以修改上方滚动条宽度为例
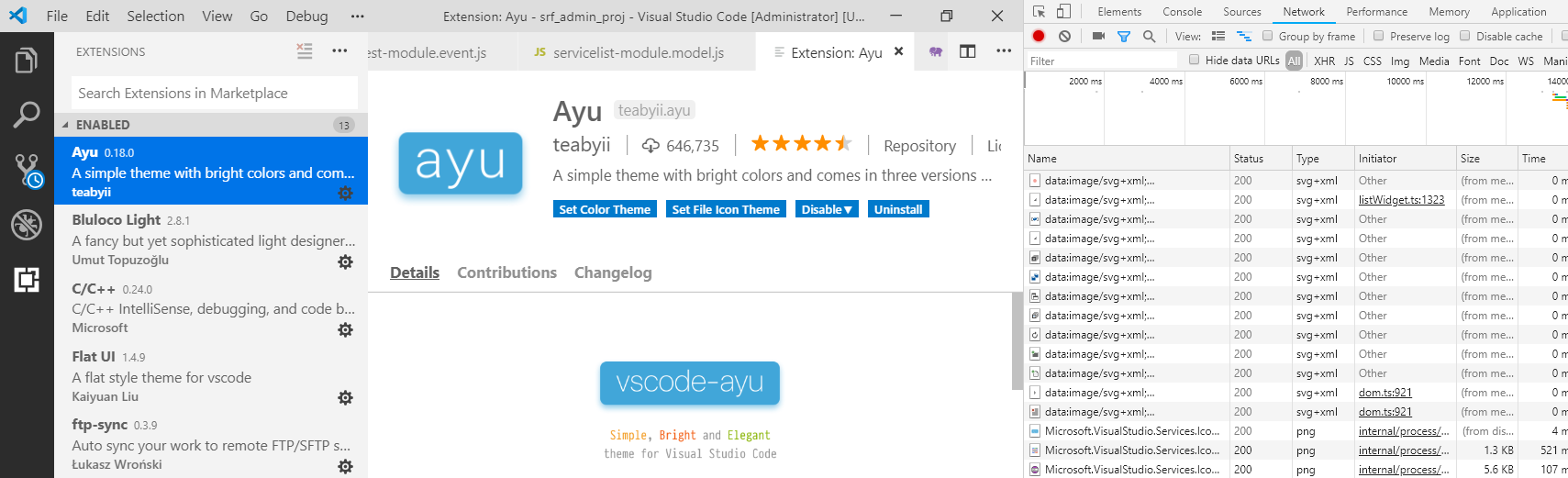
打开开发者工具
help->toggle developer tool 或者快捷键 ctrl+shift+i

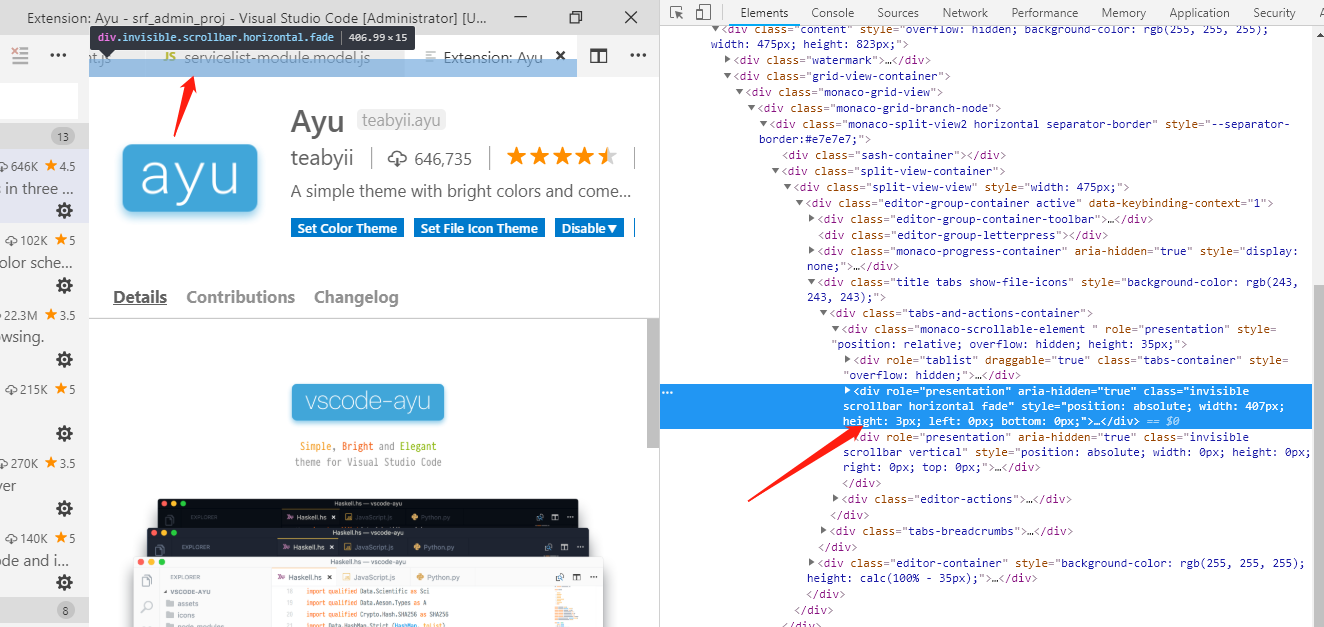
选择滚动条,找到css对应文件

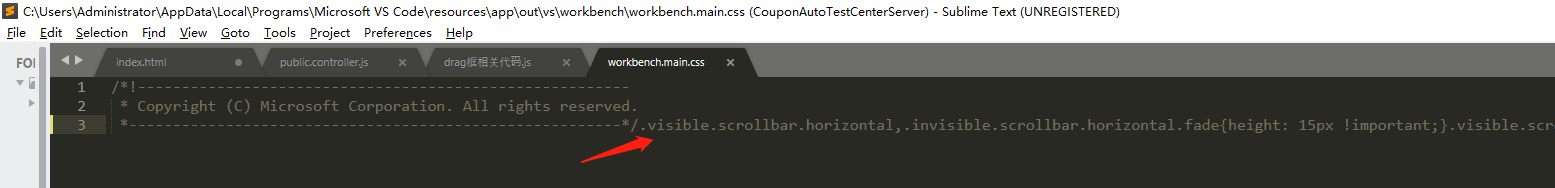
鼠标移上去可以看到路径,类似C:UsersAdministratorAppDataLocalProgramsMicrosoft VS Code esourcesappoutvsworkbenchworkbench.main.css

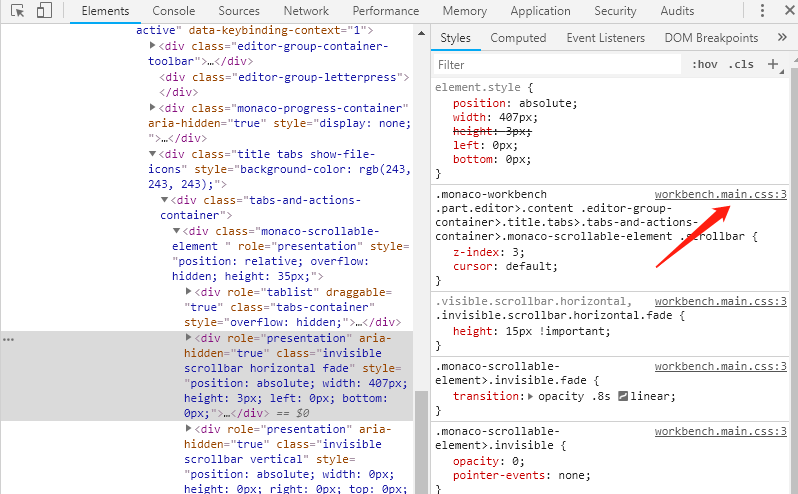
观察滚动条,通过css选择器,修改样式,把相关代码写入上面css文件中
默认css选择器 invisible.scrollbar.horizontal.fade, invisible.scrollbar.horizontal.fade>.slider 触发时选择器 .visible.scrollbar.horizontal,.visible.scrollbar.horizontal>.slider.active 最终css如下 .visible.scrollbar.horizontal,.invisible.scrollbar.horizontal.fade{height: 15px !important;}.visible.scrollbar.horizontal>.slider,.visible.scrollbar.horizontal>.slider.active,.invisible.scrollbar.horizontal.fade>.slider,.slider.active,invisible.scrollbar.horizontal.fade>.slider.active {height: 15px !important;}
然后把css放入对应css文件最前面

最终效果
再也不担心拖动时误点到切换文件了