jquery获取同一个属性的多个input值
<input type="text" name="name" id="input_name" placeholder="请输入名称"> <input type="text" name="name" id="input_name" placeholder="请输入名称">
$("input[name='name']").each(function(index,item) {
console.log(this.value)
})
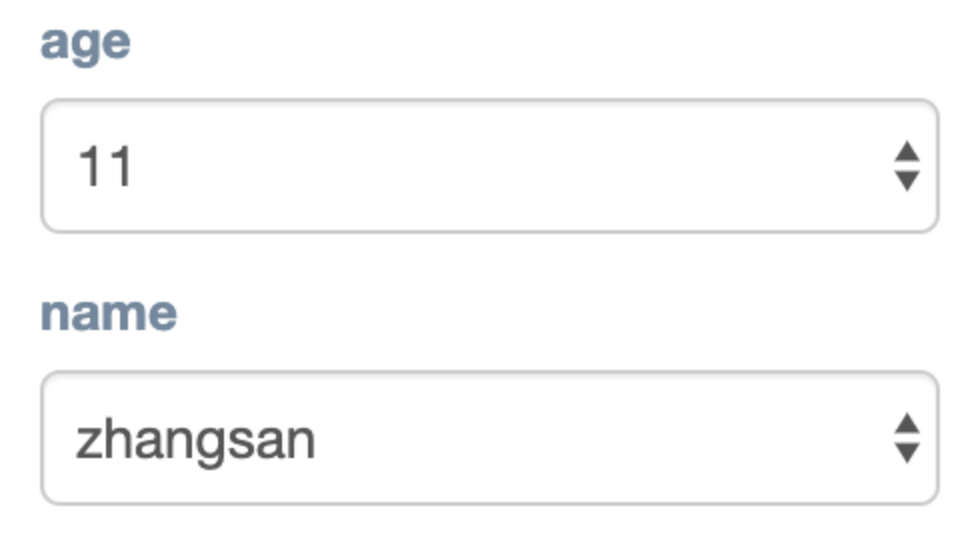
jquery获取同一个属性的多个select值
数据如:
{{ project_data.choiceSelect }}
# [{'verbose_name': 'age', 'options': ['11', '22', '33']}, {'verbose_name': 'name', 'options': ['zhangsan', 'li']}]
{% for choice in project_data.choiceSelect %}
<div class="form-group">
<label><input id="choice_name" value="{{ choice.verbose_name }}" disabled style="border: none" name="choice_name"></label>
<select class="choice_options form-control" id="choice_options">
{% for ds in choice.options %}
<option value="{{ds}}" name="choice_options">{{ds}}</option>
{% endfor %}
</select>
</div>
{% endfor %}

var choice_options_list = new Array() $(".choice_options").each(function(index,item) { choice_options_list.push(this.value) }) console.log(choice_options_list)

jquery点击增加同样的表单内容
<div class="form-group"> <label class="control-label col-md-3 col-sm-3 col-xs-12" for="first-name">日志路径 <span class="required" style="color: red">*</span> </label> <div class=" logs col-md-6 col-sm-6 col-xs-12" > <input type="text" id="logPath" required="required" name="logPath" class="form-control col-md-7 col-xs-12"> </div> </div> <input type="button" value="添加" onclick="add()"> // 添加日志输入框函数 var addLog = '<input type="text" id="logPath" required="required" name="logPath" class="form-control col-md-7 col-xs-12">' function add() { $(".logs").append(addLog) }