table-layout:fixed;固定了列宽度,让所有的列平均分配总宽
也就会有长的内容会显示不全,那么可以用white-space:normal;来进行换行
方法1:
1、表格给的是固定高度(模态框),当超过这个高度时滚动条就开始滚动;
2、表头宽度为(100%-滚动条宽度)时,表头和表体的总宽度才会相等,表体和表头的列宽一一对应(table-layout:fixed; 让所有列平均分配总宽)
3、此时表头若加了width,表体相应的那一列也应该给相同的宽度,(表体的宽不再随着表头的宽动)
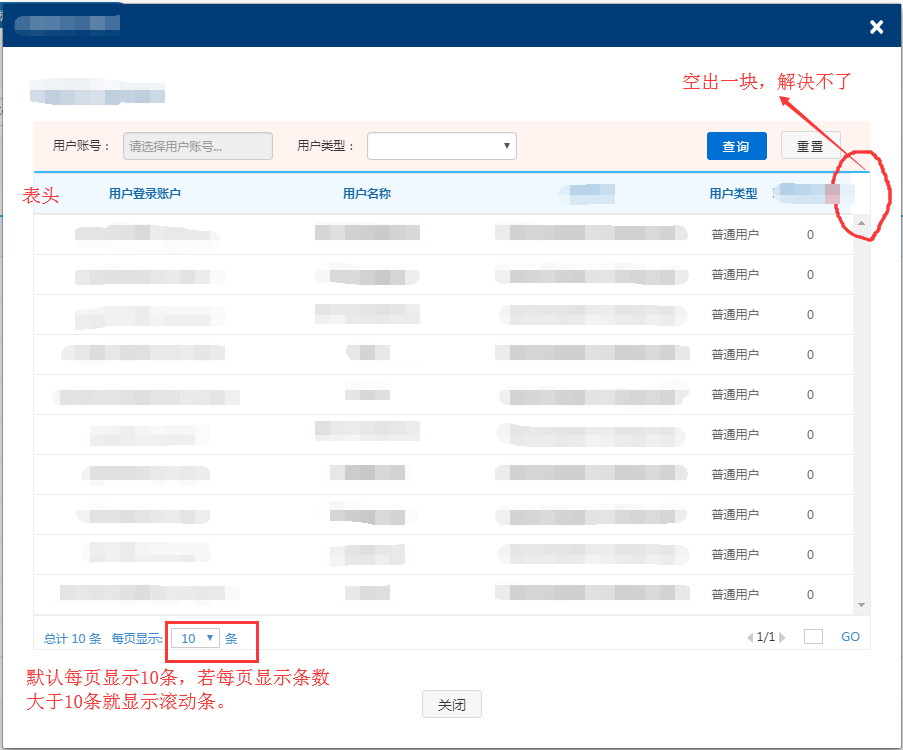
3、当设置表头宽度为(100% - 1em)时,就会空出一块,这一小块可以用背景颜色填满~~~
<div class="titleDiv table_out"> <table class="table tableTop table-hover"> <thead> <tr class="tableTh"> <!--<th>选择</th>--> <th style="20%;">用户登录账户</th> <th style=" 110px;">用户名称</th> <th style="">所属机构</th> <th>用户类型</th> </tr> </thead> <tbody> <tr *ngFor="let item2 of Details;" class="tableTd"> <td style="20%;">{{item2.account}}</td> <td style=" 110px;">{{item2.name}}</td> <td>{{item2.org_name}}</td> <td>{{convert(item2.vip)}}</td> </tr> </tbody> </table> </div>
/*设置 tbody高度大于400px时 出现滚动条*/ table tbody { display: block; height: 400px; overflow-y: scroll; } table thead, tbody tr { display: table; width: 100%; table-layout: fixed; } /*滚动条默认宽度是16px 将thead的宽度减16px*/ table thead { width: calc( 100% - 1em); }

方法2:
优点:适用于表格高度随内容自适应,但超过某个最大高度时开始滚动,也同样适用于方法一中的固定高度;
缺点:比较麻烦
1、表格的父元素给固定高度,表格给最大高度,没有超过这个最大高度时表格高度随内容撑开,超过这个高度时就开始滚动(相对父元素的百分比)
(注:也可以像方法一中给表格设置固定高度400,当表格内容高度超过四百时开始滚动)
思路:
(1)有两个table,第一个只有表头,第二个有表头和表体
(2)将表格和假表头分别用div装起来(false_table 和 out_scoll),在用最大外框div将这些内容装起来(div-out-height);
(3)将真表的表头display:none,假表头向左浮动,并给相应间距,让它覆盖在真表头原来的位置上;
(4)假表头的宽度为(100% - 滚动条宽度),让表体和假表头的总宽相等
(5)表体的宽度要和假表头的宽度一一对应
/* 最外框外框 无滚动条 */ .div-out-height { border: 1px solid #eee; border-radius: 3px; background-color: #fff; position: relative; overflow: hidden; height: calc(100% - 65px); } /* 假表头 */ .false_table{ width: 100%; float: left; border-top: 2px solid #3bb8f6; background-color: #f0f9ff; } /* 假表头宽度为(100% - 滚动条宽度)*/ .false_table table{ margin: 0; width: calc(100% - 19px); } /* 表格滚动条 */ .out_scoll { overflow: scroll; overflow-x: hidden; clear: both; max-height: calc(100% - 150px); /* 给有滚动条的框加最大高度,超过这个高度就开始滚动 */ } /* 隐藏真表头 */ .out_scoll thead{ display: none!important; }
<div class="div-out-height"> <p class="table-title">角色分配列表:</p> <!-- 假表头 --> <div class="false_table"> <table class="table"> <thead> <tr class="tableTh"> <th style=" 55px">序号</th><!-- 表体给了相应宽度,假表头也要给相同宽度 --> <th>角色编号</th> <th>角色名称</th> <th>角色描述</th> </tr> </thead> </table> </div> <!-- 真表 --> <div class="out_scoll"> <table class="table table-hover"> <thead> <tr class="tableTh"> <th>序号</th> <th>角色编号</th> <th>角色名称</th> <th>角色描述</th> </tr> </thead> <tbody> <tr *ngFor="let item of Roledata;let i = index" class="tableTd"> <td style=" 55px">{{i+1}}</td> <td>{{ShowString(item.roleid)}}</td> <td>{{ShowString(item.role_name)}}</td> <td>{{Showdigital(item.cnt)}}</td> </tr> </tbody> </table> </div> <page [pageParams]="pageParam" (changePageSize)="changePageSize($event)" (changeCurPage)="getPageData($event)"></page> </div>
图1:当每页显示10条时

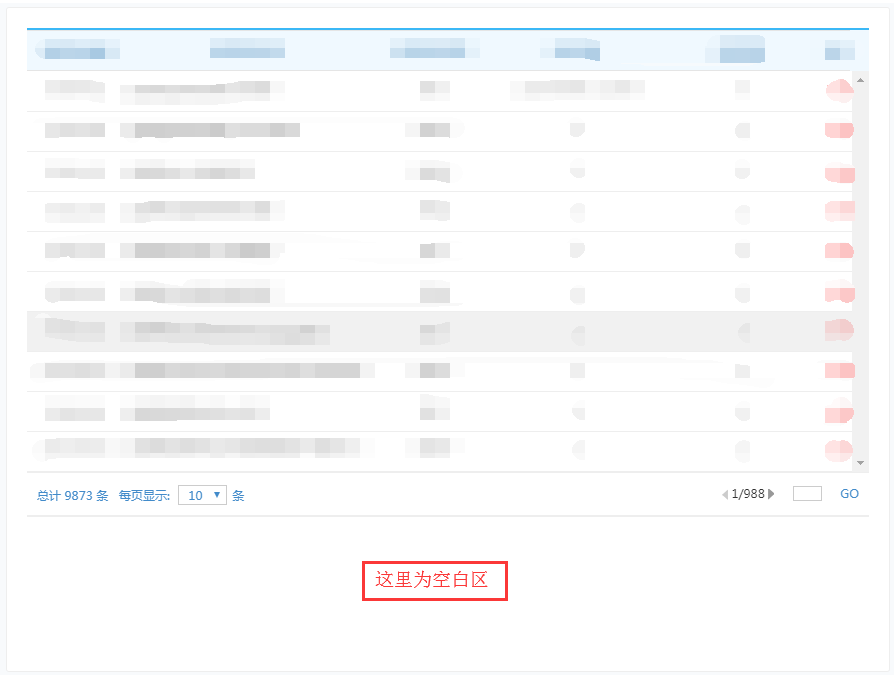
图2:当每页显示30条时
