1. 处理首页显示全部而不是第一个类别
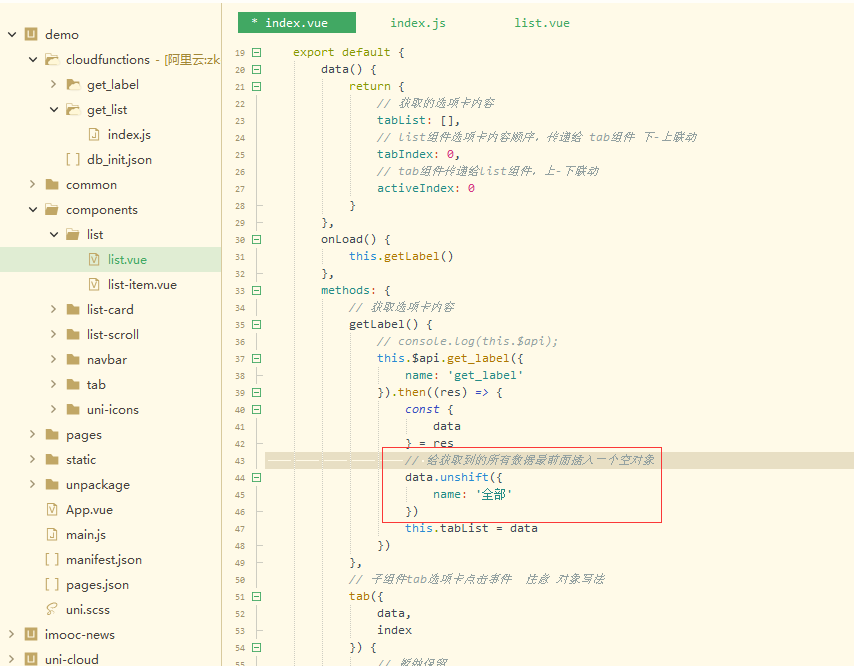
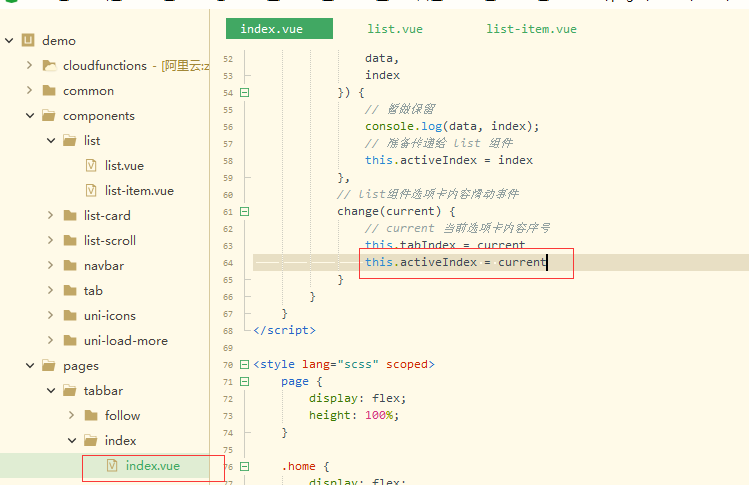
1.1 index.vue中

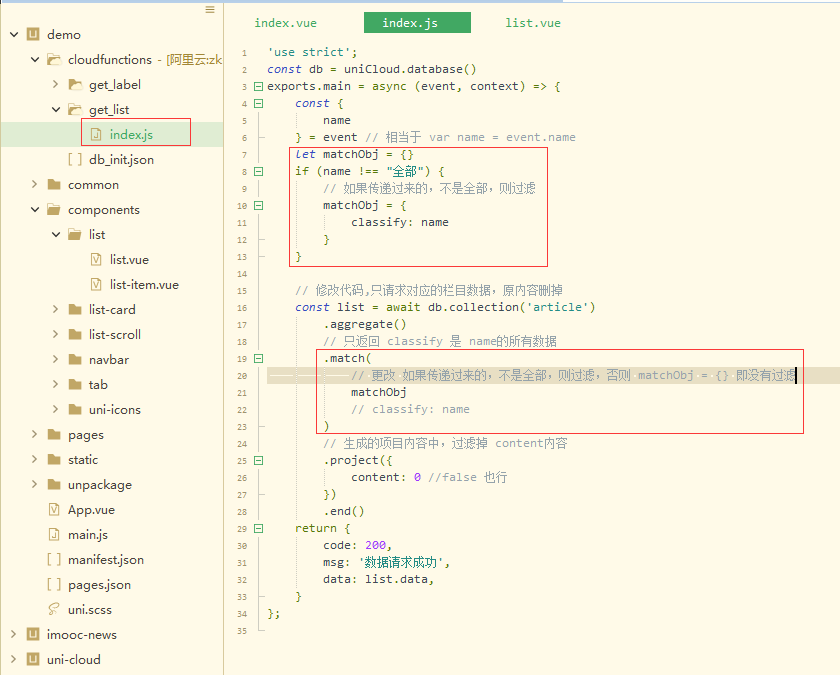
1.2 修改云函数

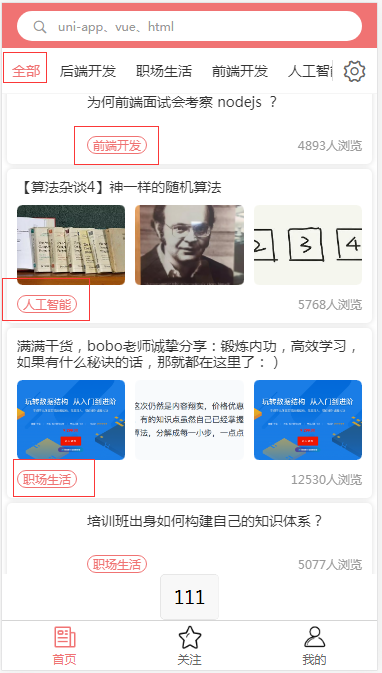
效果图:

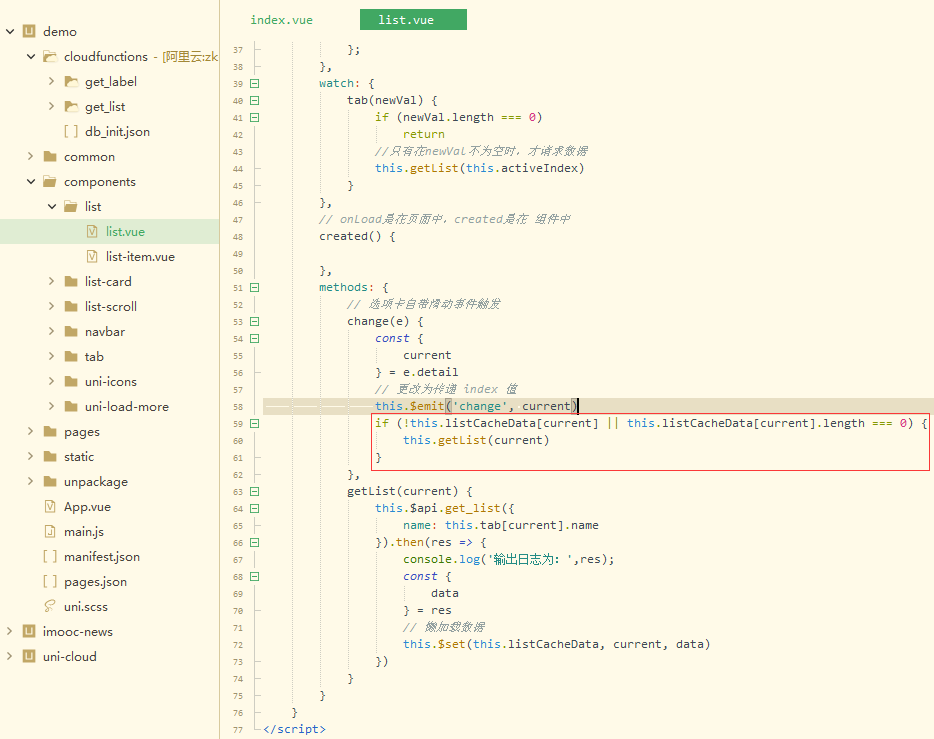
2. 导航栏点击重复获取数据问题

3. 下载官方loadMore组件并使用
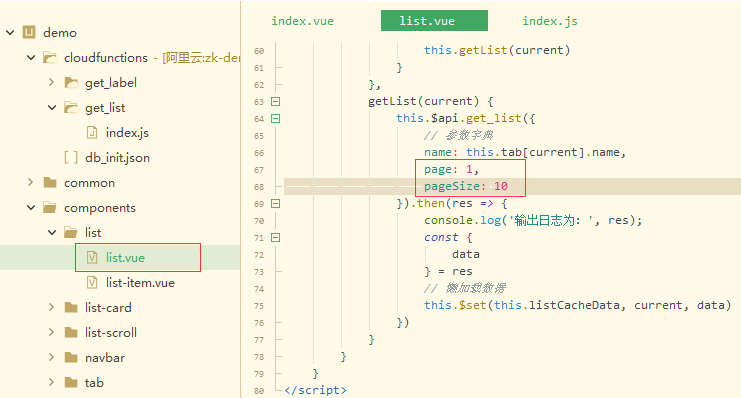
3.1 修改云函数每次返回10条数据
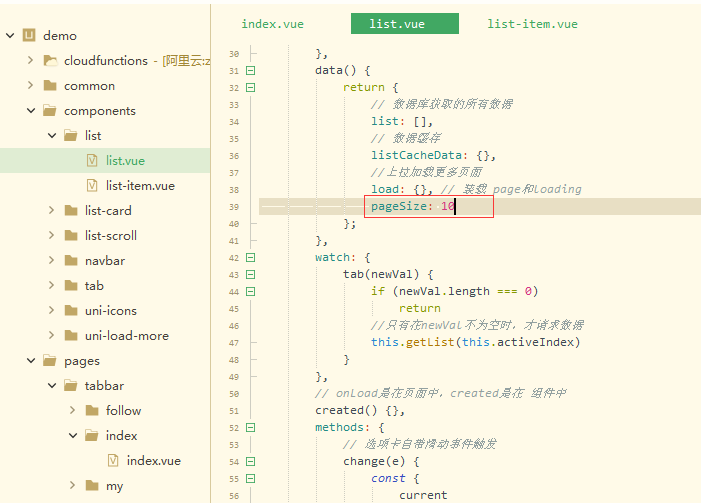
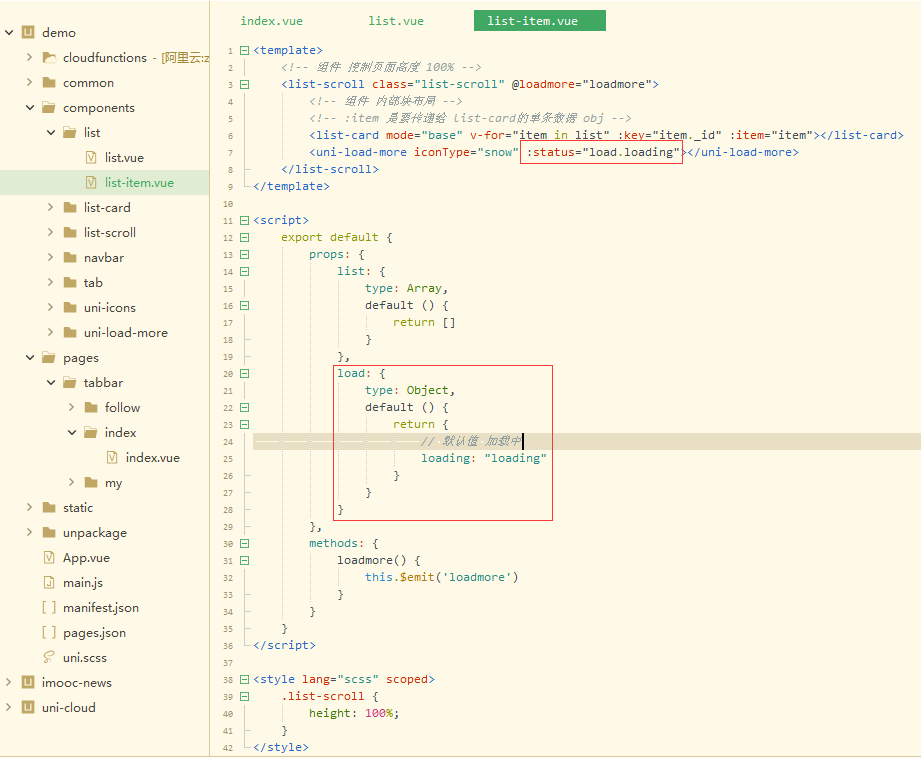
list.vue:

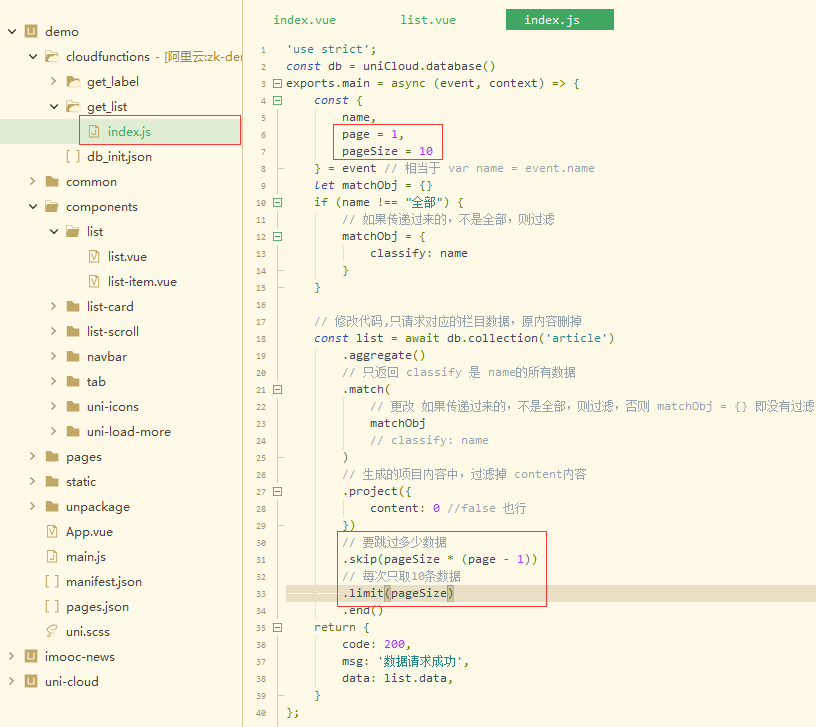
修改云函数get_list:

3.2 添加上拉加载更多
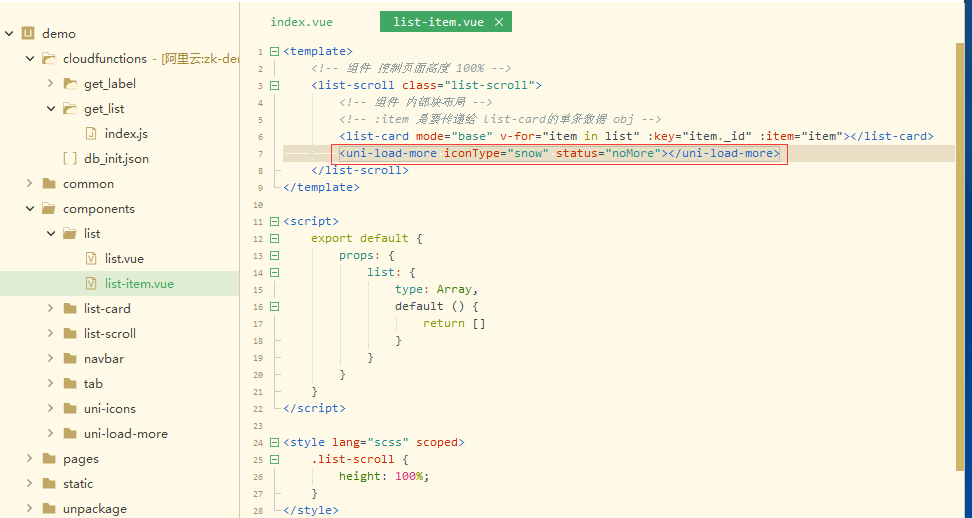
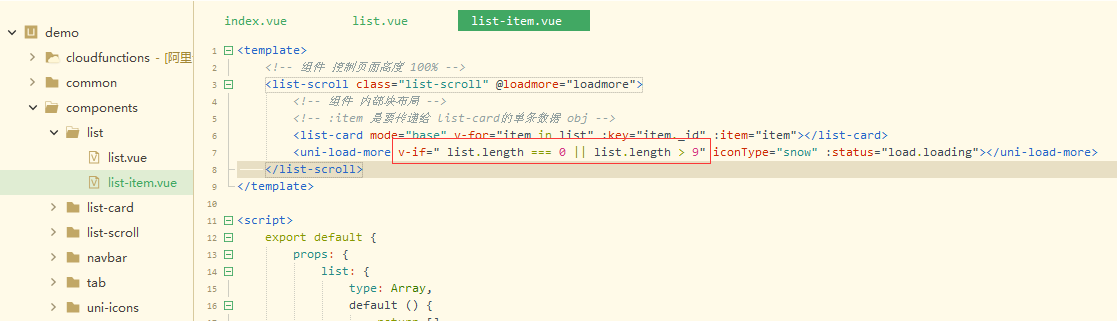
3.2.1 引入组件

3.2.2 loadmore事件从list-scroll => list-item => list
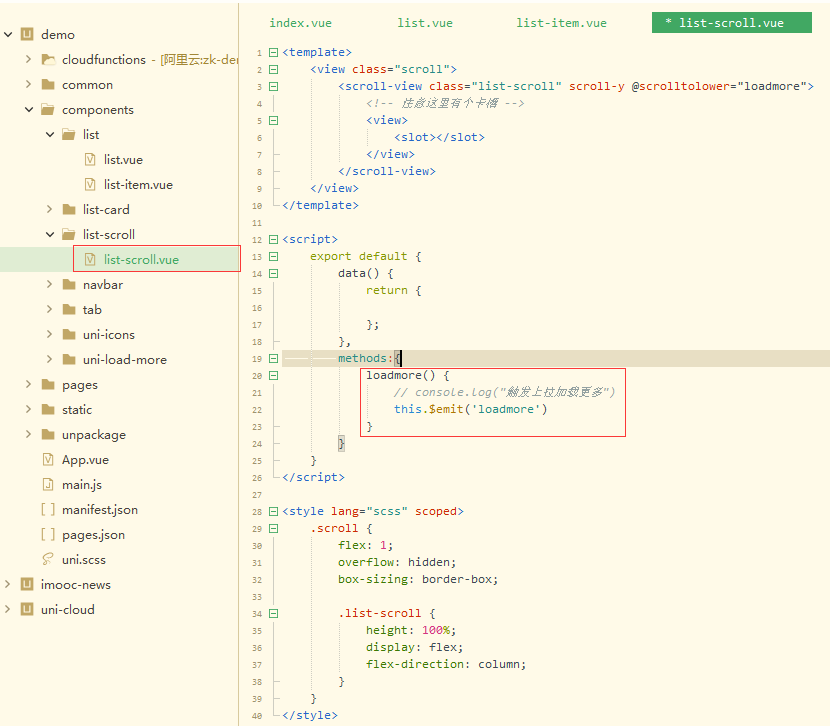
list-scroll:

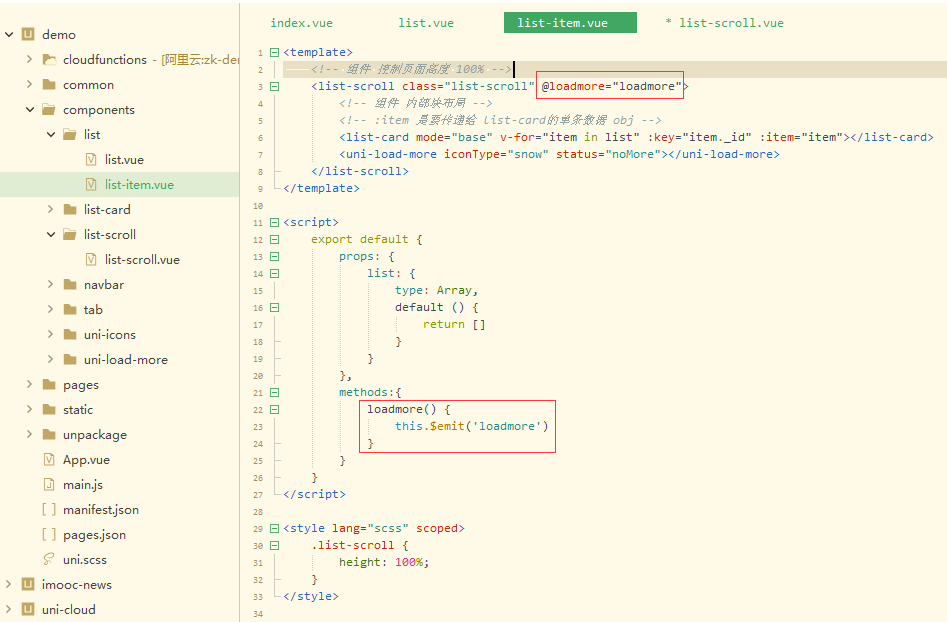
list-item:

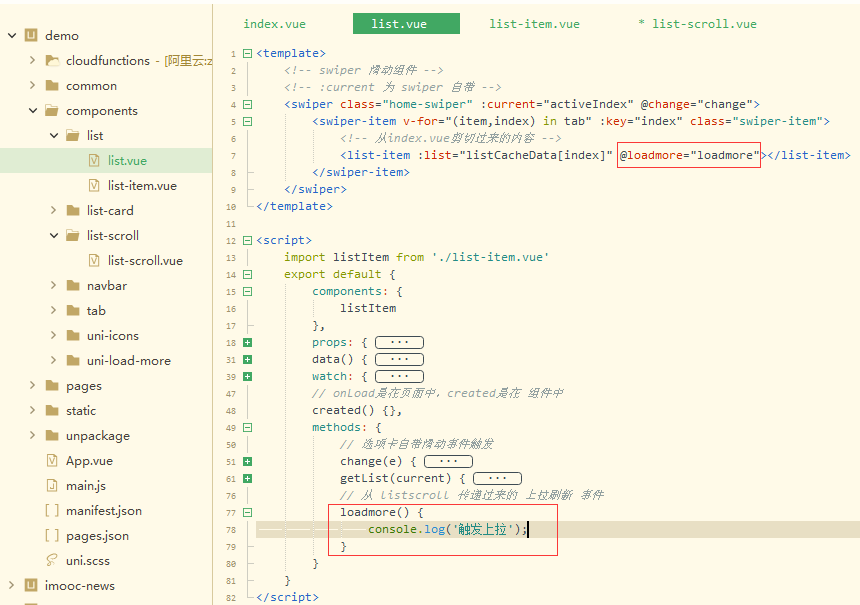
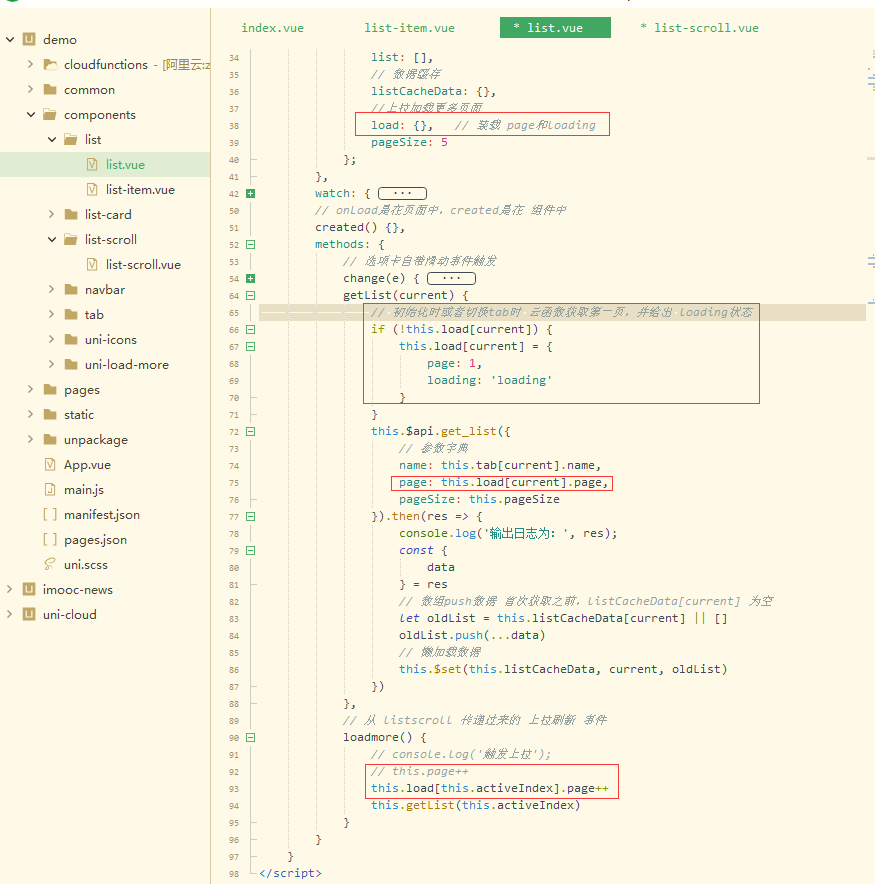
list:

3.2.3 实现上拉加载事件

3.2.4 修复 page 在滑动页面后不从0开始的问题

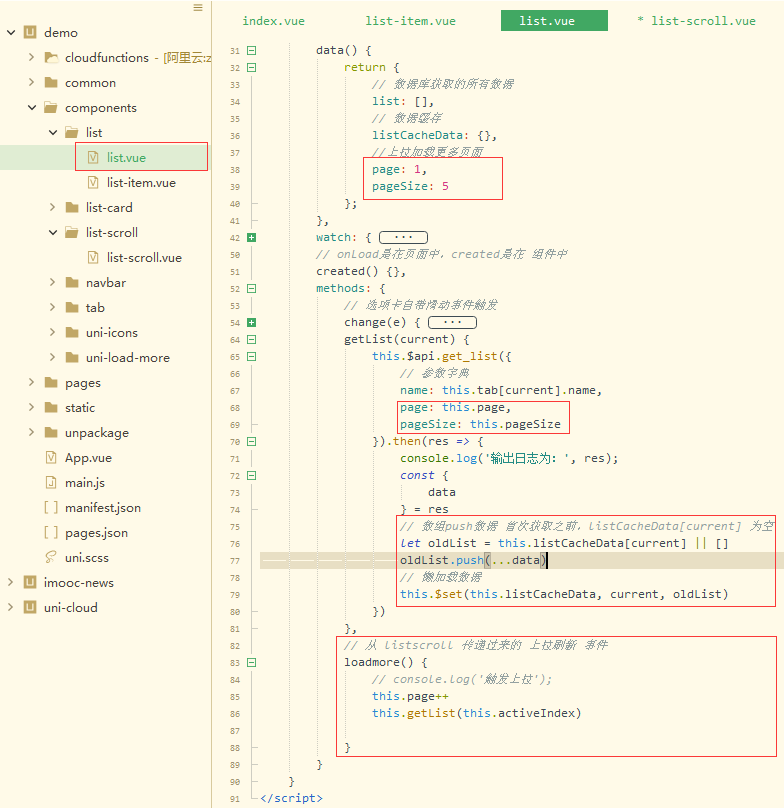
3.2.5 实现上拉加载事件
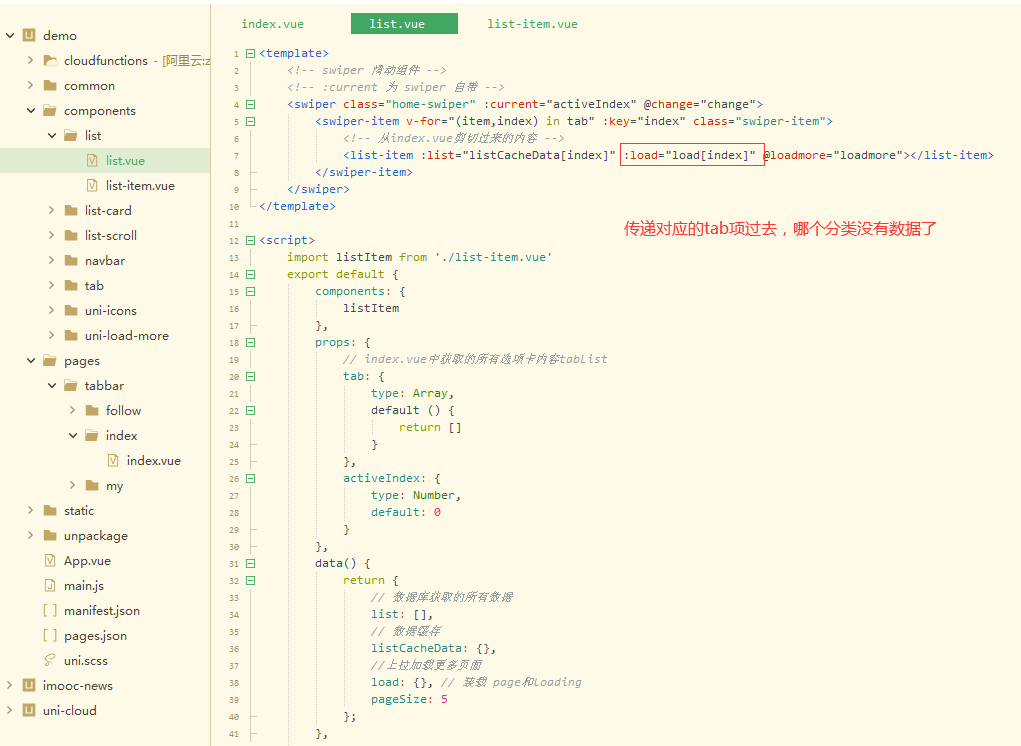
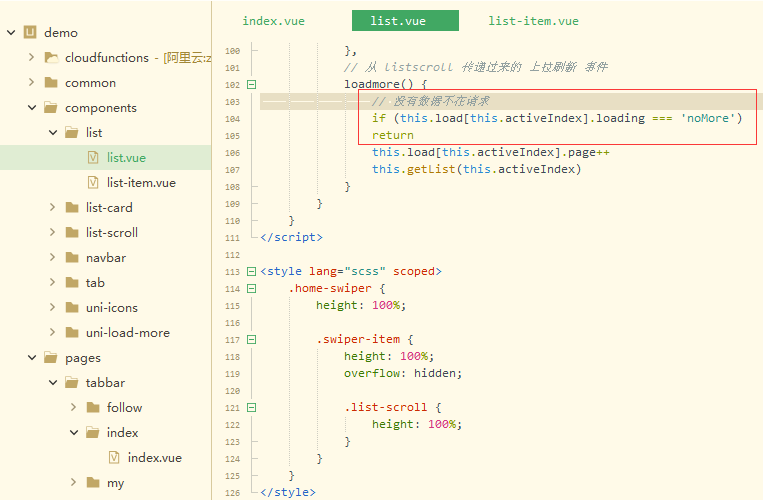
list.vue

传递内容:

list-item接收:

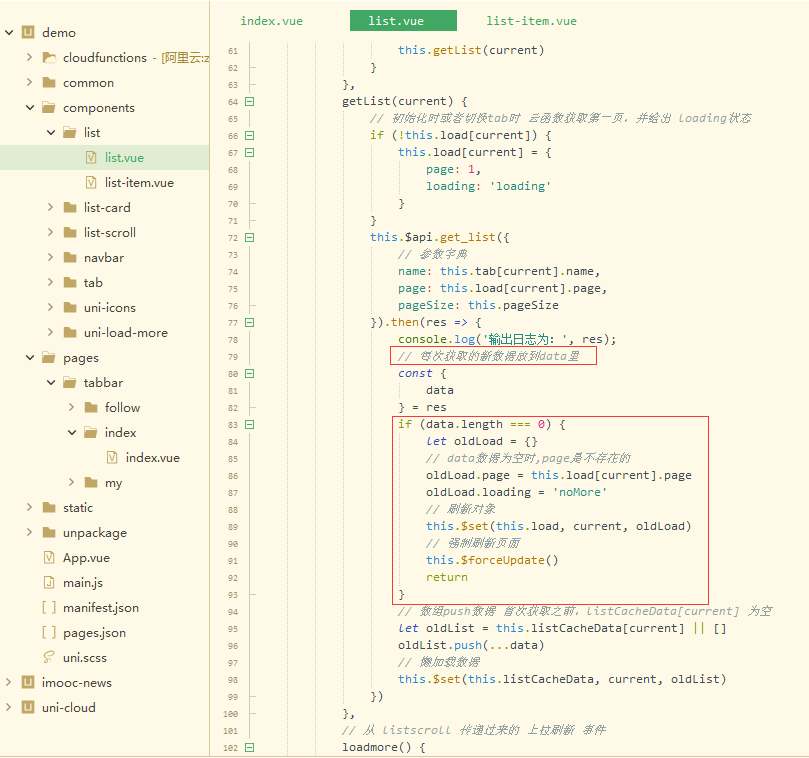
3.2.6 没有数据时,不再请求新数据:

3.2.7 滑动之后,一直请求数据的问题:

3.2.8 修复有的类别数据少,无法触发上拉显示更多,一直请求的问题

修改默认一次性将获取10条数据