置的XMLHttpRequest 就可以得到ajax对象 var xhr = new XMLHttpRequest(); //onreadystatechange: 监听服务器数据变化 xhr.onreadystatechange = function(){ //通过xhr对象的属性 readyState的值 就可以判断出来 /* 1:相当于 xhr.open 2: 相当于 xhr.send 3: 接收到服务器的部分数据 4: 接受到服务端的完整数据 */ // alert( xhr.readyState ); if( xhr.readyState == 4 ){ // alert( xhr.responseText ); document.querySelector("div").innerHTML = xhr.responseText; } } //第二步: 打开请求 //open( 打开请求的方式, 请求的地址, true ) xhr.open( 'GET', 'data.txt', true ); //第三步: 发送请求 //send使用发送数据的,GET方式一般发送null, 因为get方式的数据是通过url地址传递的 xhr.send( null ); } } </script> </head> <body> <input type="button" value="读取数据"> <div></div> </body> </html>
2.新建data.txt文件。(文件内容如下)
hello world
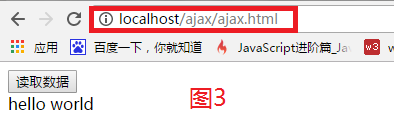
3.运行ajax.html文件。(注意:①运行此文件需电脑安装phpStudy软件并启动服务(如下图1)。②ajax.html文件和data.txt文件需放在同一目录下(如图2)。③在浏览器地址栏运行此文件(文件地址要正确,如图3))
4.点击"读取数据"按钮,输出data.txt文件里面的hello world。