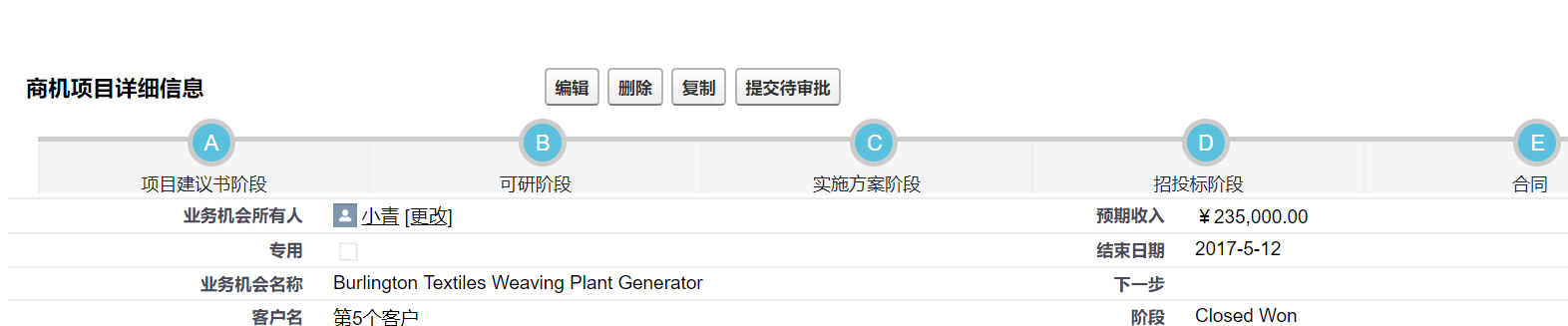
如果一个对象的记录在满足某个条件的情况下,希望能对其进行锁定,即普通用户没有权限对其进行编辑操作,记录页面显示如下图

一般会在提交审批,或者项目进行到某个阶段的情况下,由后台进行判断要不要锁定记录,或者管理员在某种情况下选择手动锁定记录。
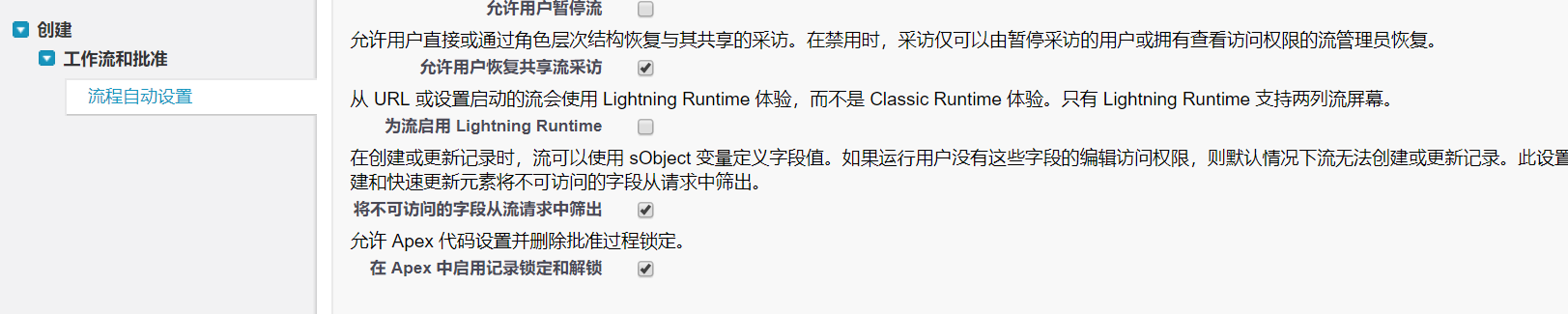
在代码开发之前,需要在系统中进行配置,设置==>工作流和批准==>流程自动设置==>在Apex中启用记录锁定和解锁

加下来看下通过Apex加锁的代码
1 String id='0067F000003oTQu';//传入一条记录id 2 if(!Approval.isLocked(id)){//Approval.isLocked(id) 判断记录是否加锁 3 Approval.lockResult ur = Approval.lock(id);//给一条记录加锁 4 if (ur.isSuccess()) {//方法执行状态 5 System.debug('成功锁定记录,ID为:' + id); 6 } else { 7 for(Database.Error err : ur.getErrors()) { 8 System.debug('锁定失败'); 9 System.debug('=============失败消息:' + err.getStatusCode() + ': ' + err.getMessage()); 10 } 11 } 12 }
可以看到日志显示:成功锁定记录,ID为:0067F000003oTQu
但是去到记录页面发现并没有出现加锁的那把“锁”图标

但是我们后台再次执行Approval.isLocked()方法进行判断可以看到返回值是true,也就是说系统判断这条记录应该是被锁上的状态,那么问题在哪里呢?
要处理的地方在于配置审批流,如果没有一个启用的审批流,在记录页面上是不会有加锁的标记出现的,我在系统中配置了一条无效审批流,没有任何操作,仅仅为了记录上的那把锁

当启用了审批流后,记录上就能看到如下被锁上的记录了

知道了如何加锁,同样的解锁也很简单了
1 String id='0067F000003oTQu'; 2 if(Approval.isLocked(id)) { 3 Approval.UnlockResult ur = Approval.unlock(Id); 4 if (ur.isSuccess()) { 5 System.debug('成功解锁记录,ID为:' + id); 6 } else { 7 for(Database.Error err : ur.getErrors()) { 8 System.debug('解锁失败'); 9 System.debug('=============失败消息:' + err.getStatusCode() + ': ' + err.getMessage()); 10 } 11 } 12 }
记录被锁定的情况下使用代码去修改,如果执行用户的权限不够则会报错,所以在有锁定的情况,先判断一手是否记录被锁定是很有必要的操作
最后,Salesforce也提供了批量锁定的方法
1 //方法名相同,返回值是一个数组 2 Approval.UnlockResult[] lrList = Approval.unlock(ListObject, true);//解锁 3 Approval.LockResult[] lrList = Approval.lock(ListObject, false);//加锁
如上,关于使用代码实现对记录的锁定与解锁操作,如有遗漏,欢迎指正,有问题欢迎留言