目录:
1.按下按钮执行事件
2、按下键盘回车“Enter”执行事件
1、按下按钮执行事件:<button (click) = 'setName()'>......</button>
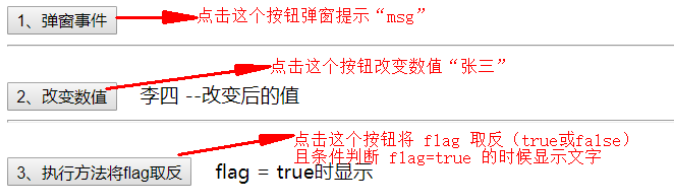
<h2>执行事件学习:</h2> <!-- alert弹窗提示事件 --> <button (click) = 'getMsg()'>1、弹窗事件</button> <!-- 改变username的数值 --> <button (click) = 'setName()'>2、改变数值</button> <span>{{username}}</span> <!-- flag取反 再通过条件判断控制 flag=true 时显示--> <button (click) = 'flag = !flag'>3、执行方法将flag取反</button> <span *ngIf = "flag"> flag = true时显示 </span>
<!-- 对应的typescript代码: --> export class HeaderComponent implements OnInit { public msg:any; public username:any; public flag:any; constructor() { this.msg = "这是一条msg"; this.username = '张三'; this.flag= true; } ngOnInit() { } getMsg(){ /* 自定义方法 */ alert(this.msg); //获取属性的值 } setName(){ this.username = '李四 --改变后的值'; //改变username的值 } }
界面:
2、按下键盘回车“Enter”执行事件
我们一般页面都是通过按下 button 按钮来触发事件,这次来学习通过 按下“Enter” 键触发事件。
例:在input框中输入数据,按下回车键,数据添加到数组中:
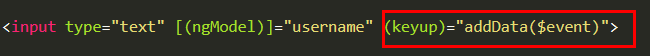
(1)给input增加鼠标监听事件:
通过keyup / keydown监听鼠标是否按下input框(鼠标监听事件keyup / keydown,鼠标按下、抬起增加触发事件)。
(2)怎么知道我们在键盘上按的是哪个键?
通过事件对象 $event,来获取鼠标所监听的对象(即:input)在键盘上按下哪个键。
在输入框每输入一次,都会触发键盘事件:

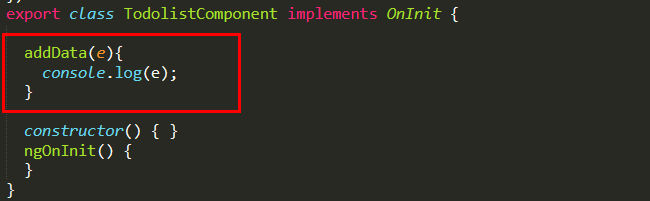
将事件对象赋值给 e ,通过控制台打印出来:

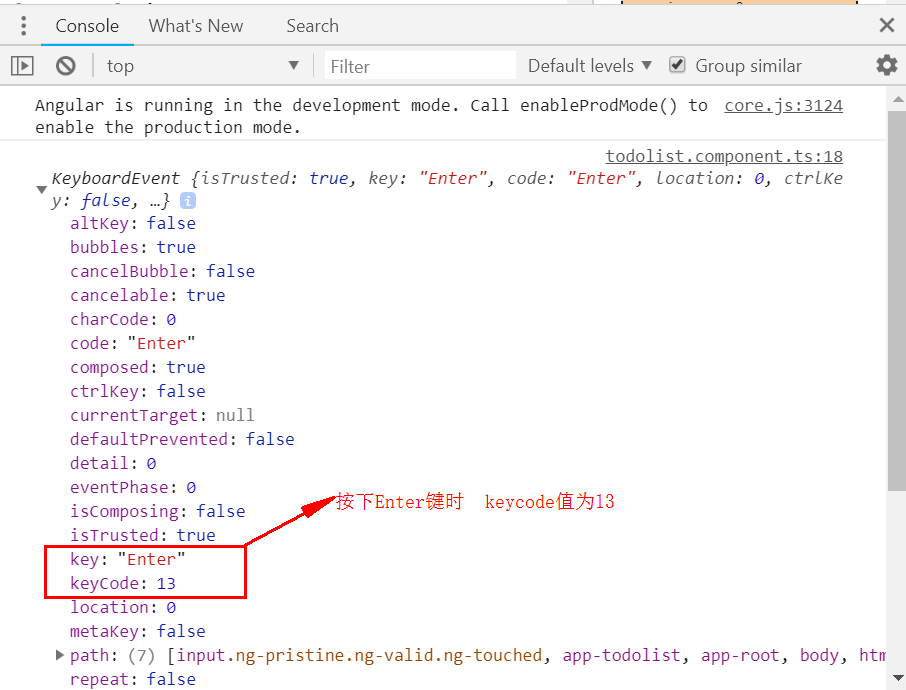
此时打开浏览器在input框中输入内容,每输入一次就会触发键盘事件,在控制台可以看到事件对象。
我们的目的是知道按下enter键时的keycode是多少:按一下回车,打开控制台,找到enter键下边的keycode的值。

代码: <input type="text" [(ngModel)]="username" (keyup)="addData($event)"> <ul> <li *ngFor='let item of list;'> {{item}} </li> </ul> export class TodolistComponent implements OnInit { public username:any=''; public list=[]; addData(e){ /* console.log(e); */ if (e.keycode==13) { this.list.push(this.username) /* 在input框中输入数据,按下回车键,数据添加到数组中 */ } } }