基础必备插件
1、View In Browser
在浏览器里预览网页必备。
2、vscode-icons
改变编辑器里面的文件图标,个人比较稀饭这个。其他的这里就不说了。

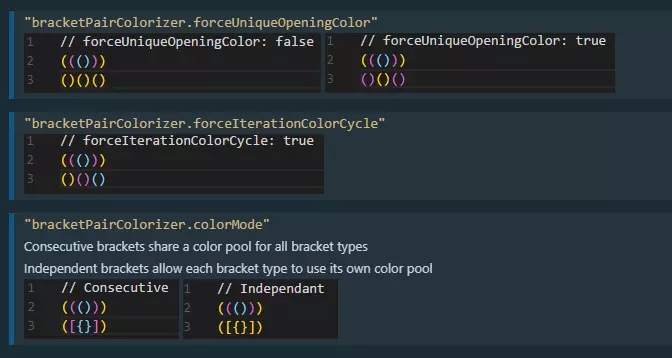
3、Bracket Pair Colorizer
给嵌套的各种括号加上不同的颜色。

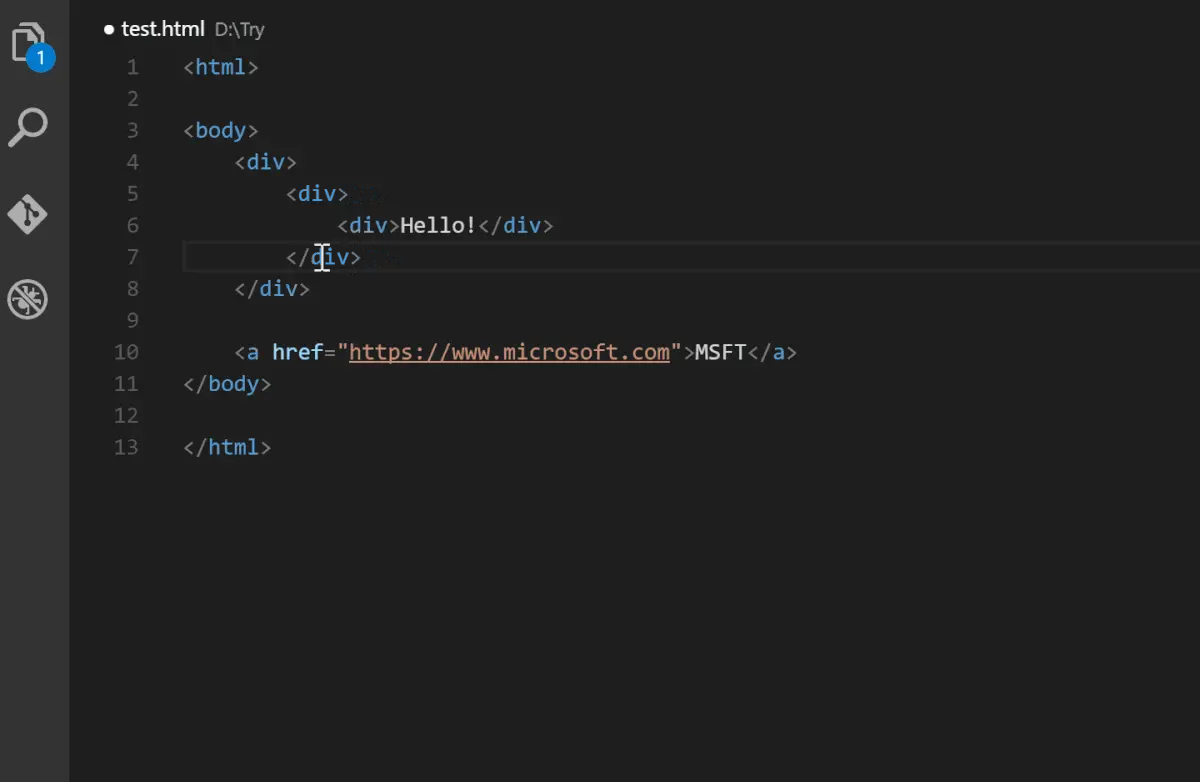
4、Highlight Matching Tag
高亮对应的 HTML 标签 以及 标识出对应的各种括号。

5、Auto Rename Tag
自动修改匹配的 HTML 标签。

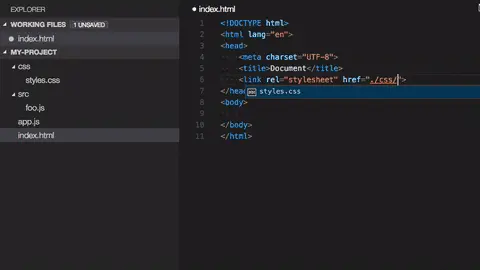
6、Path Intellisense
智能路径提示,可以在你输入文件路径时智能提示。

7、Markdown Preview
实时预览 markdown。
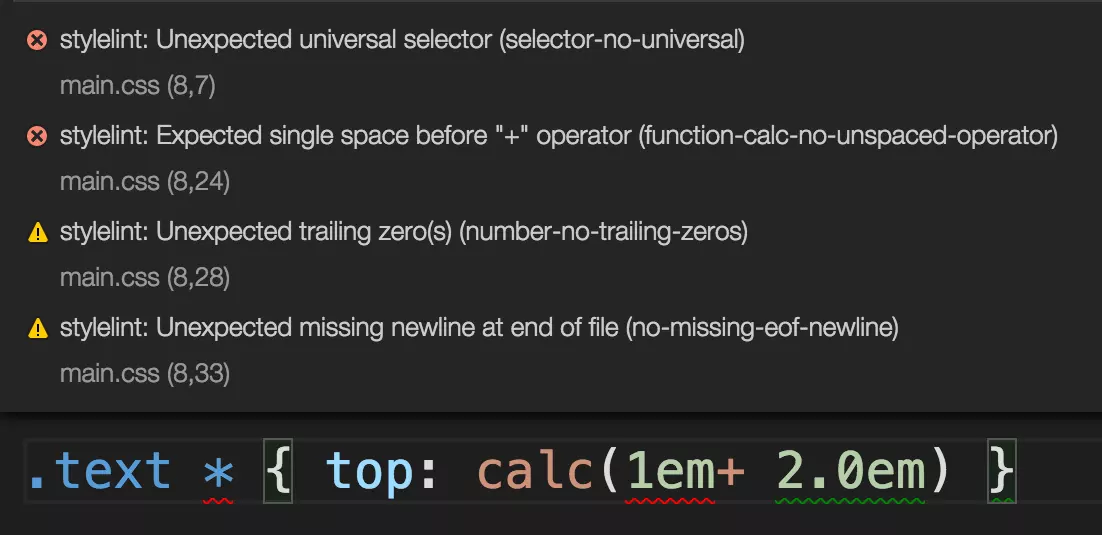
8、stylelint
CSS / SCSS / Less 语法检查

进价必备插件
9、Live Server
我以前使用 Live Server 都是 n p mNode 包管理器 下载的,而且使用的时候需要在控制台手动敲启动代码。还好 VSCode 有了相应的插件,现在只需要鼠标点几下就行了。
这个插件基本功能是预览网页,但它的特点是:会将网页在本地服务器上预览,最重要的是代码保存之后,浏览器自动刷新,有多方便不用我说了吧?
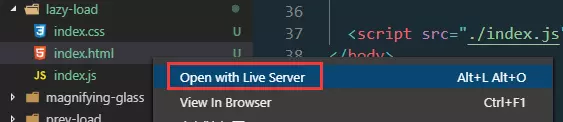
使用方法:

在 HTML 文件上右键
打开 HTML 文件,点击编辑器右下角 Go Live 按钮

10、Prettier
格式化插件。有的人可能会推荐 Beautify。我原来也是一直用这个,后来发现这个并不能格式化 React 的代码。所以果断换成 Prettier。
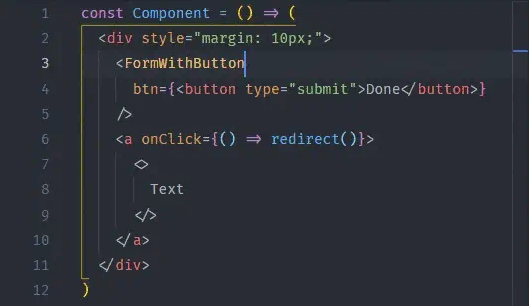
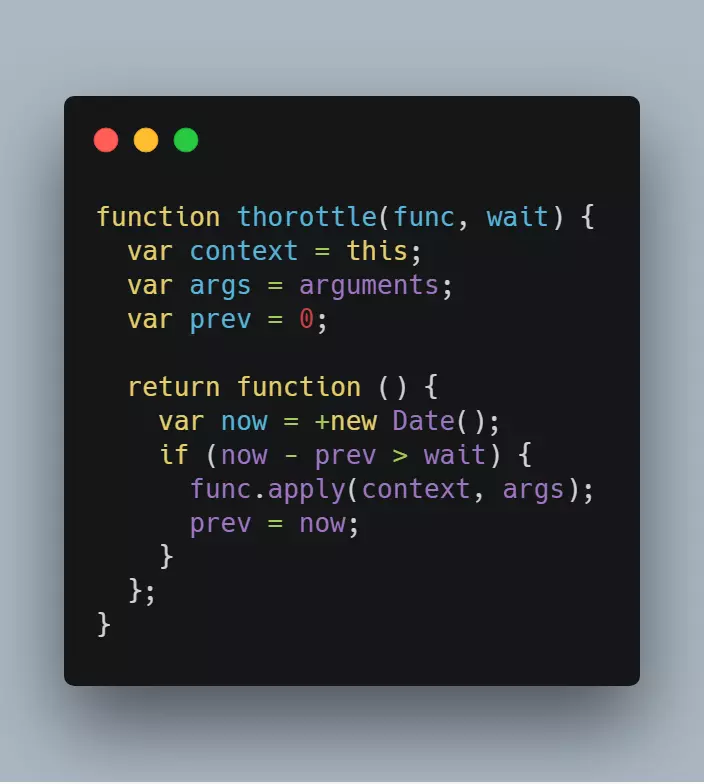
11、carbon-now-sh
将代码分享为图片(图片的格式可以为 png 和 svg),最最最重要的是: 图片逼格敲高 ↓↓↓
之所以将代码分享为图片,是因为如果直接分享代码,在有些地方代码格式可能会乱。
比如:你在评论区和别人交流代码,结果那个评论区做的很垃圾,粘贴上去的代码格式会很乱,有的代码甚至被解析了?所以是不是有必要将代码分享为图片呢?

13、Turbo Console Log
快捷添加 console.log,一键 注释 / 启用 / 删除 所有 console.log。
简直好用到犯规!

简单说下这个插件要用到的快捷键:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log
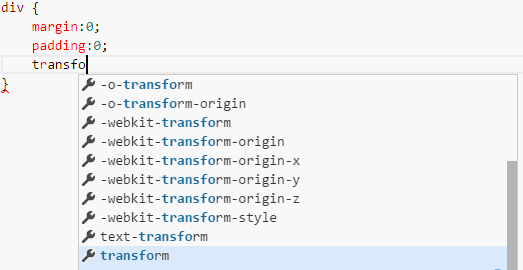
16、css-auto-prefix
自动添加 CSS 私有前缀。

18、CSS Peek
定位 CSS 类名。

19、vscode-json
处理 JSON 文件,用法看图:

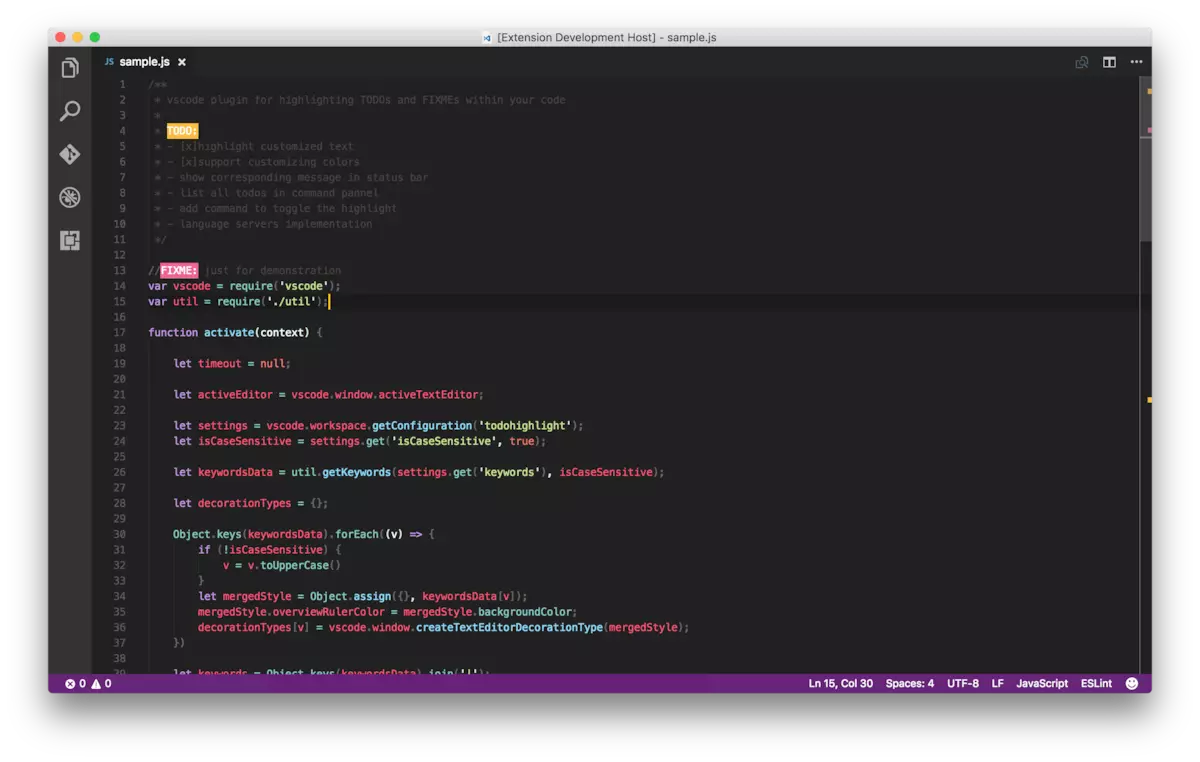
25、TODO Highlight
高亮 TODO,FIXME、还可以自己配置要高亮的关键字。
我猜小伙伴们在跑代码时一定和我一样,经常打一些 TODO 标记吧?
所以,这个插件很适合你!

28、px to rem
像素转 rem。