一个完整的网页是有html(超文本标记语言),css(层叠样式表)JavaScript(动态脚本语言)三部分组成
一、html
概念:超文本标记语言,“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素
结构构造:超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容
声明<!DOCTYPEhtml>
html也有多个不同的版本,只有完全明白页面中使用的确切HTML版本,浏览器才能正确地显示HTML页面,这就是用处
什么是标签:
1、有尖括号包围的关键词
2、通常是成对出现的
3、也有单独呈现的标签,如:<img src="百度百科.jpg" />等。
4、标签不区分大小写.<html> 和 <HTML>. 推荐使用小写
5、标签对中的第一个标签是开始标签,第二个标签是结束标签
6、一般成对出现的标签,其内容在两个标签中间。单独呈现的标签,则在标签属性中赋值。如<h1>标题</h1>和 <input type="text" value="按钮" />
7、有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如: <br/> <hr/> <input /> <img />
8、标签可以嵌套.但是不能交叉嵌套. <a><b></a></b>
标签的属性:
1、属性是用来修饰标志的
2、通常是以键值对形式出现的. 例如 name="alex"
3、属性只能出现在开始标签 或 自闭和标签中.
4、属性名字全部小写. *属性值必须使用双引号或单引号包裹 例如 name="alex"
5、如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
html文档树形结构图

1、html中head标签:
<head>标签中:标题、字符格式、语言、兼容性、关键字、描述等信息
<body>标签中:而网页需展示的内容需嵌套在。某些时候不按标准书写代码虽然可以正常显示,但是作为职业素养,还是应该养成正规编写习惯
定义和用法:
用于描述文档的各种属性和信息(文档的标题、编码方式、在wed中的位置、以及其他文档的关系等),文档头部所包含的的信息不会作为主体内容显示给读者
下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。
<title> 定义文档的标题,它是 head 部分中唯一必需的元素
提示和注释:
提示:应该把 <head> 标签放在文档的开始处,紧跟在 <html> 后面,并处于 <body> 标签或 <frameset> 标签之前。
提示:请记住始终为文档规定标题
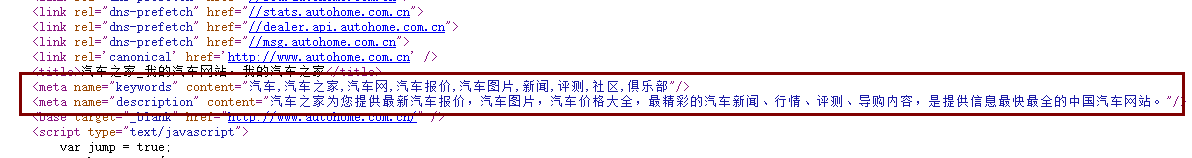
<meta>标签(提供有关页面的元信息)的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性
1、name属性
name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
meta标签的name属性语法格式是:
<meta name="参数"content="具体的参数值">
其中name属性主要有以下几种参数:
A、Keywords(关键字)
说明:keywords用来告诉搜索引擎你网页的关键字是什么
<meta name="keywords"content="meta总结,html meta,meta属性,meta跳转">

B、description(网站内容描述)
说明:description用来告诉搜索引擎你的网站主要内容
<meta name="description"content="老男孩培训机构是由一个老的男孩创建的">

2、http-equiv属性
http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值
meta标签的http-equiv属性语法格式是:
<meta http-equiv="参数"content="参数变量值">
其中http-equiv属性主要有以下几种参数:
A、Expires(期限)
说明:可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输
<meta http-equiv="expires"content="Fri,12Jan200118:18:18GMT">
B、Refresh(刷新)
说明:自动刷新并指向新页面
<meta http-equiv="Refresh"content="2;URL=http://www.haorooms.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) 刷新-->刷新时间--->刷新后跳转的网址
<title> 标签用于定义文档的标题
<link> 标签最常见的用途是链接样式表(用于引入网页标题前面的图标log)
<link rel="icon" href="http://www.jd.com/favicon.ico">

2、html中body标签:
body标签包含文档的所有内容(比如文本、超链接、图像、表格和列表等等
一 基本标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题(块状标签)
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白(块状标签)
<br>:换行(块状标签)
<hr>:水平线(块状标签)
<b> :加粗标签(内联标签)
<strong>: 加粗标签(内联标签)
<strike>: 为文字加上一条中线(内联标签)
<em>: 文字变成斜体(内联标签)
<sup>:上角标(内联标签)
<sub>: 下角表(内联标签)
<span>:元素包含的内容,在显示格式上没有任何变化,没有因为插入<span>元素而产生换行或者其他排版效果。这样的显示效果称为“行内元素”(内联标签)
<div>:元素所包含的内容,在格式上有所变化,每一个<div>元素所包含的内容都另起一行,浏览器为他们分配了一个独立区域,形成一个一个“块”,因此<div>也被称作“块级元素”(块状标签)
常见的块状标签:
address - 地址 block - 块引用 center - 居中对齐块(不推荐) dir - 目录列表(HTML5踢出) div - 常用的不能再常用了dl - 列表 fieldset - 一个包含着form组的框 form - 表了个单 h1 ~ h6 各种尺寸标题 hr - 水平分隔线 menu - 菜单列表 noframes - 浏览器不支持 frames显示的块 noscript - 浏览器不支持 script显块 ol - 有序列表 ul - 无序列表 p - 段落 pre - 格式化文本 table - 表了个格
常见的内联标签:
a - 锚点 abbr - 缩写(语义、利于搜索引擎) b - 粗体(不推荐) big - 大字体(不推荐)
cite - 引用(语义、利于搜索引擎) code - 引用源码(语义) em - 强调(如果仅为了斜体请用<i>) font - 字体设定(不推荐)
i - 斜体 img - 图片 input - 输入框 label - 表单标签(事件关联对应表单项)
q - 短引用 s - 中划线(不推荐) samp - 用于提取内容 select - 项目选择
small - 小字体(不推荐) strong - 粗体(不推荐) sub - 下标 sup - 上标
textarea - 多行文本输入框 u - 下划线 var - 定义变量
特殊字符地址:
http://tool.chinaz.com/Tools/htmlchar.aspx?qq-pf-to=pcqq.group&jdfwkey=s0gsw
二 图形标签: <img>
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
三 超链接标签(锚标签)<a>:
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容
name: 定义一个页面的书签
用于跳转 href : #书签名称 ----------->目标标签中有id=“书签名称”
用于跳转的俩种方式之: id (这样的定位可以针对任何标签来定位)
<a href="#456"> 第一</a>
<div id="456">内容</div>(目标标签可以是任意标签)
用于跳转的俩种方式之:name (使用name属性只能针对a标签来定位,而对div等其他标签就不能起到定位作用)
<a href="#5F">锚点5</a>
<a name="5F">1111</a>
四 列表标签:
一、定义有序列表: <ol>
属性:
type: 可以设置排序的样式 (只能放到ol中,因为放到li中不出效果)
start:列表起点 (只能放到ol中,不能放到li中)
1表示以 1,2,3,4 来表示
a 表示以 a,b,c,d 来表示
A 表示以 A,B,C,D 来表示
i 表示以 i,ii ,iii 来表示
I 表示以 I,II,III来表示
<li>:列表内容
<ol type="a" start="5">
<li>板鞋</li>
<li>篮球鞋</li>
<li>跑步鞋</li>
<li>足球鞋</li>
</ol>
e.板鞋
f.篮球鞋
g.跑步鞋
h.足球鞋
二、定义无序列表:<ul>
属性:
type:可以设置排序的样式 也可以给li单独加这个属性
dise 实心圆(默认值)
circle 空心圆
square 实心方块
<li>:列表内容
<ul type="square">
<li type="disc">板鞋</li>
<li type="circle">篮球鞋</li>
<li>跑步鞋</li>
<li>足球鞋</li>
</ul>
•板鞋
◦篮球鞋
◾跑步鞋
◾足球鞋
三、上下层列表标签:<dl>..</dl>:
上层dt
下层dd
:封装的内容会被自动缩进的效果
<dl>
<dt>运动户外</dt>
<dd>板鞋</dd>
<dd>篮球鞋</dd>
<dd>足球鞋</dd>
<dd>跑步鞋</dd>
</dl>
运动户外板鞋
篮球鞋
足球鞋
跑步鞋
五 表格标签: <table>:

border:用于设置表格线
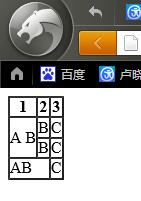
rowspan: 单元格竖跨多少行(单元格纵向合并)
colspan: 单元格横跨多少列(即合并单元格)(合并行)
1、原始的写法
<table>
<thead>
<tr>
<td>第一列</td>
<td>第二列</td>
<td>第三列</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</tbody>
</table>
第一列 第二列 第三列
1 2 3
4 5 6
7 8 9
2、简写(推荐)
tr 元素定义表格行
th 元素定义表头(有加粗居中效果)
td 元素定义表格单元
<table>
<tr>
<th>第一列</th>
<th>第二列</th>
<th>第三列</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>哈哈</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td rowspan="2">A B</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td colspan="2">AB</td>
<td>C</td>
</tr>
</table>
</body>
</html>

六 表单标签(django)<form>:(表单用于向服务器传输数据)
用来创建一个表单,在标签对之间的表单控件都属于表单的内容,表单可以说是一个容器
1、<form>标签属性:

2、<form>标签常用属性详解:
action属性: 定义一个 URL。当点击提交按钮时,向这个 URL 发送数据。
method属性: 用于向 action URL 发送数据的 HTTP 方法
method: 表单的提交方式 post/get 默认取值 就是 get(信封)
get: 1.提交的键值对.放在地址栏中url后面. 2.安全性相对较差. 3.对提交内容的长度有限制.
post:1.提交的键值对 不在地址栏. 2.安全性相对较高. 3.对提交内容的长度理论上无限制
enctype属性 : 对表单内容进行编码的 MIME 类型
target属性:目标显示方式。target属性用来指定目标窗口的打开方式
_blank是指将返回的信息显示在新打开的窗口中
_parent是指将返回信息显示在父级的浏览器窗口中
_self则表示将返回信息显示在当前浏览器窗口
_top表示将返回信息显示在顶级浏览器窗口中
表单元素
<!DOCTYPE html>
<html lang="en"> #定义语言为英语 zh为中文
<head>
<meta charset="UTF-8"> #编码形式
<title>luxiaojun</title> #文档标题
<link rel="icon" href="http://www.jd.com/favicon.ico"> #图标log
</head>
<body>
<h3>登录</h3> #普通标签
<form action="" method="post" enctype="multipart/form-data"> #表单标签 其中action后跟发送数据的地址 method为数据提交方式 enctype="multipart/form-data"为上传文件时必须有
<p>用户名:<input type="text" name="user"></p> #文本输入框
<p>密码:<input type="password" name="pwd"></p> #密码输入框
<input type="submit" value="登录"> #文本提交按钮
<input type="reset" value="重新输入">#清除文本内容按钮
<p>西瓜<input type="checkbox" name="shuiguo" value="1"></p> #多选框
<p>南瓜<input type="checkbox" name="shuiguo" value="2"></p> #多选框
<p>男<input type="radio" name="sex"></p> #单选框
<p>女<input type="radio" name="sex"></p> #单选框
选择你的出生地:
<select name="bir" id="123" size="0"> #下拉标签,size为下拉标签显示几行(默认一行),这里还有一个参数multiple="multiple"(加上的话表示可以多选,按住Ctrl,可以简写为multiple)
<option value="">--请选择--</option>
<optgroup label="山西"> #表示定义选项组,把相关的选项组合在一起,为每一项加上分组
<option value="dt">大同</option> #下拉选中的每一项 属性:value:表单提交项的值
<option value="ty">太原</option> ##下拉选中的每一项 属性:value:表单提交项的值
</optgroup>
</select><br>
<p>请留言:<textarea name="qq" id="" cols="30" rows="10"></textarea></p> #文本域 name:表单提交项的键. cols:文本域默认有多少列 rows:文本域默认有多少行
<p>请选择需要上传的文件: <input type="file" name="myfile"></p> #提交文件:form表单需要加上属性enctype="multipart/form-data"
</form>
</body>
</html>

<input>标签常用属性详解:
type:
text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
reset 清除文本内容按钮
button 按钮(需要配合js使用.) button和submit的区别?
file 提交文件,form表单需要加上属性enctype="multipart/form-data"
button与submit的区别:submit会把表单内容提交给后台,而button按钮与后台不交互,如点一下按钮会弹出一个框,或从新获取验证码
<select> 下拉选标签属性:
name 表单提交项的键
size 选项个数
multiple multiple
<option> 下拉选中的每一项 属性:value:表单提交项的值. selected: selected下拉选默认被选中
<optgroup> 为每一项加上分组
<textarea> 文本域 :
name:表单提交项的键. cols:文本域默认有多少列 rows:文本域默认有多少行
<label>
<label for="www">姓名</label>
<input id="www" type="text">
<fieldset>
<fieldset>
<legend>登录吧</legend>
<input type="text">
< /fieldset>