我是微软Dynamics 365 & Power Platform方面的工程师/顾问罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面的微软最有价值专家(Microsoft MVP),欢迎关注我的微信公众号 MSFTDynamics365erLuoYong ,回复427或者20201215可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!
Web资源(包括JavaScript类型的Web 资源)更改后一般需要更新Dynamics 365服务器上的Web 资源的内容,发布,刷新(或者强制刷新Ctrl + F5)来测试,这样稍显麻烦,有时候还需要一种场景就是尝试性更改,这时候如果能直接使用开发者本机上的JavaScript文件内容进行开发和调试就好了,今天就介绍两种方法。
首先介绍使用Fiddler的方法,主要内容来自官方文档:Streamline JavaScript web resource development using Fiddler AutoResponder 。
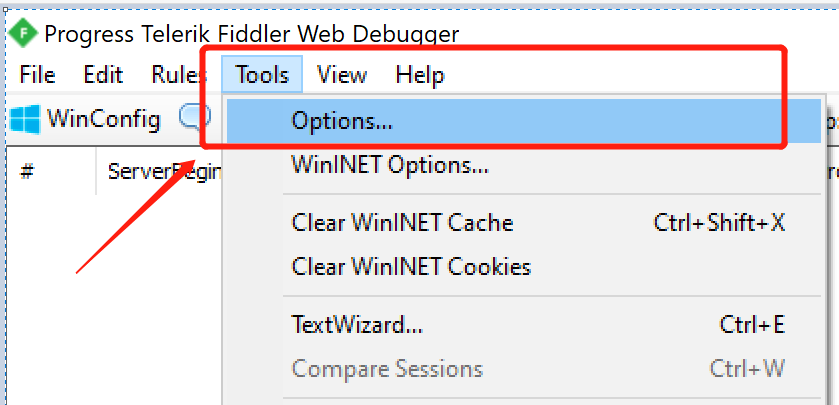
当然需要先安装好 Fiddler (我这里使用的是经典版本的Fiddler,现在有新版叫做 Fiddler Anywhere),然后打开 Tools > Options ...

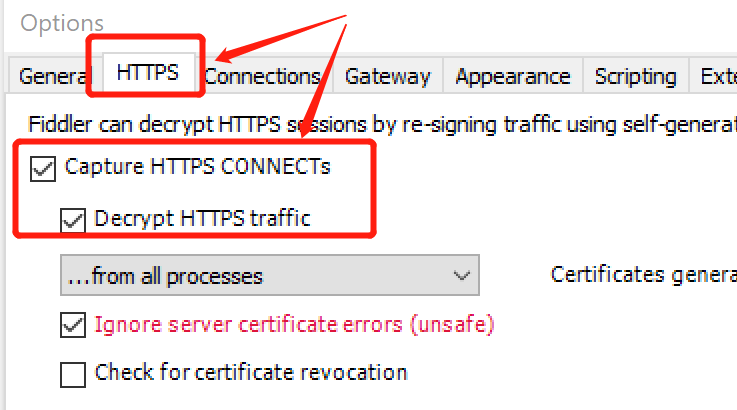
确保 HTTPS 这个Tab下面的 Capture HTTPS CONNECTs 和 Decrypt HTTPS traffic 两个选线选中,如果弹出来要安装证书,确认即可,然后关闭 Options 窗口。

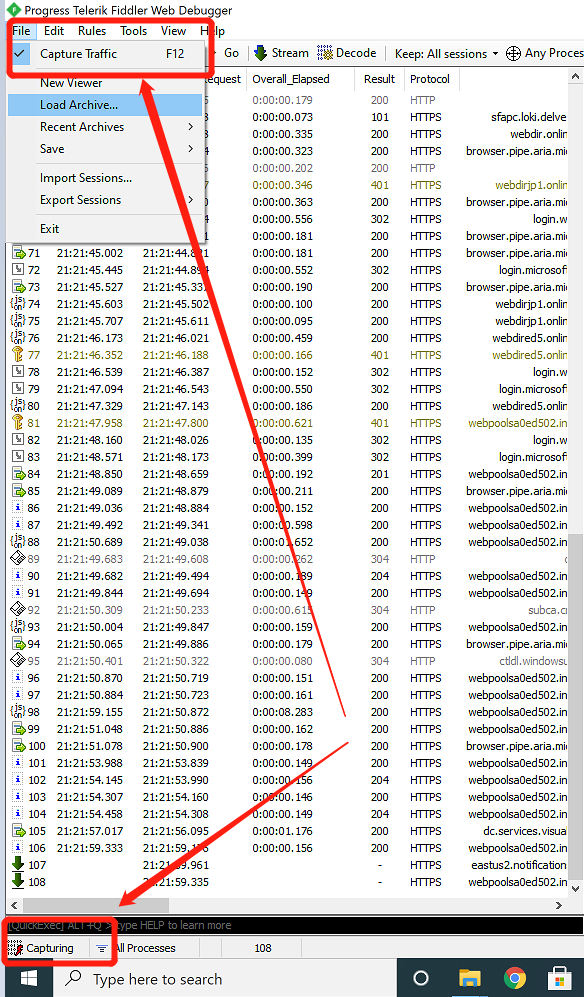
可以通过 File > Capture Traffic 或者点击左下角的空白格来开始后者停止抓取网络请求。

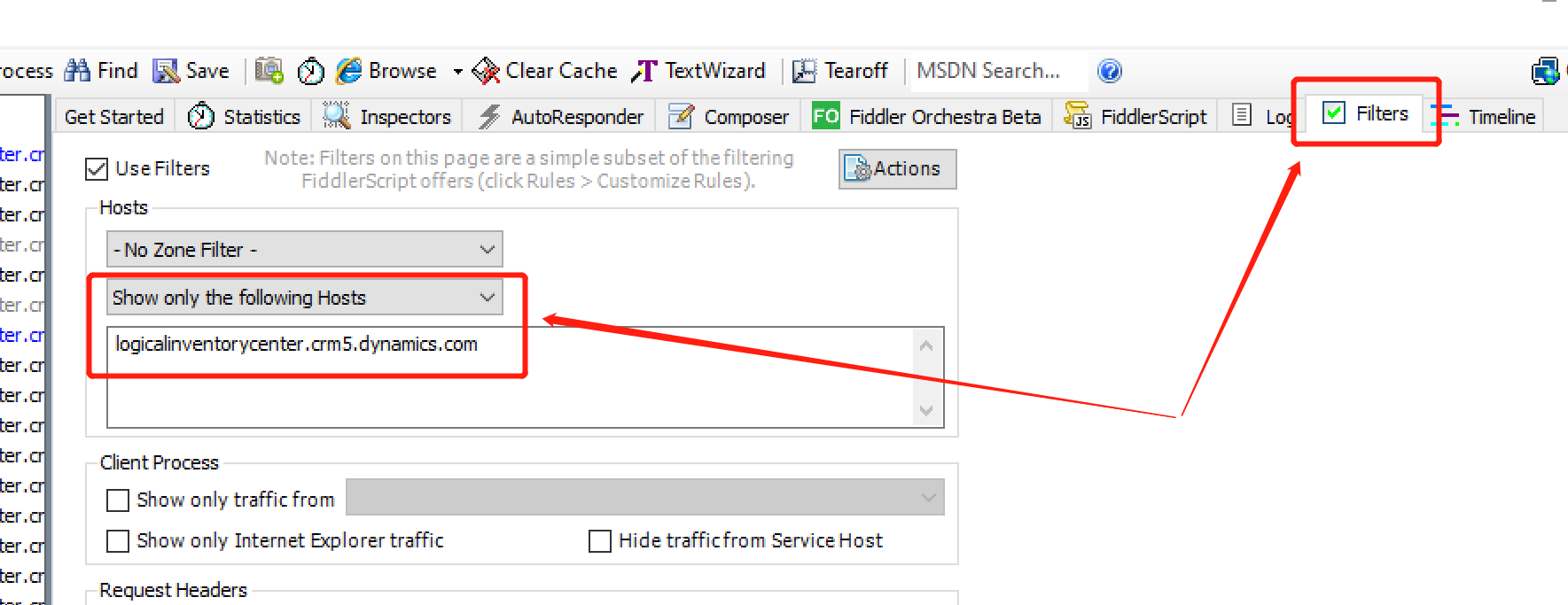
如果觉得抓取的网络请求太多,可以使用Filter,选中 Filters 这个Tab,选择 Show only the following Hosts 这个选项,然后输入Dynamics 365的域名,示例如下,更多信息参考 Fiddler的 Filters Reference 。

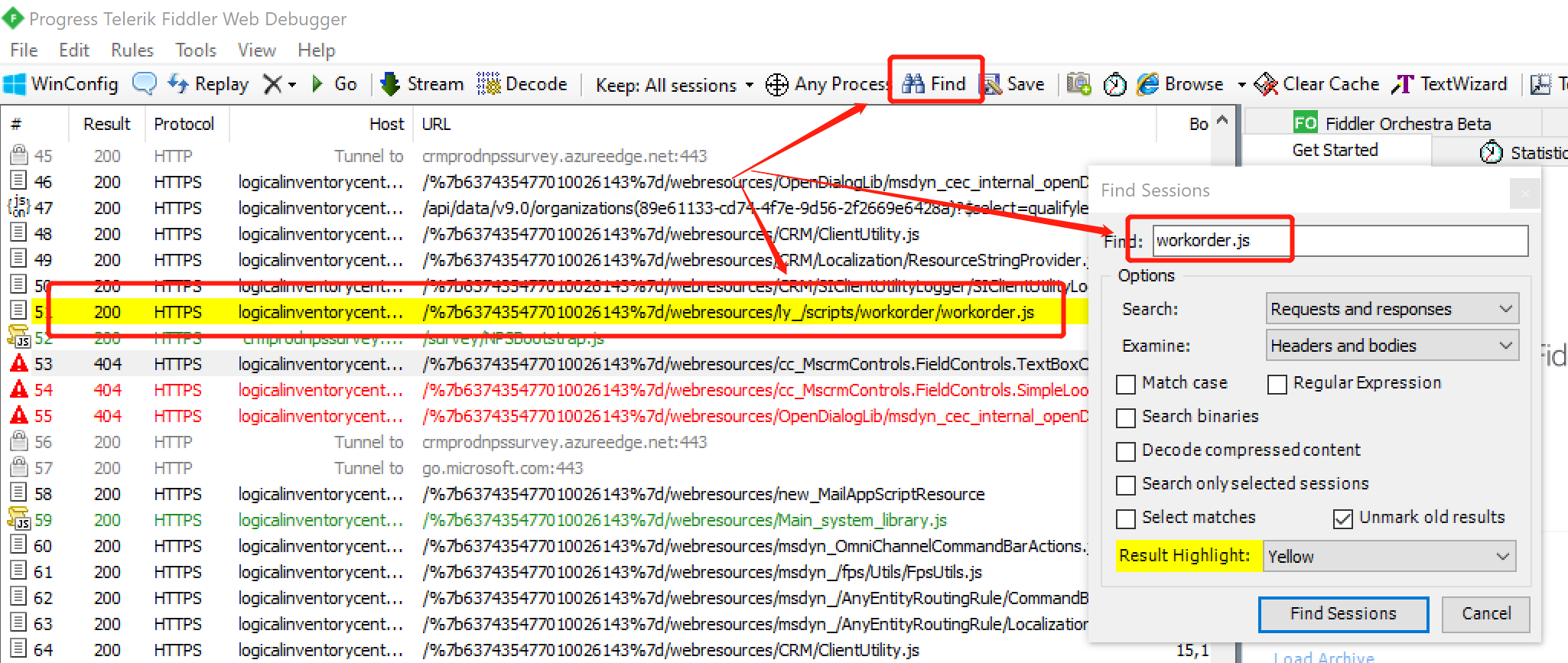
看情况通过刷新页面(刷新的话有时候会直接利用本地缓存的JavaScript文件,此时可以通过F12打开开发者工具,在Network这个Tab中选中 Disable Cache后再刷新)或者点击按钮等方式触发事件执行要修改的JavaScript Web资源,抓取网络请求后在Fiddler上按Ctrl + F或者点击 Find 按钮,在弹出的Find Sessions窗口中输入要查找的Web 资源名字进行查找,就会找到要修改的文件,默认是标黄显示。

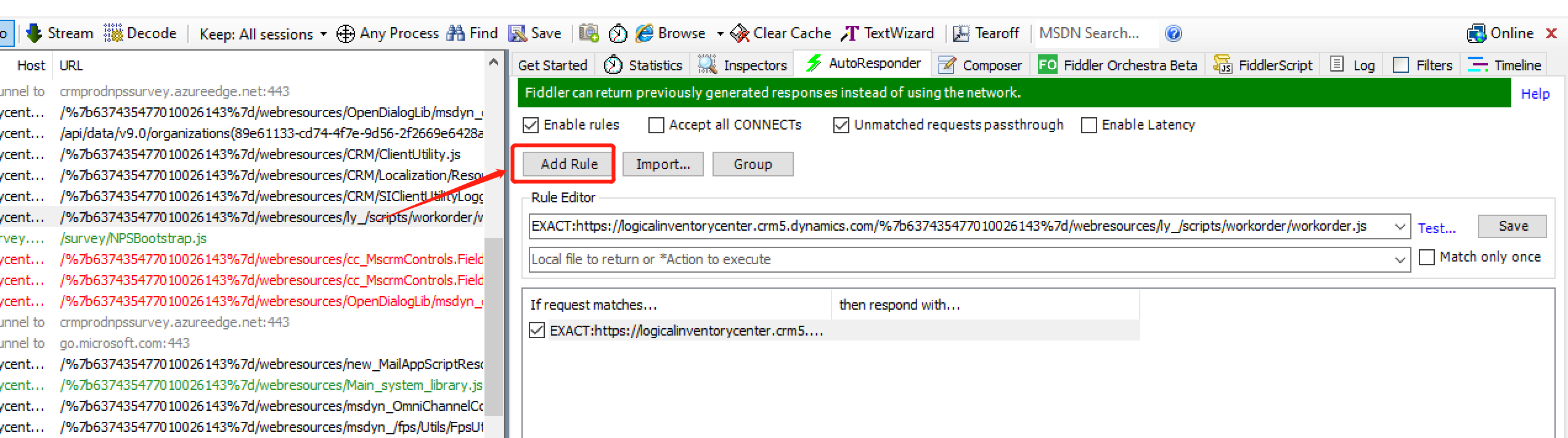
选中要修改的文件后,在Fiddler的右边面板选择AutoResponder这个Tab,选中这个Tab下的Enable rules 和 Unmatched requests passthrough 这两个复选框。

在左侧依然保持选中要修改的Web资源的情况下,点击右边AutoResponder面板中的 Add Rule 按钮,就会自动将内容填充到Rule Editor中,可以看到生成的内容类似 EXACT:https://logicalinventorycenter.crm5.dynamics.com/%7b637435477010026143%7d/webresources/ly_/scripts/workorder/workorder.js 。

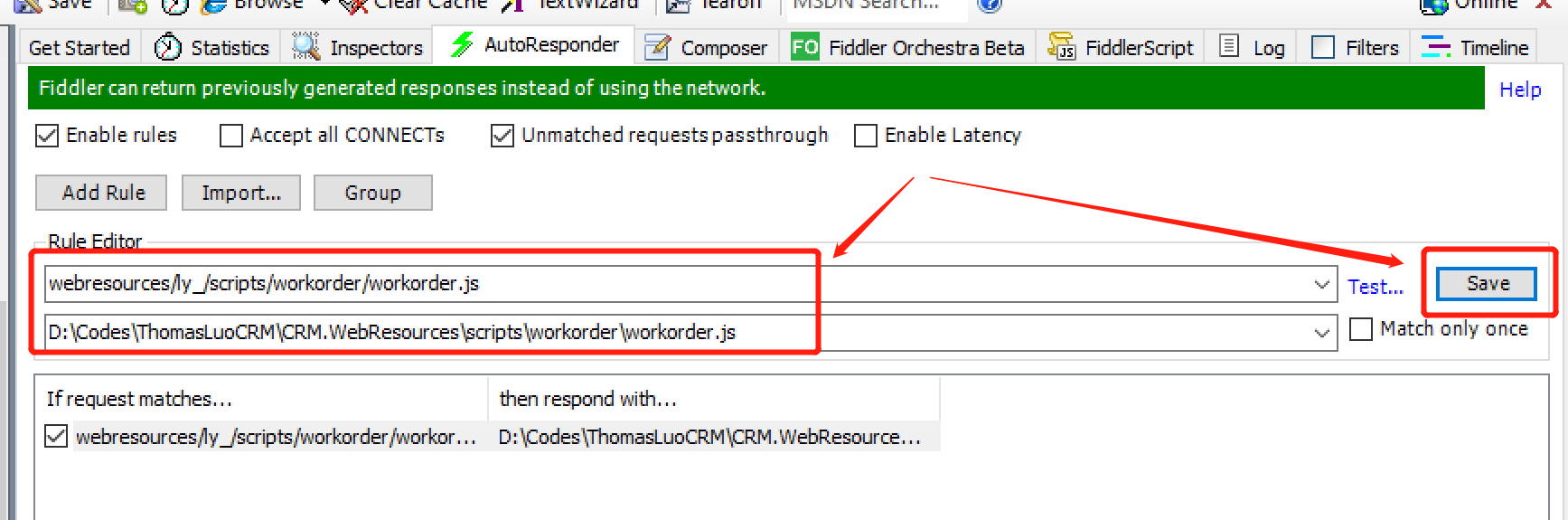
这里最好简化下,我这里简化为 webresources/ly_/scripts/workorder/workorder.js ,然后输入自己要替换用的本地文件路径和名字,点击 Save按钮。

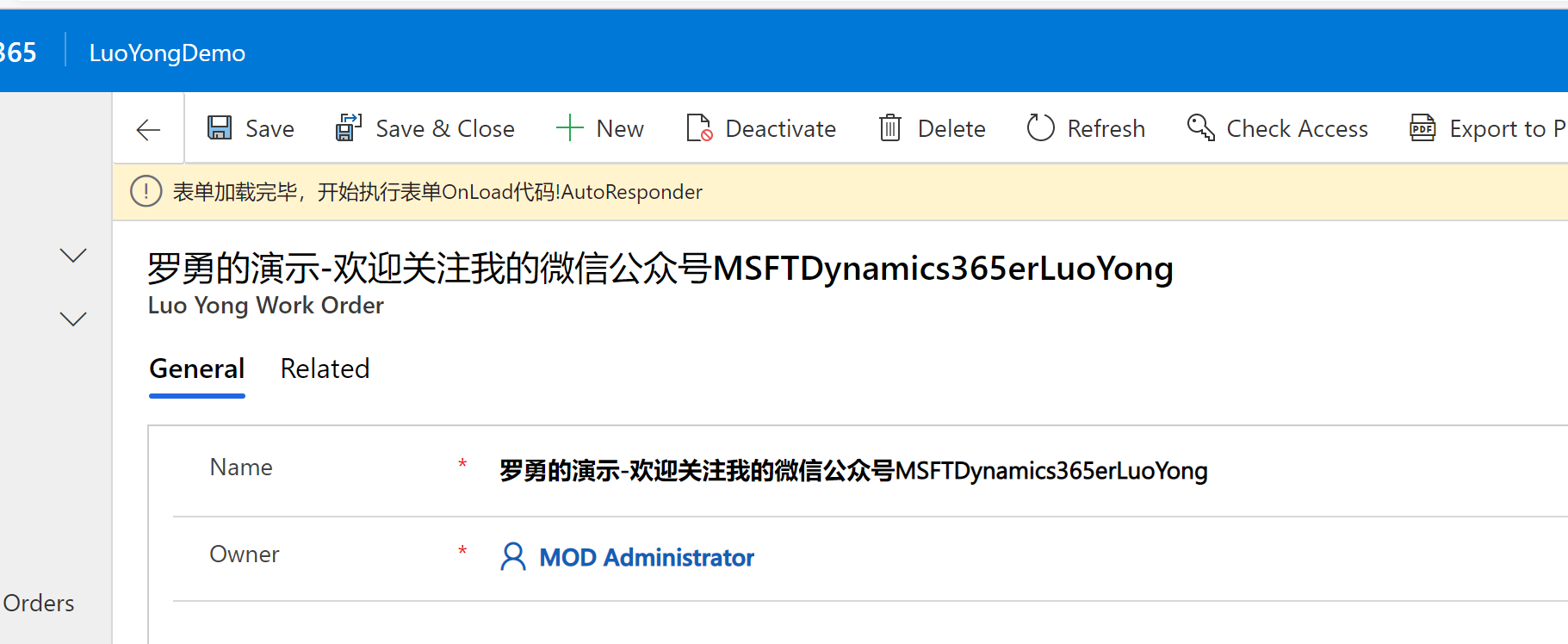
最后就是修改本地的Web资源代码,然后启动Fiddler继续抓取网络请求进行测试了。我这测试是OK的,不需要更新Dynamics 365上的Web资源内容,就替换成为本地的内容了。比如我这里是将提示加了一个AutoResponder,显示正确。

下面介绍第二种方法,不需要借助第三方工具,利用Chrome后者新版Edge浏览器的Local Overrides功能即可,这个需要Chrome的版本等于高于65,Edge新版就可以,Edge的官方介绍文档是 Override webpage resources with local copies using Microsoft Edge DevTools ,Google官方介绍链接是 https://developers.google.com/web/updates/2018/01/devtools#overrides 。工作原理官方介绍如下,我就不翻译了:
How it works:
- You specify a directory where DevTools should save changes.
- When you make changes in DevTools, DevTools saves a copy of the modified file to your directory.
- When you reload the page, DevTools serves the local, modified file, rather than the network resource.
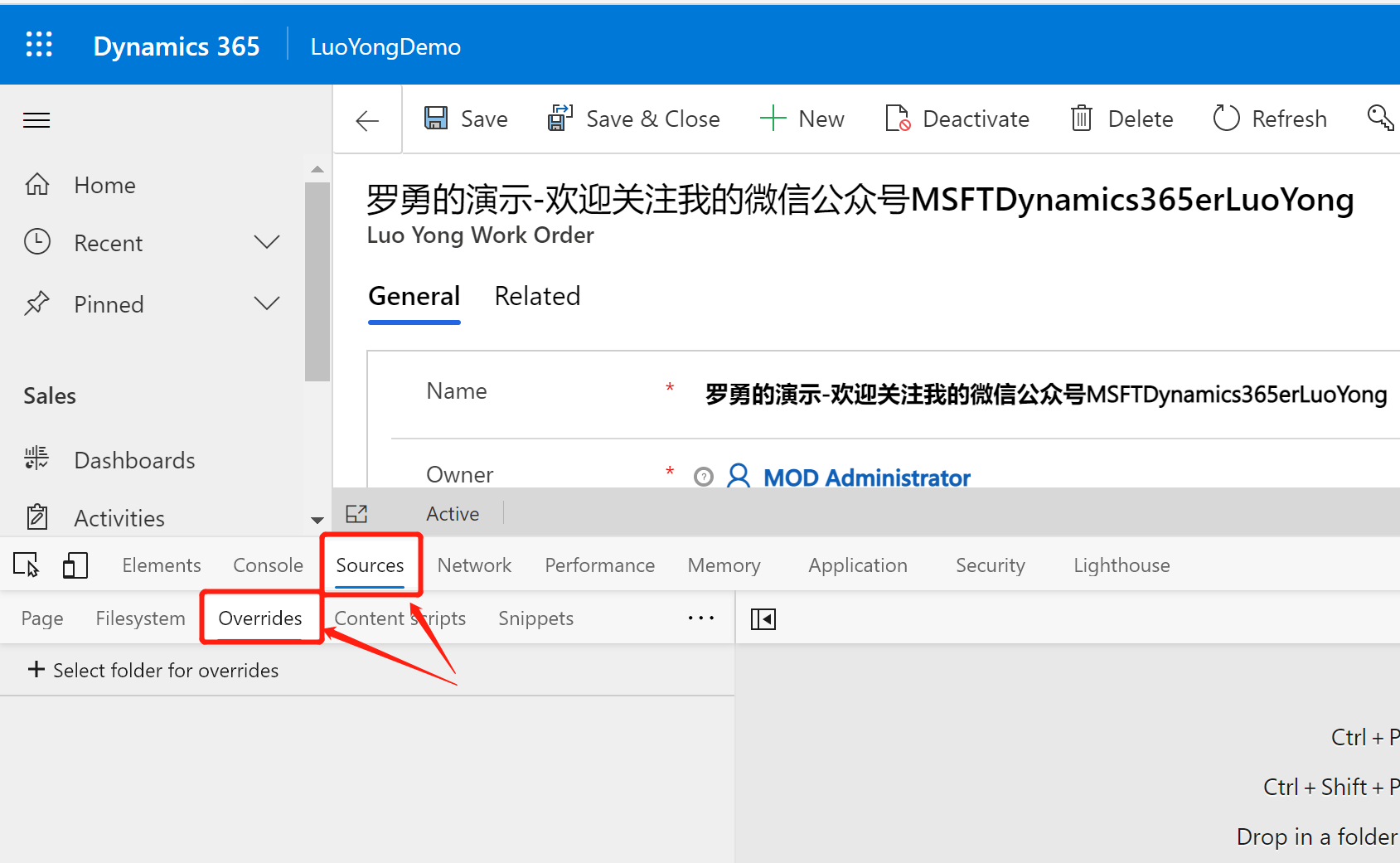
主要介绍下如何做,我是微软员工,我就使用微软的新版Edge浏览器来介绍和演示。按F12或者通过其他方式打开Developer Tools工具,打开Sources这个面板下面的 Overrides 这个Tab。

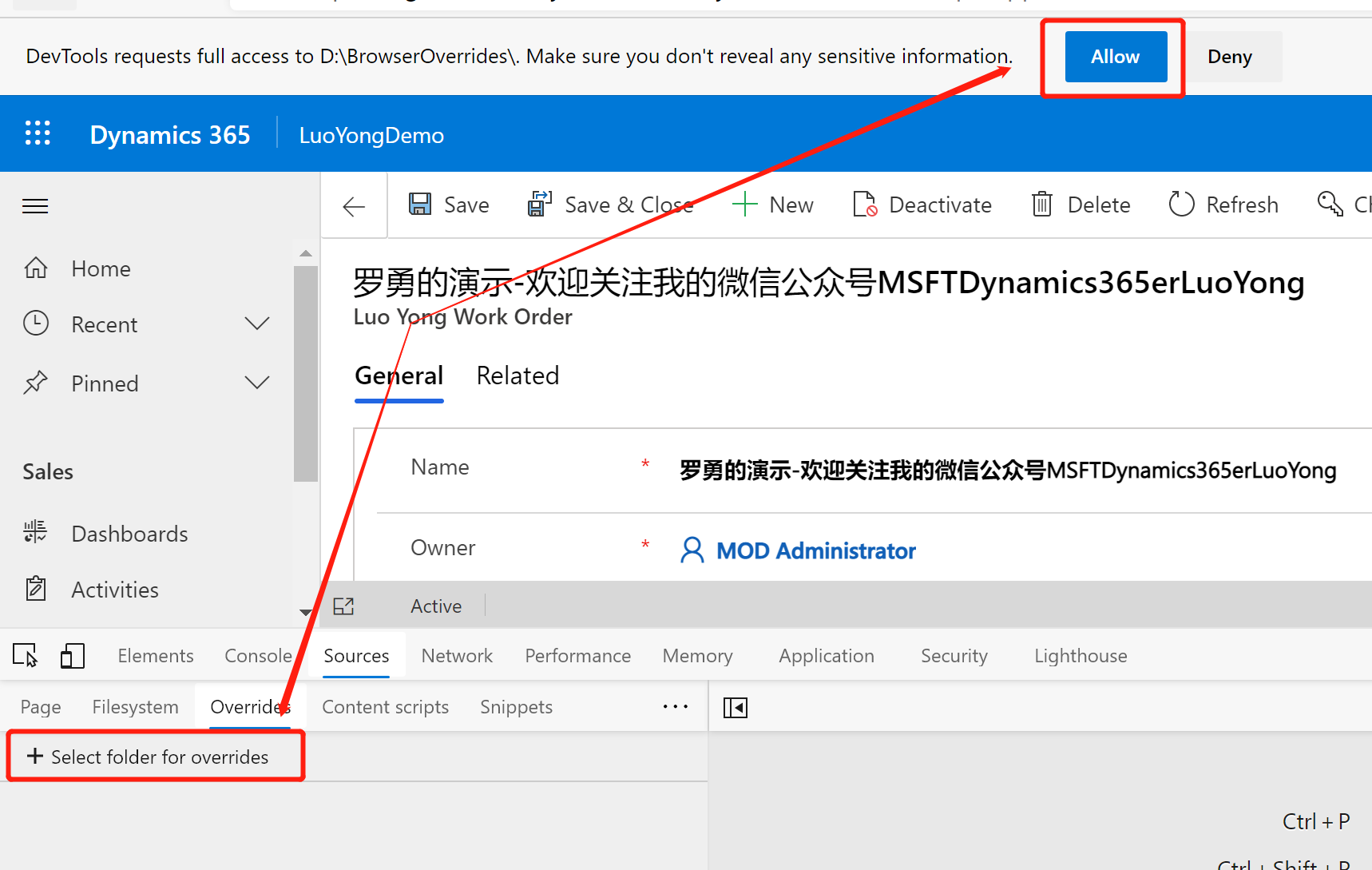
点击 Select folder for overrides ,选择合适的文件夹(我一般会专门建立一个文件夹来处理),如果有提示,点击Allow。

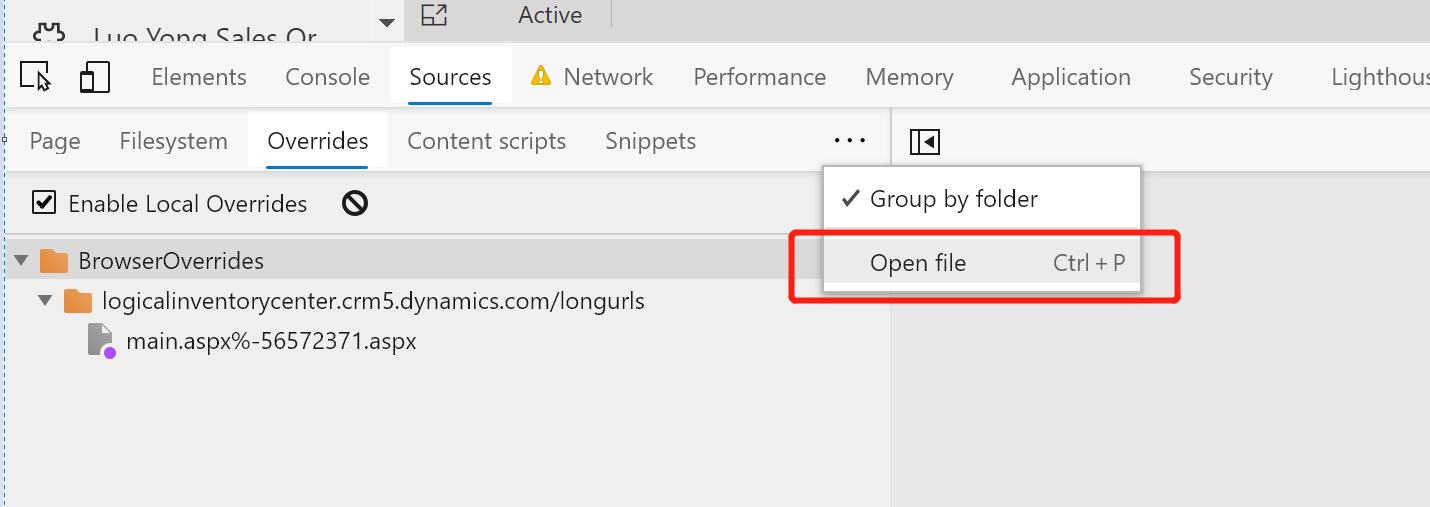
然后通过Ctrl + P 或者如下菜单项目(Sources > Open file)找到要修改的JavaScript文件,我这里是 workorder.js

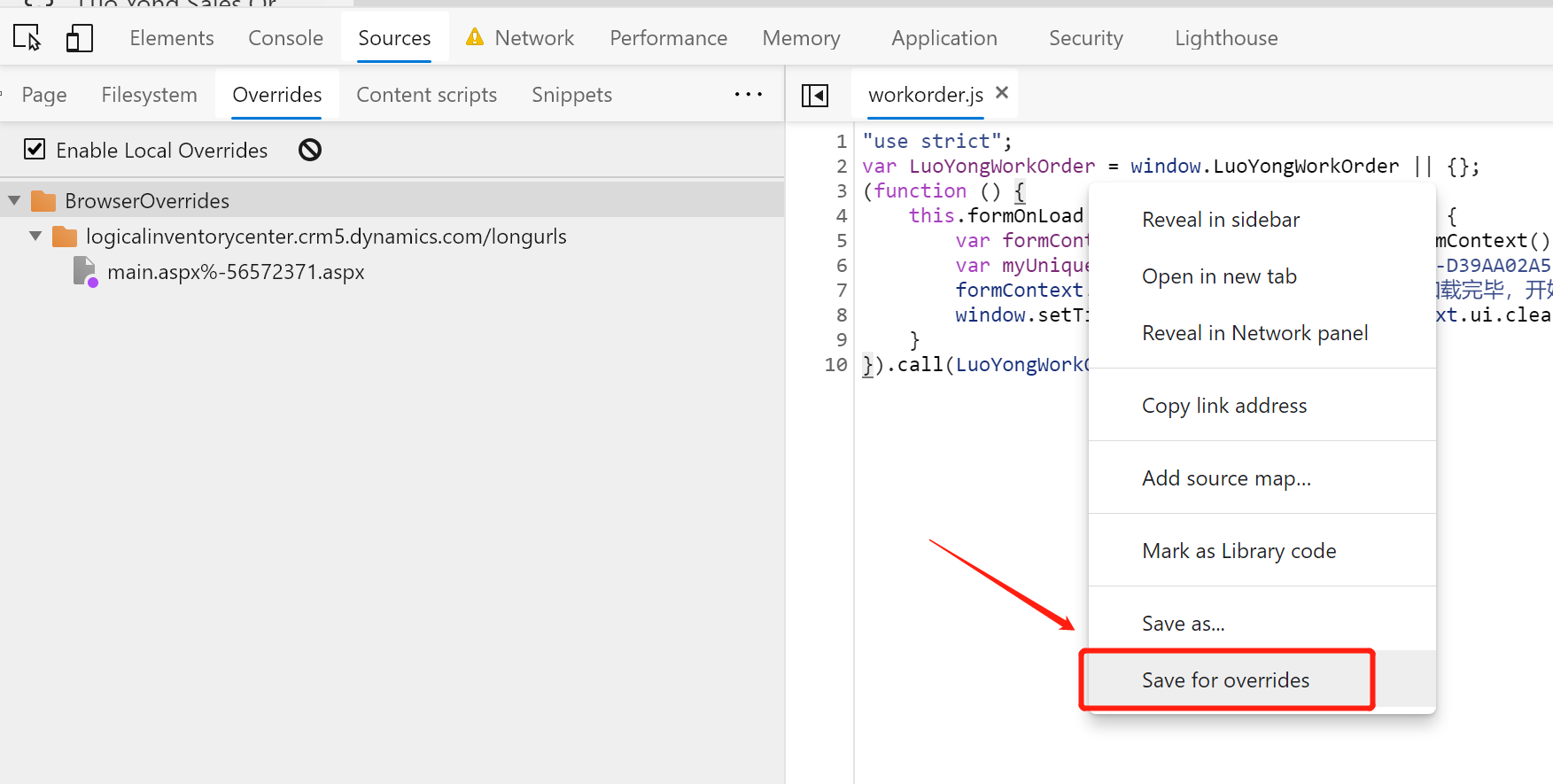
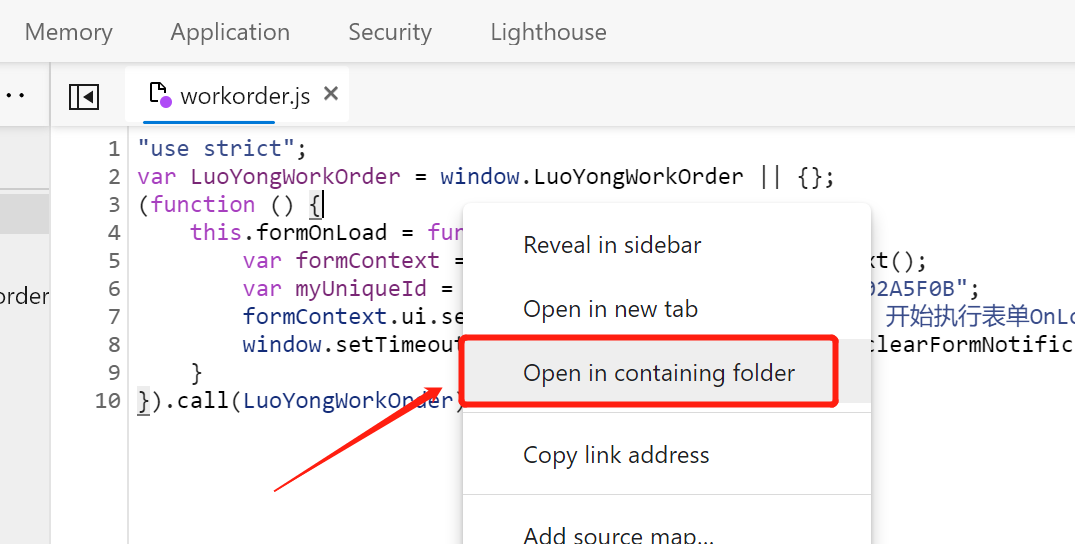
右击该文件,选择 Save for overrides 菜单项目,然后可以直接修改,使用Ctrl + S保存后刷新页面就会利用修改后的文件了。但是这个文件保存的路径比较绕,一般我会和自己的代码做个映射。

这个文件到底保存在哪儿呢?可以点击 Open in containing foloder 来查看,比如我这里是保存在 D:BrowserOverrideslogicalinventorycenter.crm5.dynamics.com\%257b637435477010026143%257dwebresourcesly_scriptsworkorder 文件夹中。

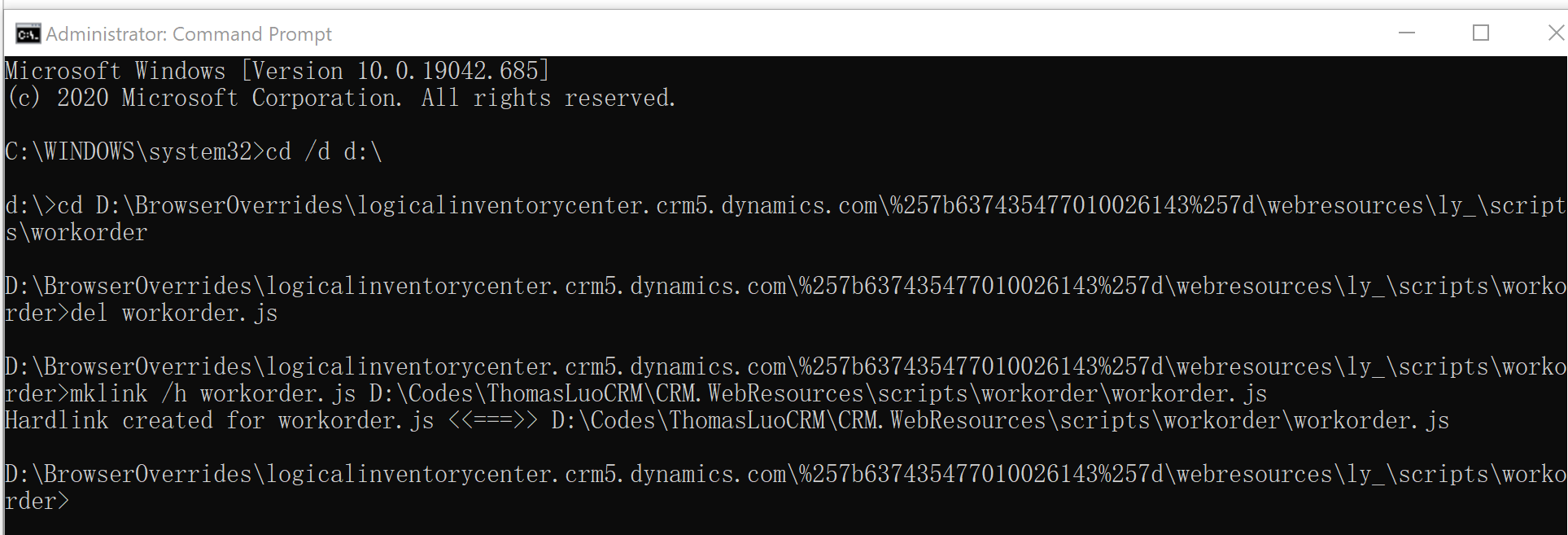
这种文件夹路径太长,我想映射这个文件到我的源码中,可以用mklink做个映射。用管理员身份打开cmd窗口,我这里执行如下命令:
cd /d d:
cd D:BrowserOverrideslogicalinventorycenter.crm5.dynamics.com\%257b637435477010026143%257dwebresourcesly_scriptsworkorder
del workorder.js
mklink /h workorder.js D:CodesThomasLuoCRMCRM.WebResourcesscriptsworkorderworkorder.js
执行结果如下:

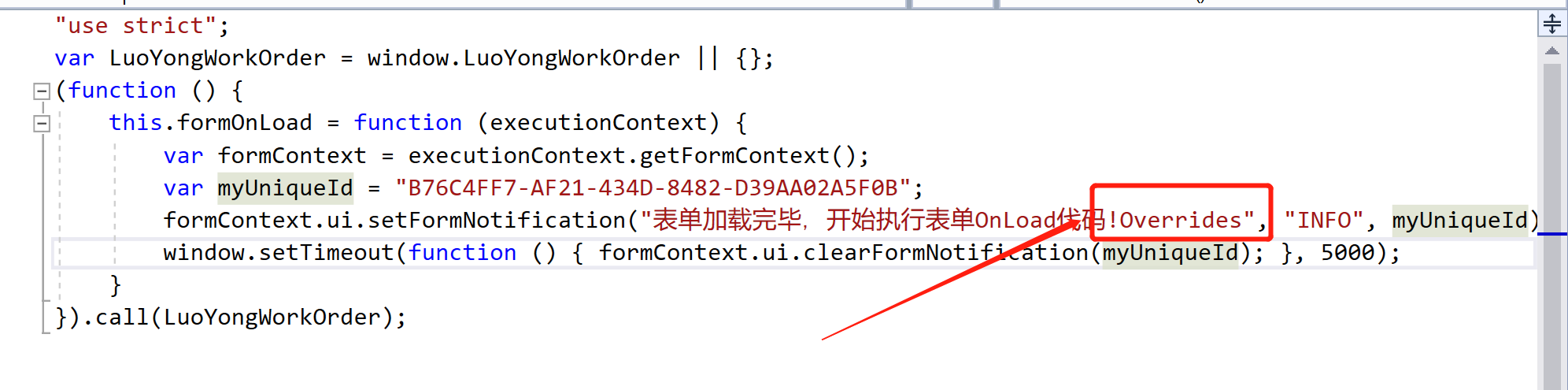
然后我修改下本地JavaScript的内容(也就是 D:CodesThomasLuoCRMCRM.WebResourcesscriptsworkorderworkorder.js 这个文件内容),比如我这里是将提示最后文字从AutoResponder改成Overrides。

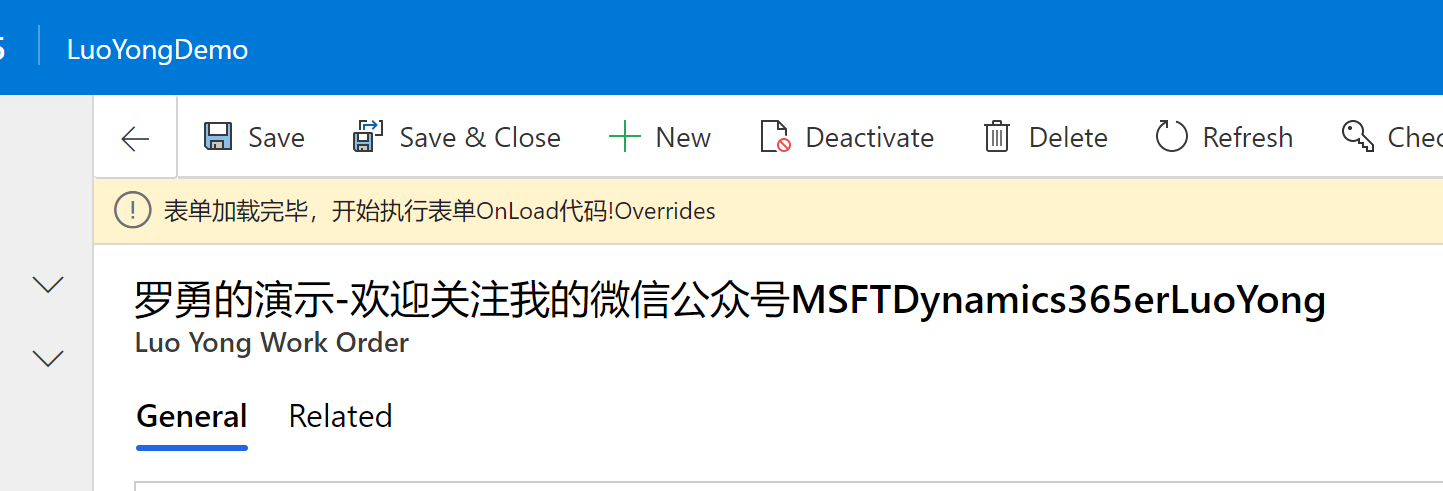
然后刷新浏览器看看效果,有了,当然需要保持Developer Tools是打开状态。

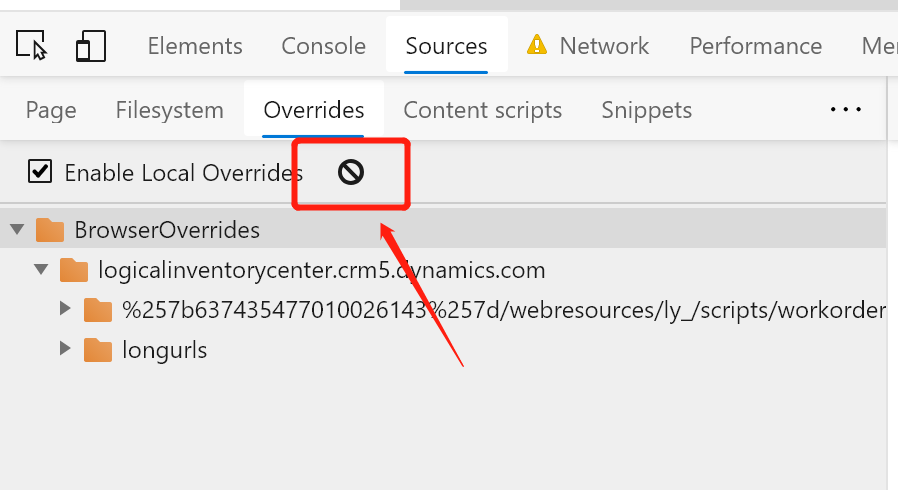
当然,如果要停止这种方法也很简单,点击如下按钮即可。

你可能会问,只适用于JavaScript类型的Web资源吗?经过验证,HTML类型的Web资源也可以的,应该静态文件几乎都可以。