上篇文章介绍了前端模块化开发工具seaJs,利用seaJs我们可以轻松实现前端的模块化编程,参见http://www.cnblogs.com/luozhihao/p/4818782.html
那么今天我继续介绍前端开发的另一工具——grunt。关于介绍grunt文章网上已经存在很多,而本文主要结合自己的亲身实践来讲解利用grunt实现前端开发中代码的压缩及合并。
一、准备工作
再使用grunt之前,我们先要安装node.js,利用node的包管理工具npm来安装grunt
node.js下载地址:https://nodejs.org/en/
关于如何安装及配置node不属于本文涉及范畴,所以在这里不做介绍,需要查看的童鞋可以参照:http://xiaoyaojones.blog.163.com/blog/static/28370125201351501113581/
二、安装grunt
安装配置完node后,我们利用npm来安装全局grunt,命令行如下:

完成后我们输入命令:grunt -ver 来查看grunt的版本,如果现实版本信息,则说明安装成功了:

ok,下一步是在你自己的项目文件中局部安装grunt
安装之前先在项目目录下新建两个文件Gruntfile.js及package.json用来配置grunt
在package.json中将如下代码粘贴进去并保存:
{ "name": "luozh", "file": "zepto", "version": "0.1.0", "description": "demo", "license": "MIT", "devDependencies": { "grunt": "~0.4.1", "grunt-contrib-clean": "~0.5.0", "grunt-contrib-concat": "^0.5.1", "grunt-contrib-copy": "~0.4.1", "grunt-contrib-jshint": "~0.6.3", "grunt-contrib-requirejs": "~0.4.1", "grunt-contrib-uglify": "~0.2.1", "grunt-contrib-cssmin": "~0.12.3", "grunt-strip": "~0.2.1" }, "dependencies": { "express": "3.x" } }
完了之后,我们在package.json的同级目录下输入命令行npm install:

之后我们会看到文件夹下又多了一个名为node_modules的文件夹

没错,里面放置的就是刚刚我们package.json里所配置的功能文件了。
ok,到了这里我们的grunt的安装就到此结束。
三、配置grunt
安装完成之后,我们需要对我们需要利用grunt实现的功能进行配置,比如我们需要调用哪些功能、文件原始路径、文件名及存放路径等。
这里我们就要用到刚刚提到的Gruntfile.js文件了,下面以配置压缩js功能为例:
module.exports = function (grunt) { // 项目配置 grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), uglify: { options : { banner : '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */ ' }, my_target: { files: [ { expand: true, //src相对路径 对dest无用 cwd: 'app/src/', //src: '*.js', src: ['demo.js', 'untils.js'], //不包含某个js,某个文件夹下的js dest: 'app/src/dist/', //最后/不能省略 rename: function (dest, src) { var folder = src.substring(0, src.lastIndexOf('/')); var filename = src.substring(src.lastIndexOf('/'), src.length); // var filename=src; filename = filename.substring(0, filename.lastIndexOf('.')); var fileresult=dest + folder + filename + '.min.js'; grunt.log.writeln("现处理文件:"+src+" 处理后文件:"+fileresult); return fileresult; //return filename + '.min.js'; } } ] } } }); grunt.loadNpmTasks('grunt-contrib-uglify'); // 默认任务 grunt.registerTask('default', ['uglify']); }
以上需要修改的是:
cwd: 'app/src/' 改成你需要压缩js的目录
src: ['demo.js', 'untils.js'] 改成你需要压缩的js文件名,多个以数组形式存放
dest: 'app/src/dist/' 改成你所要输出压缩后js的文件目录
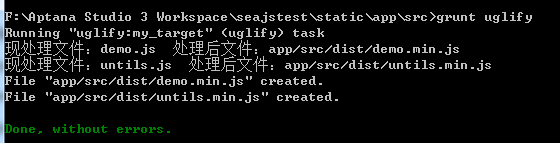
配置完成后找到自己所要压缩文件的目录,执行命令:grunt uglify就ok了

显示Done, without errors 就表示压缩成功
同理,我们还可以合并js,配置如下:
module.exports = function (grunt) { // 项目配置 grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), concat: { options: { }, dist: { src: ['app/src/demo.js', 'app/src/untils.js'], dest: 'app/src/dist/libs.js' } }, uglify: { options : { banner : '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */ ' }, my_target: { files: [ { expand: true, //src相对路径 对dest无用 cwd: 'app/src/', //src: '*.js', src: ['demo.js', 'untils.js'], //不包含某个js,某个文件夹下的js dest: 'app/src/dist/', //最后/不能省略 rename: function (dest, src) { var folder = src.substring(0, src.lastIndexOf('/')); var filename = src.substring(src.lastIndexOf('/'), src.length); // var filename=src; filename = filename.substring(0, filename.lastIndexOf('.')); var fileresult=dest + folder + filename + '.min.js'; grunt.log.writeln("现处理文件:"+src+" 处理后文件:"+fileresult); return fileresult; //return filename + '.min.js'; } } ] } } }); grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-concat'); // 默认任务 grunt.registerTask('default', ['uglify', 'concat']); }
添加了concat配置,利用grunt.loadNpmTasks('grunt-contrib-concat')将concat功能load进来,并包含到grunt.registerTask任务中去,
如果没有这一功能需要进行下载,同时需要在package.json进行配置,
最后执行grunt concat就ok了,如果需要同时进行压缩和合并,那么执行命令grunt就ok了~
当然,grunt除了能实现js压缩合并外,还能实现css压缩、图片压缩等等一系列功能,在这里就不一一介绍了,
所有功能的实现都需要事先安装及配置后才能使用,
关于其他功能插件的安装及配置方法可以参见grunt官网的插件列表 http://www.gruntjs.net/plugins
可以说利用grunt减轻了我们对于需要反复重复的任务,例如压缩(minification)、编译、单元测试、linting等方面的工作量,像grunt这样的前端自动化工具还有很多,比如gulp,
同时结合yeomen、bower等前端工具可以实现更为强大的自动化流程,让前端得以工程化。
之后我会介绍yeomen、bower、grunt相结合的自动化构建方法,欢迎关注。