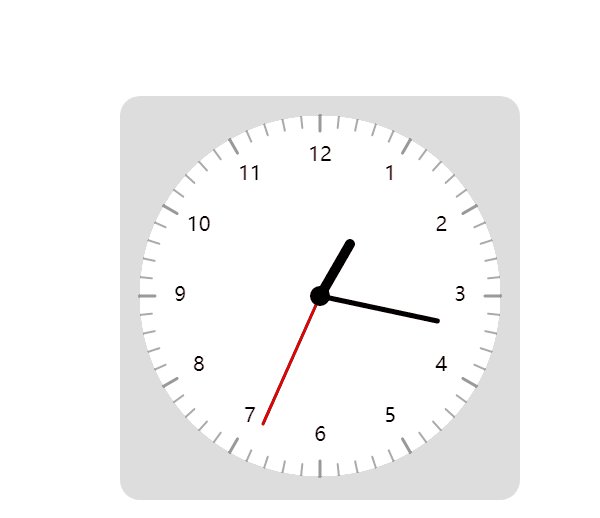
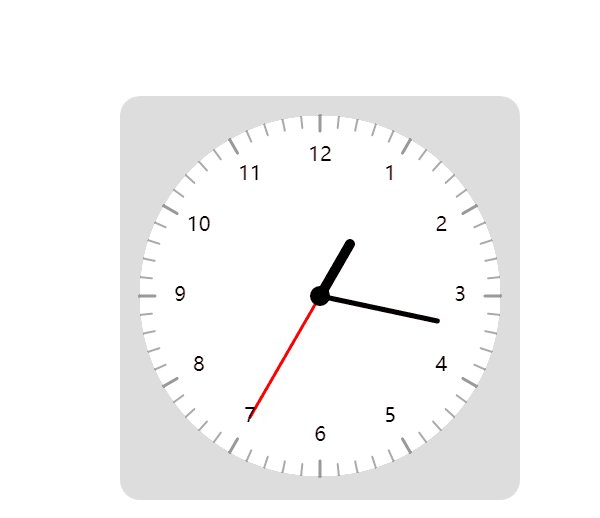
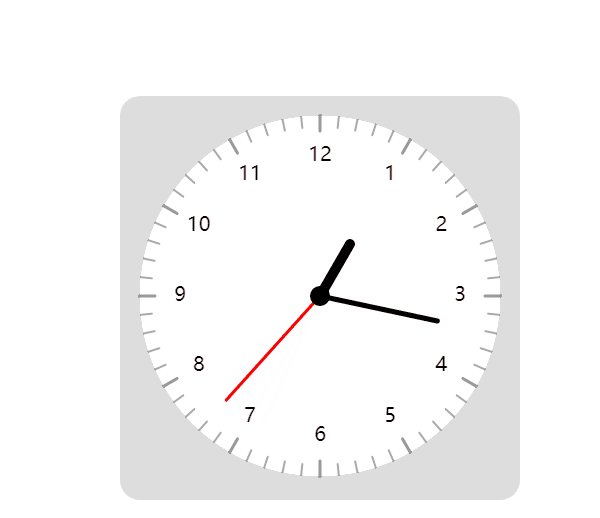
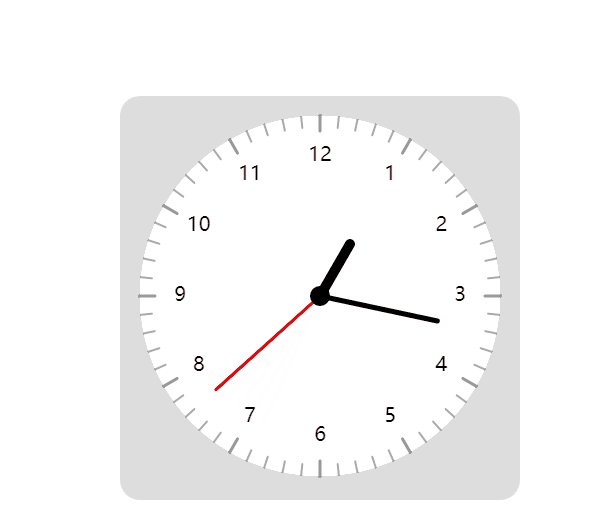
效果图:

1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>Canvas</title> 9 <style> 10 .clock { 11 width: 400px; 12 margin: 100px auto; 13 border-radius: 20px; 14 background: #ddd; 15 } 16 </style> 17 </head> 18 19 <body> 20 21 <div class="clock"> 22 <canvas width="400px" height="400px" id="canvas"></canvas> 23 </div> 24 25 <script> 26 var canvas = document.querySelector("#canvas"); 27 var ctx = canvas.getContext("2d"); 28 29 var w = h = 400; // 时钟宽高 30 var x = y = 200; // 始终中心坐标 31 var r = 180; // 时钟半径 32 var r_hour = 60; // 时针长度 33 var r_minute = 120; // 分针长度 34 var r_second = 140; // 秒针长度 35 var r_text = 140; // 定义表盘文字半径 36 var r_square = 165; // 刻度位置 37 var r_circle = 10; // 表盘小圆点 38 var deg = Math.PI * 2 // 圆周 39 40 function drawLine(x1, y1, x2, y2, color, width) { 41 ctx.beginPath(); 42 ctx.moveTo(x1, y1); 43 ctx.lineTo(x2, y2); 44 ctx.strokeStyle = color || "#000"; 45 ctx.lineWidth = width; 46 ctx.lineCap = "round"; 47 ctx.stroke(); 48 ctx.closePath(); 49 } 50 51 function drawCricle(x, y, r, color) { 52 ctx.beginPath(); 53 ctx.arc(x, y, r, 0, Math.PI * 2); 54 ctx.fillStyle = color || "#000"; 55 ctx.fill(); 56 } 57 58 function drawText(text, x, y) { 59 ctx.font = "20px 微软雅黑"; 60 ctx.textAlign = "center"; 61 ctx.textBaseline = "middle"; 62 ctx.fillText(text, x, y); 63 } 64 65 // step_01 画圆盘 66 ctx.translate(w / 2, h / 2); 67 68 function clock() { 69 drawCricle(0, 0, 180, "#fff"); 70 71 // step_02 画时钟的表针 72 var date = new Date(); 73 var hour = date.getHours() * (deg / 12) - deg / 4; // [0-23] 74 var minute = date.getMinutes() * (deg / 60) - deg / 4; // 0-59 75 var second = date.getSeconds() * (deg / 60) - deg / 4; // 0-59 76 // drawLine(0, 0, 0, r_hour, "#000", 10); 77 // drawLine(0, 0, 0, r_minute, "#000", 5); 78 // drawLine(0, 0, 0, r_second, "#f00", 3); 79 drawLine(0, 0, r_hour * Math.cos(hour), r_hour * Math.sin(hour), "#000", 10); 80 drawLine(0, 0, r_minute * Math.cos(minute), r_minute * Math.sin(minute), "#000", 5); 81 drawLine(0, 0, r_second * Math.cos(second), r_second * Math.sin(second), "#F00", 3); 82 83 // step_03 画表盘小圆点 84 drawCricle(0, 0, r_circle, "#000"); 85 86 // step_04 画数字 87 /* 88 计算圆周坐标(x,y) 89 x = x + r*cos(angle) 90 y = y + r*sin(angle) 91 */ 92 for (var i = 1; i < 13; i++) { 93 var angle = ((Math.PI * 2) / 12) * i - Math.PI / 2; 94 var x1 = 0 + r_text * Math.cos(angle) 95 var y1 = 0 + r_text * Math.sin(angle) 96 drawText(i, x1, y1) 97 } 98 99 // step_05 画刻度 100 for (var i = 1; i <= 60; i++) { 101 var angle = ((Math.PI * 2) / 60) * i - Math.PI / 2; 102 var x1 = 0 + r * Math.cos(angle) 103 var y1 = 0 + r * Math.sin(angle) 104 if (i % 5 == 0) { 105 var x2 = 0 + r_square * Math.cos(angle) 106 var y2 = 0 + r_square * Math.sin(angle) 107 drawLine(x1, y1, x2, y2, "#999", 3); 108 } else { 109 var x2 = 0 + (r_square + 4) * Math.cos(angle) 110 var y2 = 0 + (r_square + 4) * Math.sin(angle) 111 drawLine(x1, y1, x2, y2, "#aaa", 2); 112 } 113 114 } 115 116 } 117 118 clock(); 119 setInterval(() => { 120 clock(); 121 }, 1000); 122 </script> 123 </body> 124 125 </html>