关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复164或者20151021可方便获取本文,同时可以在第一时间得到我发布的最新的博文信息,follow me!
上一篇博客:为Dynamics CRM注释的图片附件做个预览功能 发布后,有读者问,可以为其他类型附件做个预览功能吗?可以得,我这里提供主要的Office文件类型(Office 2007或者更高版本的Word,Excel,PowerPoint文档)的在线查阅功能,follow me。
为了更加好的显示效果,更方便的开发,我这里利用微软Office官方网站提供的联机查看Office文档功能,网址是 https://products.office.com/zh-CN/office-online/view-office-documents-online ,如果你的office文档有个可以通过http 或者Https 访问的url,就可以利用的官方的这个功能,这个就是Office Online的部分功能吧。支持的浏览器包括 Internet Explorer 7 或更高版本、Safari 4 或更高版本、Firefox 3.5 或更高版本以及 Chrome。 支持的 Office Online 手机查看器包括 iPhone? 上的 Safari 以及 Windows Phone 上的 Internet Explorer。 官方的支持,无需插件,无需自己电脑安装Office软件,可以联机查看,下载,查找,打印,以PDF形式下载等功能,我估摸着,以后功能会更加强大,就选它,我看行。
由于需要一个可以公开访问的文档URL,所以我这里建立了一个辅助的网站,这个网站我部署在Microsoft Azure上面,网站的首页地址是 http://mvpluoyong.azurewebsites.net ,主要用到的一个文件是 GetAnnotationDocument.ashx ,主要代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using LuoYong.CRMOperation; { /// <summary> /// Summary description for GetAnnotationDocument /// </summary> public class GetAnnotationDocument : IHttpHandler { public void ProcessRequest(HttpContext context) { try { string AnnotationId = context.Request.QueryString["AnnotationId"]; CRMAnnotationMgr annotationMgr = new CRMAnnotationMgr(); if (!string.IsNullOrEmpty(AnnotationId)) { var annotation = annotationMgr.GetAnnatationAttachementBody(new Guid(AnnotationId)); context.Response.ContentType = annotation.MimeType; byte[] mybyte = Convert.FromBase64String(annotation.DocumentBody); context.Response.BinaryWrite(mybyte); context.Response.Flush(); context.Response.End(); } else { throw new Exception("AnnotationId没有提供!"); } } catch (Exception ex) { context.Response.ContentType = "text/plain"; context.Response.Write("Error." + ex.Message); } } public bool IsReusable { get { return false; } } } }
然后还是稍微修改前面文章的 HTML Web资源后如下,代码优化了一下,点击链接的反映速度会些了,因为不一定都去查询附件的内容了:
<!DOCTYPE HTML> <html> <head> <title>微软MVP罗勇测试注释</title> <style type="text/css"> table { border:1px solid #666666; border-collapse:collapse; } table thead th { padding: 8px; border:1px solid #666666; background-color: #dedede; } table tbody td { border: 1px solid #666666; padding: 8px; background-color: #ffffff; } table thead tr th { font-family:Microsoft YaHei,SimSun,Tahoma,Arial; font-size:12px; font-weight:bold; color:#000000; } table tbody tr td { color:#444444; font-family:Microsoft YaHei,SimSun,Tahoma,Arial; font-size:12px; } .web_dialog_overlay { position: fixed; top: 0; right: 0; bottom: 0; left: 0; height: 100%; width: 100%; margin: 0; padding: 0; background: #000000; opacity: .15; filter: alpha(opacity=15); -moz-opacity: .15; z-index: 101; display: none; } .web_dialog { display: none; position: fixed; width: 400px; height: 450px; top: 50%; left: 50%; margin-left: -190px; margin-top: -100px; background-color: #ffffff; border: 1px solid #336699; padding: 0px; z-index: 102; font-family: Verdana; font-size: 10pt; } .web_dialog_title { border-bottom: solid 2px #336699; background-color: #336699; padding: 4px; color: White; font-weight:bold; height:20px; width:100%; } .align_right { text-align: right; } </style> <script type="text/javascript" src="../../ClientGlobalContext.js.aspx"></script> <script type="text/javascript" src="../common/jquery.min.js"></script> <script type="text/javascript" src="../common/XrmServiceToolkit.min.js"></script> <script type="text/javascript"> Date.prototype.format = function (fmt) { var o = { "M+": this.getMonth() + 1,//月份 "d+": this.getDate(),//日 "h+": this.getHours(),//小时 "m+": this.getMinutes(),//分 "s+": this.getSeconds()//秒 }; if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); for (var k in o) if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length))); return fmt; } function ShowDialog(modal) { $("#overlay").show(); $("#dialog").fadeIn(300); if (modal) { $("#overlay").unbind("click"); } else { $("#overlay").click(function (e) { HideDialog(); }); } } function HideDialog() { $("#overlay").hide(); $("#dialog").fadeOut(300); } function ShowAttachmentByNoteId(NoteId, MimeType) { if (MimeType.indexOf("image") > -1) { XrmServiceToolkit.Rest.Retrieve( NoteId, "AnnotationSet", "DocumentBody", null, function (result) { var DocumentBody = result.DocumentBody; var img = $("<img />"); img.attr("alt", "Embedded Image"); img.attr("src", "data:" + MimeType + ";base64," + DocumentBody); img.appendTo($("#dialog")); ShowDialog(true); }, function (error) { alert(error.message); }, true ); } else if (MimeType.indexOf("officedocument.presentationml.presentation") > -1 || MimeType.indexOf("officedocument.spreadsheetml.sheet") > -1 || MimeType.indexOf("officedocument.wordprocessingml.document") > -1) {//office文档 window.open("https://view.officeapps.live.com/op/view.aspx?src=" + encodeURIComponent("http://mvpluoyong.azurewebsites.net/GetAnnotationDocument.ashx?AnnotationId=" + NoteId)); } else if (MimeType.indexOf("pdf") > -1) { window.open("http://mvpluoyong.azurewebsites.net/GetAnnotationDocument.ashx?AnnotationId=" + encodeURIComponent(NoteId)); } else{ alert("暂时不支持MimeType=" + MimeType + "类型附件的预览,敬请期待后续博文!"); } } $(function () { var clientUrl = GetGlobalContext().getClientUrl(); //var id = window.parent.Xrm.Page.data.entity.getId(); //这种方法可以获取表单中的很多信息,包括id var match = RegExp('[?&]id=([^&]*)').exec(window.location.search);//这里是外接通过url传递id的值过来 var id = match && decodeURIComponent(match[1].replace(/+/g, ' ')); match = RegExp('[?&]typename=([^&]*)').exec(window.location.search); var typename = match && decodeURIComponent(match[1].replace(/+/g, ' ')); XrmServiceToolkit.Rest.RetrieveMultiple( "AnnotationSet", "?$select=AnnotationId,Subject,NoteText,MimeType,FileName,FileSize,IsDocument,CreatedOn,CreatedBy,ModifiedOn,ModifiedBy&$filter=ObjectTypeCode eq '" + typename + "' and ObjectId/Id eq guid'" + id + "'&$orderby=CreatedOn asc", function (results) { for (var i = 0; i < results.length; i++) { var tr = $("<tr></tr>"); tr.appendTo($("#notestable tbody")); var td = $("<td>" + (i+1) + "</td>"); td.appendTo(tr); td = $("<td>" + (results[i].Subject == null ? "" : results[i].Subject) + "</td>"); td.appendTo(tr); td = $("<td><a href='" + clientUrl + "/main.aspx?etn=annotation&pagetype=entityrecord&id=%7B" + results[i].AnnotationId + "%7D' target='_blank'>" + results[i].NoteText + "</a></td>"); td.appendTo(tr); td = $("<td>" + results[i].CreatedBy.Name + "</td>"); td.appendTo(tr); td = $("<td>" + results[i].CreatedOn.format('yyyy-MM-ddThh:mm:ssZ') + "</td>"); td.appendTo(tr); td = $("<td>" + results[i].ModifiedBy.Name + "</td>"); td.appendTo(tr); td = $("<td>" + results[i].ModifiedOn.format('yyyy-MM-ddThh:mm:ssZ') + "</td>"); td.appendTo(tr); td = $("<td>" + (results[i].IsDocument ? "是" : "否") + "</td>"); td.appendTo(tr); td = $("<td>" + (results[i].FileName == null ? "" : ("<a href='#' data-annotationid='" + results[i].AnnotationId + "' data-mimetype='" + results[i].MimeType + "'>" + results[i].FileName + "</a>") + "</td>")); td.find("a").click(function() { ShowAttachmentByNoteId($(this).attr("data-annotationid"),$(this).attr("data-mimetype")); }); td.appendTo(tr); td = $("<td>" + (results[i].FileSize == null ? "" : Math.round((results[i].FileSize)/1024)) + "</td>"); td.appendTo(tr); } }, function (error) { alert(error.message); }, function () { }, true ); $("#dialogclosebtn").click(function (e) { HideDialog(); e.preventDefault(); }); }); </script> </head> <body> <table id="notestable"> <thead> <tr> <th>序号</th> <th>注释标题</th> <th>注释内容</th> <th>创建人</th> <th>创建时间</th> <th>修改人</th> <th>修改时间</th> <th>是否包含附件</th> <th>附件名称</th> <th>附件大小(KB)</th> </tr> </thead> <tbody> </tbody> </table> <div id="overlay" class="web_dialog_overlay"></div> <div id="dialog" class="web_dialog"> <div class="web_dialog_title"><span id="dialogtitle" style="float:left;">附件内容预览</span><span id="dialogclosebtn" style="float:right;">关闭</span></div> </div> </body> </html>
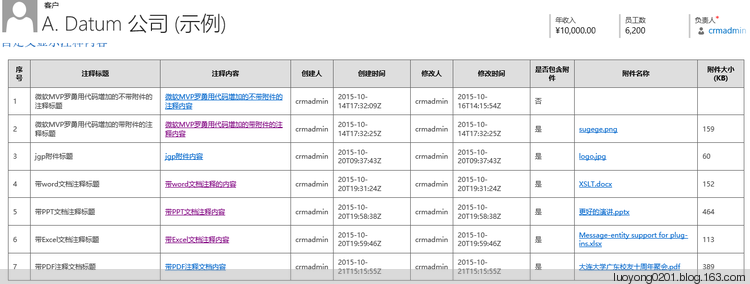
我上传了几个Office文件,如下:

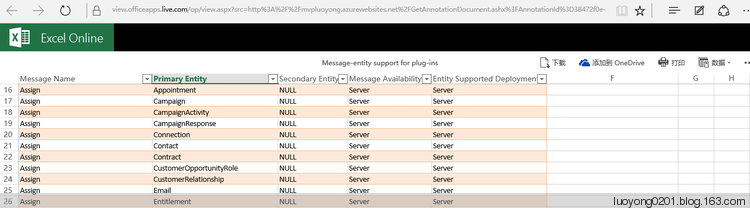
测试点击Office文档的话会在新窗口中打开文档,当然是利用Office Online功能:
1. Word文档, .docx 文档:

2. Excel文档,.xlsx 文档:

3.PPT文档,.pptx文档:可以看到还可以放映幻灯片呢,给力!

4.pdf文档则会直接在浏览器中打开,如果你安装了PDF阅读软件也允许直接在浏览器中打开的话:
