关注本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复222或者20160501可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyong.me 。
以前我就注意到命令栏按钮调用的JScript类型的Web资源似乎无法在浏览器中进行调试,伤不起。后来看到这篇文章 CRM JS webresource best practice for ribbon Commands / Forms ,知道这个命令栏使用的JScript类型的Web资源是动态加载的,所以怪不得使用F12调试的时候找不到这个资源。根据这篇文章的提示,MSDN上的文章 Debugging custom JavaScript code in CRM using browser developer tools 介绍了Chrome浏览器可以调试动态代码,具体可以参考链接 https://developer.chrome.com/devtools/docs/javascript-debugging#breakpoints-dynamic-javascript ,但是这个链接需要翻墙才能看到内容,是不是心中瞬间又在祝福病魔早日战胜方校长呢?
我这里简单说下怎么调试吧。我这个命令栏按钮用到的JScript 类型web资源是 ly_/common/js/RibbonScript.js ,需要在这个文件的最后加上一行以 //# sourceURL= 的注释,后面你可以自己命名文件名,比如我这里就是加了一行如下:
//# sourceURL=LYRibbonScript.js
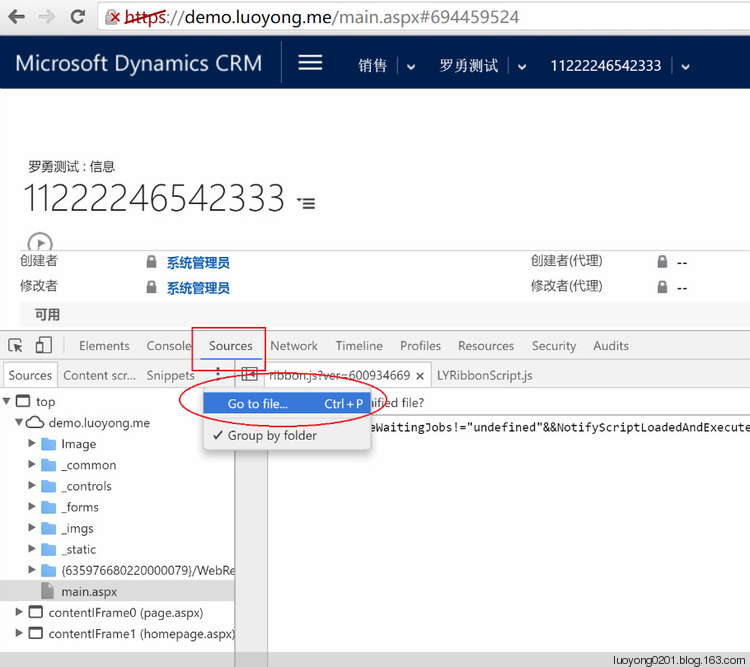
然后保存并发布这个文件,注意只能用Chrome浏览器进行这个动态代码调试。按F12打开Chrome的调试工具,如下,选择 Sources 这个Tab,然后点击左边栏右上角的图标,选择 Go to file 这个菜单项。

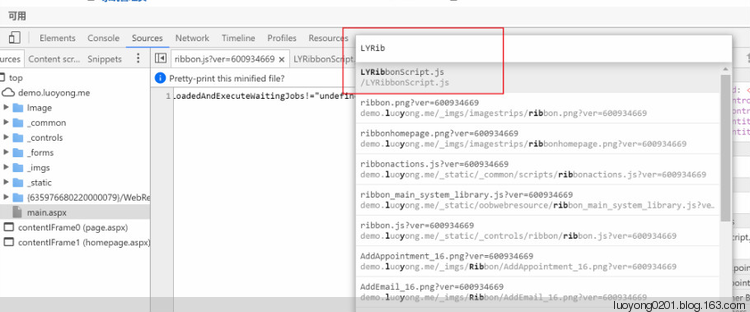
输入我之前通过注释命名的文件名,这里是LYRibbonScript.js ,就可以找到了。

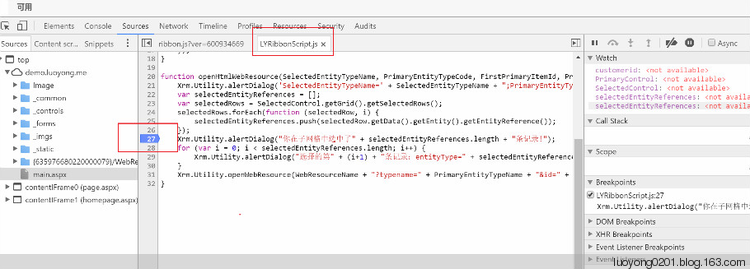
打开这个文件,我可以设置一个断点,如下:

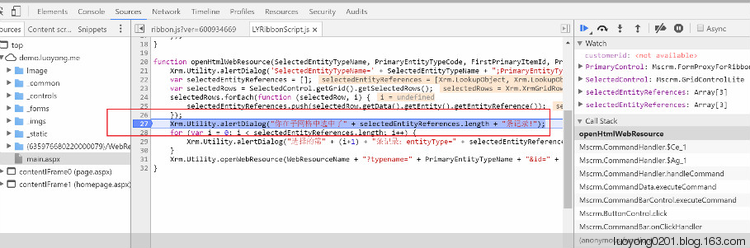
然后再去点击子网格的加号图标出发代码运行,看它是否会在设定的断点处停留,答案是会,效果如下,可以看到击中断点了:

可以调试,以后就方便多了。
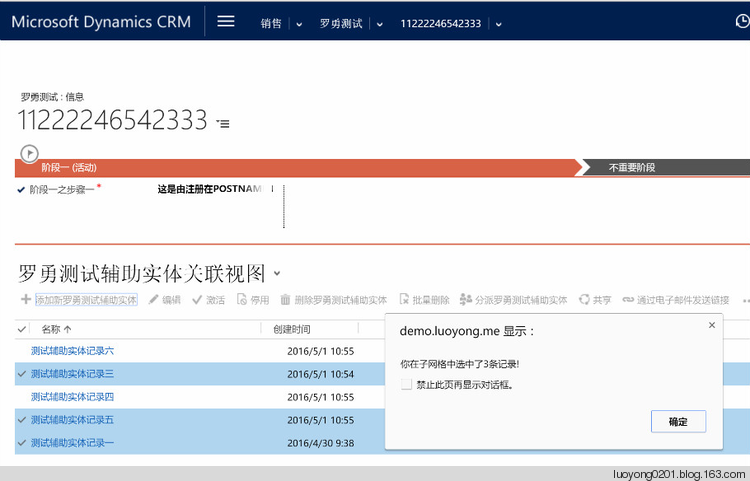
我们来看看效果,点击 加号 图标后,告诉我在子网格中选择了3条记录,正确:


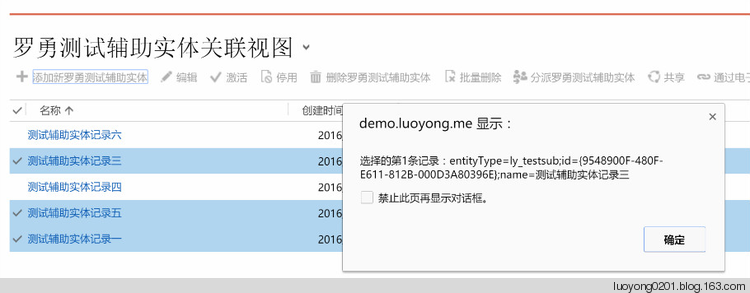
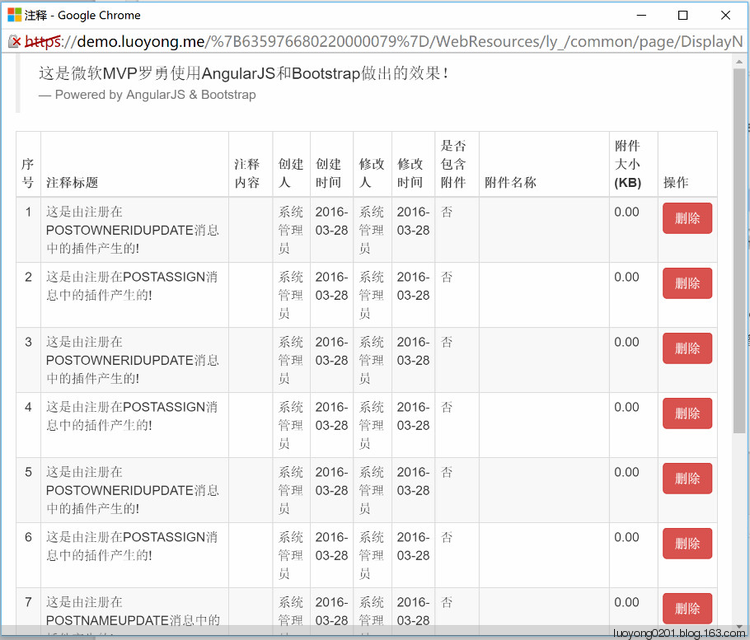
最后也帮我打开了我指定的 Web资源 (url是:https://demo.luoyong.me/%7B635976680220000079%7D/WebResources/ly_/common/page/DisplayNotes.htm?id=%7b77770FCF-21D6-E511-80ED-000D3A8020EE%7d&typename=ly_test ),我需要的参数也正确传递过去了:

我这里用到的JavaScript代码如下:
function openHtmlWebResource(SelectedEntityTypeName, PrimaryEntityTypeCode, FirstPrimaryItemId, PrimaryControl, SelectedControl, WebResourceName, PrimaryEntityTypeName, SelectedEntityTypeName) { Xrm.Utility.alertDialog('SelectedEntityTypeName=' + SelectedEntityTypeName + ";PrimaryEntityTypeCode=" + PrimaryEntityTypeCode + ";FirstPrimaryItemId=" + FirstPrimaryItemId + ";WebResourceName=" + WebResourceName + ";PrimaryEntityTypeName=" + PrimaryEntityTypeName + ";SelectedEntityTypeName=" + SelectedEntityTypeName); var selectedEntityReferences = []; var selectedRows = SelectedControl.getGrid().getSelectedRows(); selectedRows.forEach(function (selectedRow, i) { selectedEntityReferences.push(selectedRow.getData().getEntity().getEntityReference()); }); Xrm.Utility.alertDialog("你在子网格中选中了" + selectedEntityReferences.length + "条记录!"); for (var i = 0; i < selectedEntityReferences.length; i++) { Xrm.Utility.alertDialog("选择的第" + (i+1) + "条记录:entityType=" + selectedEntityReferences[i].entityType + ";id=" + selectedEntityReferences[i].id + ";name=" + selectedEntityReferences[i].name); } Xrm.Utility.openWebResource(WebResourceName + "?typename=" + PrimaryEntityTypeName + "&id=" + FirstPrimaryItemId, null, 800, 600) } //# sourceURL=LYRibbonScript.js
值得注意的是,通过Xrm.Utility.openWebResource 打开Web资源的时候,通过?后面直接url中传递的参数有限,仅限于 Pass parameters to HTML web resources 章节说明的参数,主要包括typename, type, id, orgname, userlcid, orglcid, data, formid, entrypoint 等等,如果传递了其他参数会怎么样呢?我这里稍微更改下代码来传递第三个不是前面指定的函数,代码如下:
Xrm.Utility.openWebResource(WebResourceName + "?typename=" + PrimaryEntityTypeName + "&id=" + FirstPrimaryItemId + "&otherpara=nihao", null, 800, 600)
这样打开的时候会报错,如下:

那有办法传递不在列表中的参数吗?当然有,这里提供SDK中提到的方法,代码如下:
var customParameters = encodeURIComponent("first=First Value&second=Second Value&third=Third Value"); Xrm.Utility.openWebResource(WebResourceName + "?typename=" + PrimaryEntityTypeName + "&id=" + FirstPrimaryItemId, customParameters, 800, 600);
然后就不会报错了,打开的URL变成了:
https://demo.luoyong.me/%7B635976700960000079%7D/WebResources/ly_/common/page/DisplayNotes.htm?Data=first%3dFirst%20Value%26second%3dSecond%20Value%26third%3dThird%20Value&id=%7b77770FCF-21D6-E511-80ED-000D3A8020EE%7d&typename=ly_test
可以看到自定义的参数被放入了 Data 这个QueryString中了,当然自己可以用代码解析出来参数名称和参数值,怎么解析出来可以参考SDK的Sample: Pass multiple values to a web resource through the data parameter 章节,我这里不赘述了。