
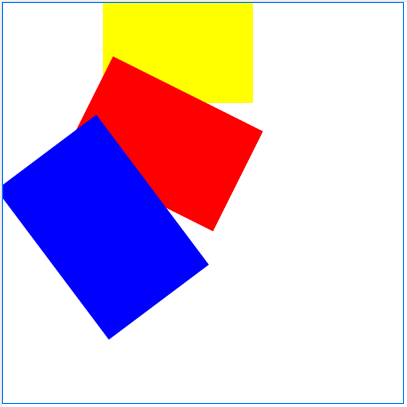
<template> <view class="zcvs"> <view class="zcvs-item"> <view> <canvas canvas-id="cvs" id="cvs" style=" 400px; height: 400px;border: 1px solid #007AFF;" /> </view> </view> </view> </template> <script> export default { data() { return {}; }, onReady() { this.drawCvs(); }, methods: { drawCvs() { const ctx = uni.createCanvasContext('cvs'); ctx.setFillStyle("#007AFF"); ctx.beginPath(); // transform() 方法的行为相对于由 rotate(), scale(), translate() ctx.fillStyle = "yellow"; ctx.fillRect(100, 0, 150, 100); ctx.transform(1, 0.5, -0.5, 1, 30, 10); ctx.fillStyle = "red"; ctx.fillRect(100, 0, 150, 100); ctx.transform(1, 0.5, -0.5, 1, 30, 10); ctx.fillStyle = "blue"; ctx.fillRect(100, 0, 150, 100); ctx.draw(); }, } } </script> <style lang="scss" scoped></style>